D3.js 图表
图是表示为矩形的二维平面空间。图有一个坐标空间,其中 x = 0 和 y = 0 坐标位于左下角。根据数学笛卡尔坐标空间,图形的X坐标从左到右增长,Y坐标从下到上增长。
当我们谈论用 x = 30 和 y = 30 坐标绘制圆时,我们从左下角到右下角走 30 个单位,然后向上走 30 个单位。
SVG 坐标空间
SVG 坐标空间的工作方式与数学图形坐标空间的工作方式相同,但有两个重要特征-
SVG 坐标空间的 x = 0 和 y = 0 坐标位于左上角。
SVG 坐标空间的 Y 坐标从上到下增长。
SVG 坐标空间图
当我们谈论在 SVG 坐标空间中绘制一个 x = 30 和 y = 30 坐标的圆时,我们从左上角向右移动 30 个单位,然后向上向下移动 30 个单位。其定义如下。
var svgContainer = d3
.select("body")
.append("svg")
.attr("width", 200)
.attr("height", 200);
考虑,SVG 元素是一个 200 单位宽和 200 单位高的图形。我们现在知道 X 和 Y 零坐标在左上角。我们现在也知道随着 Y 坐标的增长,它会从图形的顶部移动到底部。您可以设置 SVG 元素的样式,如下所示。
var svgContainer = d3
.select("body").append("svg")
.attr("width", 200)
.attr("height", 200)
.style("border", "1px solid black");
图表示例
让我们考虑一个折线图的例子。
线图-线图用于可视化某物随时间变化的价值。它比较两个变量。每个变量都沿轴绘制。折线图有纵轴和横轴。
在此示例图中,我们可以将 csv 文件记录作为 2006 年至 2017 年的印度各州人口增长记录。让我们首先创建一个
data.csv 来显示人口记录。
在您的 D3 文件夹中创建一个新的 csv 文件-
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62
现在,保存文件并执行以下步骤在 D3 中绘制折线图。让我们详细介绍每个步骤。
步骤 1-
添加样式-让我们使用下面给出的代码向
line 类添加样式。
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}
步骤 2-
定义变量-SVG 属性定义如下。
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960-margin.left-margin.right,
height = 500-margin.top-margin.bottom;
在这里,第一行定义了四个边距,它们围绕着图形所在的块。
步骤 3-
定义线-使用
d3.line() 函数绘制一条新线,如下所示。
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });
这里,Year 代表 X 轴记录中的数据,而人口指的是 Y 轴记录中的数据。
步骤 4-
附加 SVG 属性-使用以下代码附加 SVG 属性和组元素。
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
在这里,我们附加了组元素并应用了转换。
步骤 5-
读取数据-现在,我们可以从数据集
data.csv 中读取数据。
d3.csv("data.csv", function(error, data) {
if (error) throw error;
}
这里,data.csv 不存在,它会引发错误。
步骤 6-
格式化数据-现在,使用下面的代码格式化数据。
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});
以上代码可确保从 csv 文件中提取的所有值均已正确设置和格式化。每行包含两个值-一个值代表"年份",另一个值代表"人口"。该函数一次提取一行"年份"和"人口"的值。
Step 7-
设置比例范围-数据格式化后,您可以设置 X 和 Y 的比例范围。
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
步骤 8-
附加路径-附加路径和数据,如下所示。
svg.append("path").data([data])
.attr("class", "line").attr("d", valueline);
步骤 9-
添加 X 轴-现在,您可以使用以下代码添加 X 轴。
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));
步骤 10-
添加 Y 轴-我们可以将 Y 轴添加到组中,如下所示。
svg.append("g")
.call(d3.axisLeft(y));
步骤 11-
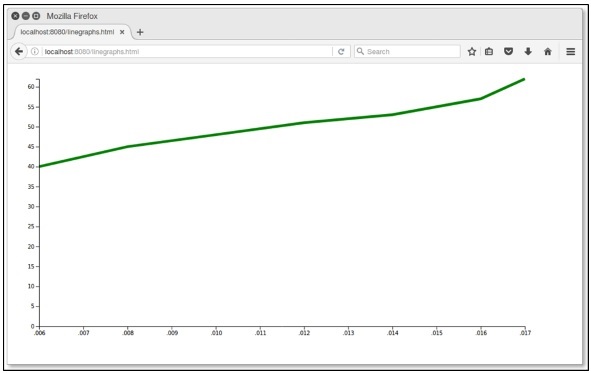
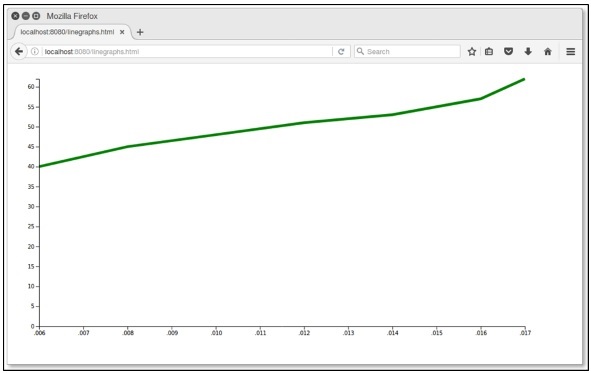
工作示例-完整代码在以下代码块中给出。创建一个简单的网页
linegraphs.html 并向其添加以下更改。
graph.html
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
.line {
fill: none;
stroke: green;
stroke-width: 5px;
}
</style>
</head>
<body>
<script>
// set the dimensions and margins of the graph
var margin = {top: 20, right: 20, bottom: 30, left: 50},
width = 960-margin.left-margin.right,
height = 500-margin.top-margin.bottom;
// set the ranges
var x = d3.scaleTime().range([0, width]);
var y = d3.scaleLinear().range([height, 0]);
// define the line
var valueline = d3.line()
.x(function(d) { return x(d.year); })
.y(function(d) { return y(d.population); });
// append the svg obgect to the body of the page
// appends a 'group' element to 'svg'
// moves the 'group' element to the top left margin
var svg = d3.select("body").append("svg")
.attr("width", width + margin.left + margin.right)
.attr("height", height + margin.top + margin.bottom)
.append("g").attr("transform",
"translate(" + margin.left + "," + margin.top + ")");
// Get the data
d3.csv("data.csv", function(error, data) {
if (error) throw error;
// format the data
data.forEach(function(d) {
d.year = d.year;
d.population = +d.population;
});
// Scale the range of the data
x.domain(d3.extent(data, function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
// Add the valueline path.
svg.append("path")
.data([data])
.attr("class", "line")
.attr("d", valueline);
// Add the X Axis
svg.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x));
// Add the Y Axis
svg.append("g")
.call(d3.axisLeft(y));
});
</script>
</body>
</html>
现在请求浏览器,我们将看到以下结果。