Material7 Tooltip
<MatTooltip> 是一个角度指令,用于显示材质样式的工具提示。
在本章中,我们将展示使用 Angular Material 显示工具提示所需的配置。
以下是修改后的模块描述符
app.module.ts的内容。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatTooltipModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatTooltipModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
以下是修改后的HTML宿主文件
app.component.html的内容。
<button mat-raised-button
matTooltip = "Sample Tooltip"
aria-label = "Sample Tooltip">
Click Me!
</button>
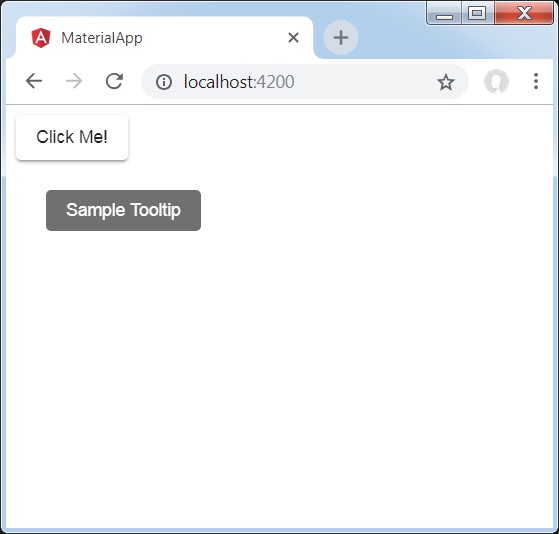
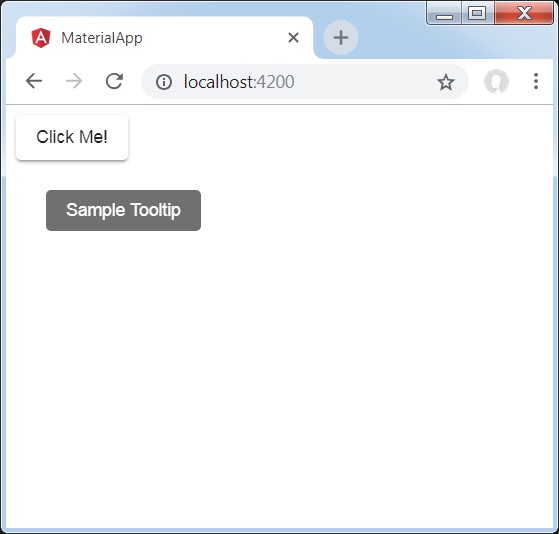
结果
验证结果。

详情
在这里,我们在悬停时使用 mat-button 创建了一个按钮,我们将显示一个工具提示。