Material7 SideNav
是一个 Angular 指令,用于创建具有 Material Design 样式和动画功能的侧导航栏和主内容面板。
-代表主容器。
-代表内容面板。
-代表侧面板。
在本章中,我们将展示使用 Angular Material 绘制侧边导航控件所需的配置。
创建 Angular 应用程序
按照以下步骤更新我们在
Angular 6-Project Setup 章节中创建的 Angular 应用程序-
| 步骤 |
描述 |
| 1 |
创建一个名为 materialApp 的项目,如 Angular 6-项目设置 章节所述。 |
| 2 |
修改app.module.ts、app.component.ts、app.component.css和app.component。 html 如下所述。保持其余文件不变。 |
| 3 |
编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符
app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatSidenavModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatSidenavModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的CSS文件
app.component.css的内容。
.tp-container {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #eee;
}
.tp-section {
display: flex;
align-content: center;
align-items: center;
height: 60px;
width:100px;
}
以下是修改后的HTML宿主文件
app.component.html的内容。
<mat-sidenav-container class = "tp-container">
<mat-sidenav mode = "side" opened>
<section class = "tp-section">
<span>File</span>
</section>
<section class = "tp-section">
<span>Edit</span>
</section>
</mat-sidenav>
<mat-sidenav-content>Main content</mat-sidenav-content>
</mat-sidenav-container>
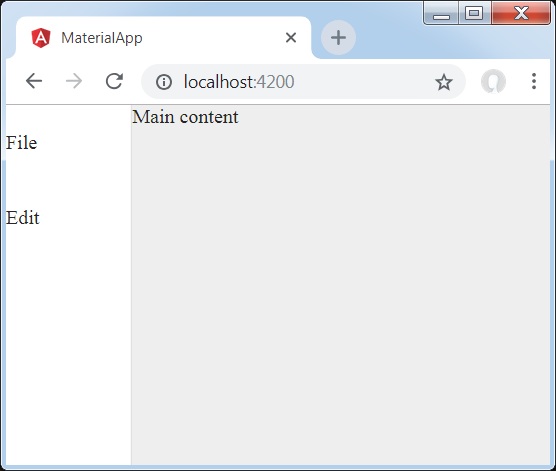
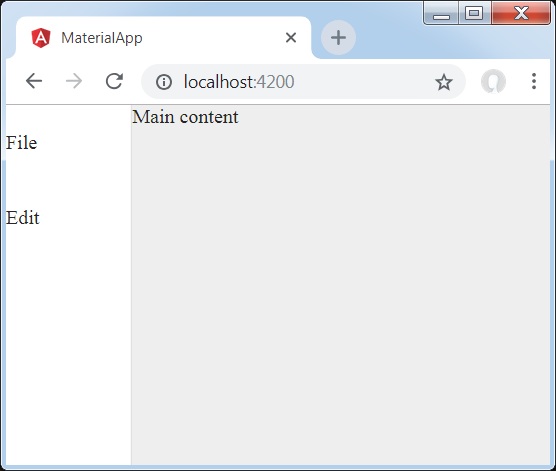
结果
验证结果。

详情
首先,我们创建了一个跨越整个页面的主容器。
然后使用 mat-sidenav 创建侧边导航,使用 mat-sidenav-content 创建内容面板。