Material7 单选按钮
是一个 Angular 指令,用于
以增强基于材料设计的样式..
在本章中,我们将展示使用 Angular Material 绘制单选按钮控件所需的配置。
创建 Angular 应用程序
按照以下步骤更新我们在
Angular 6-Project Setup 章节中创建的 Angular 应用程序-
| 步骤 |
描述 |
| 1 |
创建一个名为 materialApp 的项目,如 Angular 6-项目设置 章节所述。 |
| 2 |
修改app.module.ts、app.component.ts、app.component.css和app.component。 html 如下所述。保持其余文件不变。 |
| 3 |
编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符
app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatRadioModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatRadioModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的CSS文件
app.component.css的内容。
.tp-radio-group {
display: inline-flex;
flex-direction: column;
}
.tp-radio-button {
margin: 5px;
}
.tp-selected-value {
margin: 15px 0;
}
以下是修改后的ts文件
app.component.ts的内容。
import { Component } from '@angular/core';
import { FormControl } from "@angular/forms";
import { Validators } from "@angular/forms";
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'materialApp';
favoriteSeason: string;
seasons: string[] = ['Winter', 'Spring', 'Summer', 'Autumn'];
}
以下是修改后的HTML宿主文件
app.component.html的内容。
<mat-radio-group class = "tp-radio-group" [(ngModel)] = "favoriteSeason">
<mat-radio-button class = "tp-radio-button"
*ngfor = "let season of seasons" [value] = "season">
{{season}}
</mat-radio-button>
</mat-radio-group>
<div class = "tp-selected-value">
Selected Season: {{favoriteSeason}}
</div>
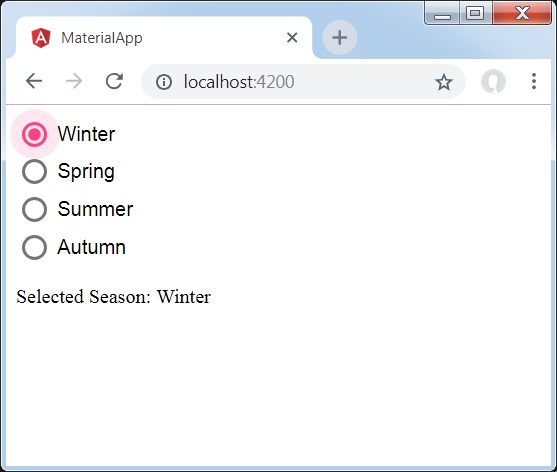
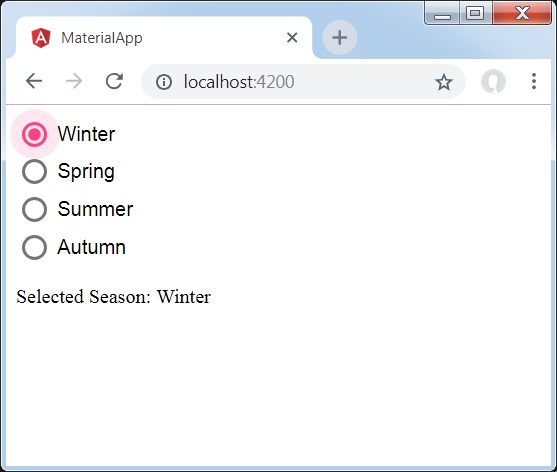
结果
验证结果。

详情
首先,我们使用与 ngModel 绑定的 mat-radio-group 创建了一个单选按钮组。
然后,我们使用 mat-radio-button 添加了单选按钮。