D3.js 数组 API
D3 包含一组模块。您可以单独使用每个模块,也可以使用一组模块来执行操作。本章详细介绍了 Array API。
什么是数组?
数组包含固定大小的相同类型元素的顺序集合。数组用于存储数据的集合,但将数组视为相同类型变量的集合通常更有用。
配置 API
您可以使用下面的脚本轻松配置 API。
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<body>
<script>
</script>
</body>
数组统计 API 方法
以下是一些最重要的数组统计 API 方法。
d3.min(array)
d3.max(array)
d3.extent(array)
d3.sum(array)
d3.mean(array)
d3.quantile(array)
d3.variance(array)
d3.deviation(array)
让我们详细讨论每一个。
d3.min(数组)
它使用自然顺序返回给定数组中的最小值。
示例-考虑以下脚本。
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
</script>
Result-上述脚本返回控制台中数组 20 中的最小值。
d3.max(数组)
返回给定数组中的最大值。
示例-考虑以下脚本。
<script>
var data = [20,40,60,80,100];
console.log(d3.max(data));
</script>
Result-上述脚本返回控制台中数组 (100) 中的最大值。
d3.extent(数组)
返回给定数组中的最小值和最大值。
示例-考虑以下脚本。
<script>
var data = [20,40,60,80,100];
console.log(d3.extent(data));
</script>
Result-上面的脚本返回一个范围值 [20,100]。
d3.sum(数组)
它返回给定数字数组的总和。如果数组为空,则返回 0。
示例-请考虑以下内容。
<script>
var data = [20,40,60,80,100];
console.log(d3.sum(data));
</script>
Result-上面的脚本返回总和值为 300。
d3.mean(数组)
它返回给定数字数组的平均值。
示例-请考虑以下内容。
<script>
var data = [20,40,60,80,100];
console.log(d3.mean(data));
</script>
Result-上述脚本返回平均值为 60。同样,您可以检查中值。
d3.quantile(array)
它返回给定已排序数字数组的 p 分位数,其中 p 是范围 [0, 1] 中的数字。例如,可以使用 p = 0.5、p = 0.25 处的第一个四分位数和 p = 0.75 处的第三个四分位数来计算中位数。此实现使用 R-7 方法、默认 R 编程语言和 Excel。
示例-考虑以下示例。
var data = [20, 40, 60, 80, 100];
d3.quantile(data, 0); // output is 20
d3.quantile(data, 0.5); // output is 60
d3.quantile(data, 1); // output is 100
同样,您可以检查其他值。
d3.variance(array)
它返回给定数字数组的方差。
示例-考虑以下脚本。
<script>
var data = [20,40,60,80,100];
console.log(d3.variance(data));
</script>
Result-上述脚本返回方差值为 1000。
d3.deviation(数组)
它返回给定数组的标准偏差。如果数组的值少于两个,则返回为 undefined。
示例-请考虑以下内容。
<script>
var data = [20,40,60,80,100];
console.log(d3.deviation(data));
</script>
结果-上述脚本返回偏差值为 31.622776601683793、
示例-让我们使用以下脚本执行上面讨论的所有数组 API 方法。创建一个网页"array.html"并添加以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
console.log(d3.max(data));
console.log(d3.extent(data));
console.log(d3.sum(data));
console.log(d3.mean(data));
console.log(d3.quantile(data,0.5));
console.log(d3.variance(data));
console.log(d3.deviation(data));
</script>
</body>
</html>
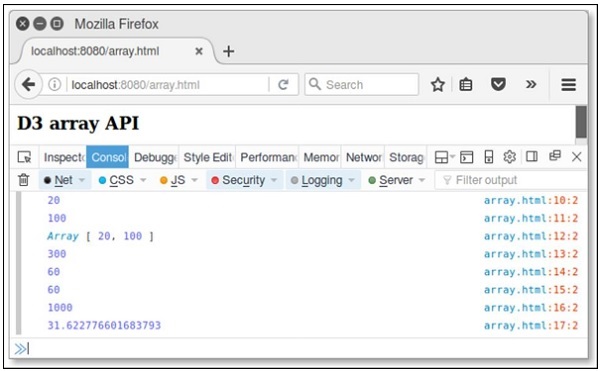
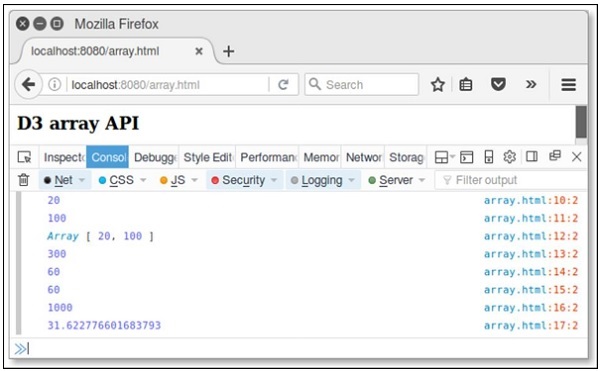
现在,请求浏览器,我们将看到以下响应。

数组搜索 API 方法
以下是几个重要的数组搜索 API 方法。
d3.scan(array)
d3.ascending(a, b)
让我们详细了解这两点。
d3.scan(数组)
该方法用于对指定数组进行线性扫描。它将最小元素的索引返回给指定的比较器。下面定义了一个简单的例子。
示例-
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one-b.one; })); // output is 0
console.log(d3.scan(array, function(a, b) { return b.one-a.one; })); // output is 1
d3.ascending(a, b)
此方法用于执行比较器功能。它可以实现为-
function ascending(a, b) {
return a < b ?-1 : a > b ? 1 : a > = b ? 0 : NaN;
}
如果内置排序方法没有指定比较器函数,则默认顺序为字母顺序。上面的函数返回-1,如果a小于b,或者1,如果a大于b,或者0。
同样,您可以执行降序(a, b) 方法。如果 a 大于 b,则返回-1,如果 a 小于 b,则返回 1,或返回 0。此函数执行逆自然顺序。
示例-
创建一个网页
array_search.html 并向其添加以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one-b.one; })); // 0
console.log(d3.scan(array, function(a, b) { return b.one-a.one; })); // 1
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下结果。
数组转换 API
以下是一些最突出的数组转换 API 方法。
d3.cross(a, b[, reducer])
d3.merge(数组)
d3.pairs(array[, reducer])
d3.permute(数组,索引)
d3.zip(数组)
让我们详细了解其中的每一个。
d3.cross(a, b[, reducer])
该方法用于返回给定两个数组a和b的笛卡尔积。下面定义了一个简单的例子。
d3.cross([10, 20], ["a", "b"]); // output is [[10, "a"], [10, "b"], [20, "a"], [20, "b"]]
d3.merge(数组)
该方法用于合并数组,定义如下。
d3.merge([[10], [20]]); // output is [10, 20]
d3.pairs(array[, reducer])
该方法用于对数组元素进行配对,定义如下。
d3.pairs([10, 20, 30, 40]); // output is [[10, 20], [20, 30], [30, 40]]
d3.permute(数组,索引)
此方法用于从指定的数组和索引执行排列。您还可以将对象中的值执行到数组中。下面解释一下。
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
d3.permute(object, fields); // output is "mango" "yellow"
d3.zip(数组)
该方法用于返回数组数组。如果数组只包含一个数组,则返回的数组包含一个元素的数组。如果未指定参数,则返回的数组为空。定义如下。
d3.zip([10, 20], [30, 40]); // output is [[10, 30], [20, 40]]
示例-创建一个网页
array_transform 并向其添加以下更改。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
console.log(d3.cross([10, 20], ["a", "b"]));
console.log(d3.merge([[10], [30]]));
console.log(d3.pairs([10, 20, 30, 40]));
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
console.log(d3.permute(object, fields));
console.log(d3.zip([10, 20], [30, 40]));
</script>
</body>
</html>
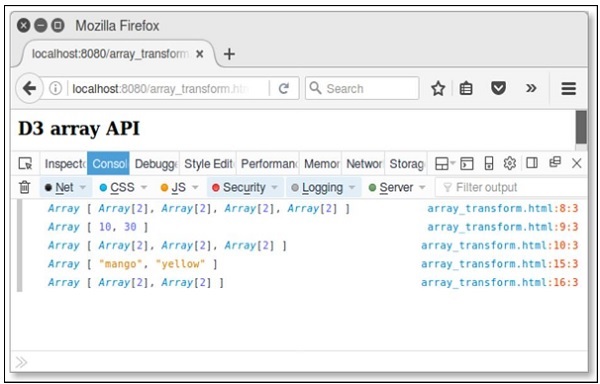
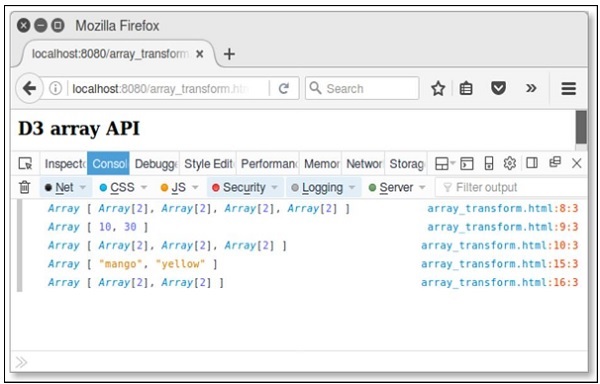
现在,请求浏览器,我们将看到以下响应。