Material7 分页器
<mat-paginator> 是一个 Angular 指令,用于显示带有分页信息的导航器。
在本章中,我们将展示使用 Angular Material 显示分页器所需的配置。
以下是修改后的模块描述符
app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatPaginatorModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatPaginatorModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML宿主文件
app.component.html的内容。
<mat-paginator [length] = "100"
[pageSize] = "10"
[pageSizeOptions] = "[5, 10, 25, 100]"
(page) = "pageEvent = $event">
</mat-paginator>
<div *ngif = "pageEvent">
<h5>Page Change Event</h5>
<div>List length: {{pageEvent.length}}</div>
<div>Page size: {{pageEvent.pageSize}}</div>
<div>Page index: {{pageEvent.pageIndex}}</div>
</div>
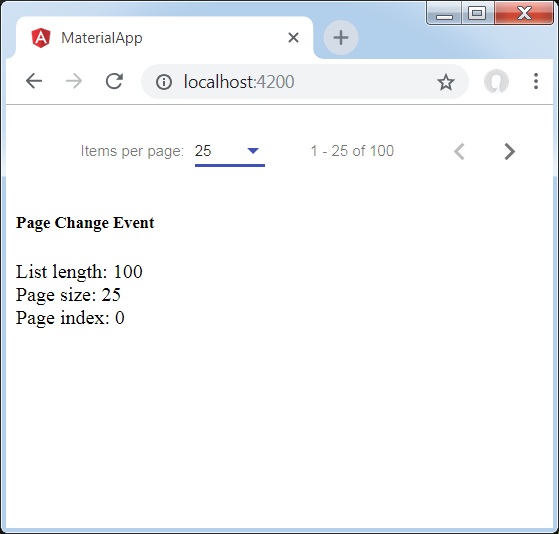
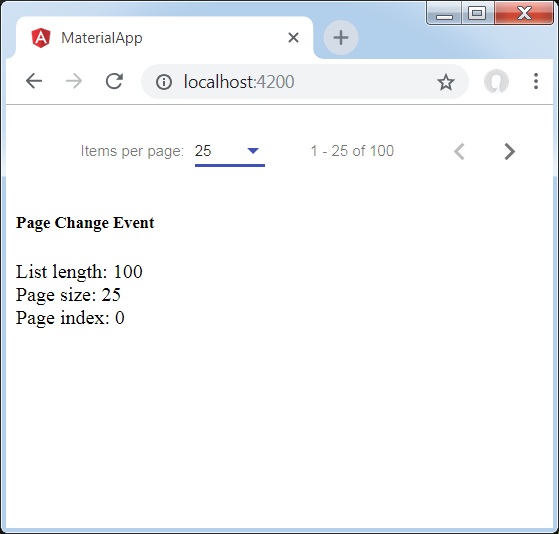
结果
验证结果。

详情
在这里,我们使用 mat-paginator 创建了一个分页器并处理其更改事件。