Material7 环境设置
本教程将指导您如何准备开发环境以开始使用 Angular Framework 和 Angular Material。在本章中,我们将讨论 Angular 6 所需的环境设置。要安装 Angular 6,我们需要以下内容-
Nodejs
NPM
Angular CLI
用于编写代码的 IDE
Nodejs 必须大于 8.11,npm 必须大于 5.6、
Nodejs
要检查您的系统上是否安装了 nodejs,请在终端中输入
node-v。这将帮助您查看系统上当前安装的 nodejs 版本。
如果它不打印任何内容,请在您的系统上安装 nodejs。要安装 nodejs,请转到主页 https://nodejs.org/en/download/ nodejs 并根据您的操作系统安装包。
nodejs 的主页将如下所示-

根据您的操作系统,安装所需的软件包。一旦安装了 nodejs,npm 也会随之安装。要检查是否安装了 npm,请在终端中输入 npm-v。它应该显示 npm 的版本。
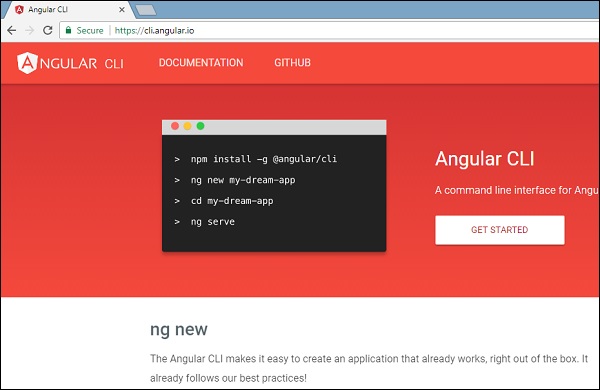
在 angular CLI 的帮助下,Angular 6 的安装非常简单。访问angular的主页https://cli.angular.io/获取参考的命令。

输入
npm install-g @angular/cli,在你的系统上安装 angular cli。

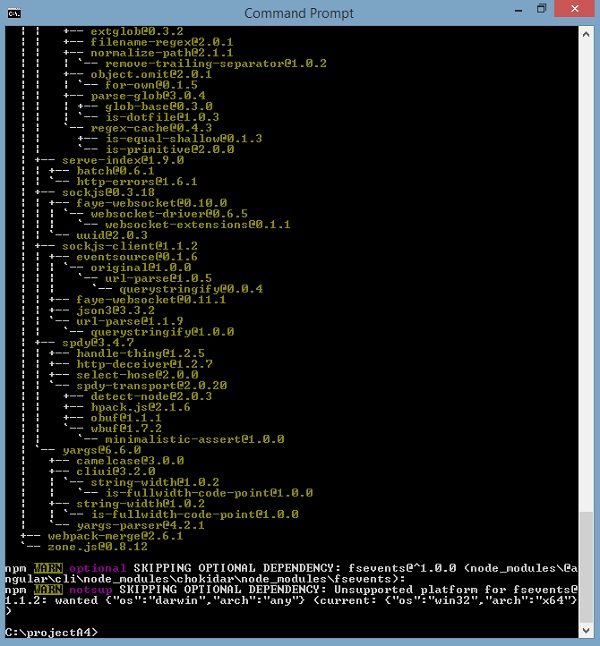
安装 Angular CLI 后,您将在终端中获得上述安装。您可以使用您选择的任何 IDE,即 WebStorm、Atom、Visual Studio Code 等。
安装角材料
运行以下命令,在创建的项目中安装 Angular Material 模块及其相关组件。
materialApp>npm install--save @angular/material @angular/cdk @angular/animations hammerjs
+ @angular/animations@6.1.10
+ @angular/cdk@7.0.3
+ @angular/material@7.0.3
+ hammerjs@2.0.8
added 4 packages and updated 1 package in 39.699s
在 app.module.ts 文件中添加以下条目
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
imports: [
...
FormsModule,
ReactiveFormsModule,
BrowserAnimationsModule
],
在styles.css 文件中添加以下条目以获得主题。
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
在 index.htm 文件中添加以下条目以获得材质图标支持。
<link href = "https://fonts.googleapis.com/icon?family=Material+Icons" rel = "stylesheet">