D3.js 请求 API
D3.js 提供了一个请求 API 来执行 XMLHttpRequest。本章详细解释了各种请求 API。
XMLHttpRequest
XMLHttpRequest 是内置的 http 客户端,用于模拟浏览器 XMLHttpRequest 对象。它可以与为浏览器设计的 JS 一起使用,以提高代码的重用性并允许使用现有库。
您可以将模块包含在您的项目中,并用作基于浏览器的 XHR 对象,如下所述。
var XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
var xhr = new XMLHttpRequest();
它支持异步和同步请求,并执行 GET、POST、PUT 和 DELETE 请求。
配置请求
您可以使用下面的脚本直接从"d3js.org"加载。
<script src = "https://d3js.org/d3-request.v1.min.js"></script>
<script>
d3.json("/path/to/sample.json", callback);
</script>
在这里,请求 API 内置了对解析 JSON、CSV 和 TSV 的支持。您可以直接使用请求或文本来解析其他格式。
加载文本文件
要加载文本文件,请使用以下语法。
d3.text("/path/to/sample.txt", function(error, text) {
if (error) throw error;
console.log(text);
});
解析 CSV 文件
要加载和解析 CSV 文件,请使用以下语法。
d3.csv("/path/to/sample.csv", function(error, data) {
if (error) throw error;
console.log(data);
});
同样,您也可以加载 JSON 和 TSV 文件。
工作示例
让我们通过一个简单的示例来了解如何加载和解析 CSV 文件。在此之前,您需要在 d3 应用程序文件夹中创建一个名为"sample.csv"的 CSV 文件,如下所示。
Num1,Num2
1,2
3,4
5,6
7,8
9,10
现在,使用以下脚本创建一个网页"requests.html"。
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js Requests API </h3>
<script>
d3.csv("sample.csv", function(data) {
console.log(data);
});
</script>
</body>
</html>
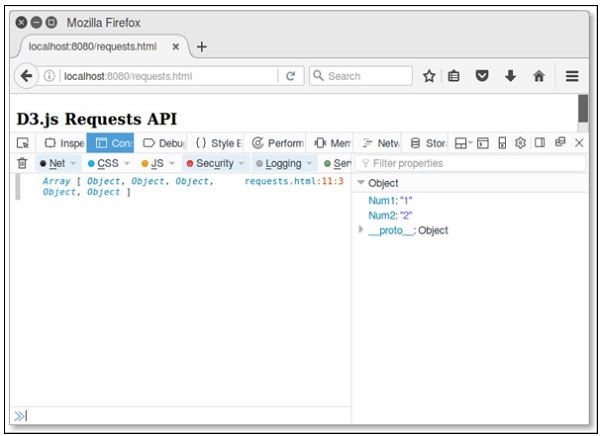
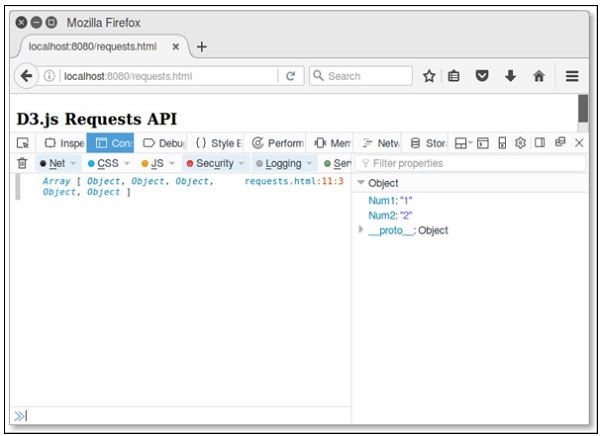
现在,请求浏览器,您将看到以下响应,

请求 API 方法
以下是一些最常用的请求 API 方法。
d3.request(url[, callback])
request.header(name[, value])
request.mimeType([type])
request.user([value])
request.password([value])
request.timeout([超时])
request.get([数据])
request.post([数据])
request.send(method[, data])
request.abort()
d3.csv(url[[, row], callback])
现在让我们简要讨论每一个。
d3.request(url[, callback])
它返回对给定 URL 的新请求。如果分配了回调,则将其视为调用请求,否则尚未调用请求。定义如下。
d3.request(url)
.get(callback);
您可以使用以下语法发布一些查询参数。
d3.request("/path/to/resource")
.header("X-Requested-With", "XMLHttpRequest")
.header("Content-Type", "application/x-www-form-urlencoded")
.post("a = 2&b = 3", callback);
如果您希望指定请求头或 MIME 类型,则不得指定对构造函数的回调。
request.header(name[, value])
用于给指定名称的请求头设置值。如果未指定值,则删除具有指定名称的请求标头。定义如下。
d3.request(url)
.header("Accept-Language", "en-US")
.header("X-Requested-With", "XMLHttpRequest")
.get(callback);
此处,XMLHttpRequest 的 X-Requested-With 标头是默认请求。
request.mimeType([type])
它用于将 MIME 类型分配给给定的值。定义如下。
d3.request(url)
.mimeType("text/csv")
.get(callback);
request.user([value])
用于分配用户名进行身份验证。如果未指定用户名,则默认为空。
request.password([value])
如果指定了一个值,它将设置用于身份验证的密码。
request.timeout([超时])
如果指定了超时,则将超时设置为指定的毫秒数。
request.get([数据])
该方法用于通过GET方法发送请求。定义如下。
request.send("GET", data, callback);
request.post([数据])
此方法用于以 POST 方法发送请求。定义如下。
request.send("POST", data, callback);
request.send(method[, data])
此方法用于使用给定的 GET 或 POST 方法发送请求。
request.abort()
该方法用于中止请求。
d3.csv(url[[, row], callback])
使用默认的 Mime 类型 text/csv 返回对指定 URL 处的 CSV 文件的新请求。以下语法显示没有回调。
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); });
如果您使用 POST 方法指定回调,则其定义如下。
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); })
.post(callback);
示例
在您的 d3 应用程序根文件夹目录中创建一个名为"lang.csv"的 csv 文件,并向其添加以下更改。
Year,Language,Author
1972,C,Dennis Ritchie
1995,Java,James gosling
2011,D3 js,Mike Bostock
创建一个网页"csv.html"并将以下脚本添加到其中。
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js request API</h3>
<script>
d3.csv("lang.csv", function(d) {
return {
year: new Date(+d.Year, 0, 1), // convert "Year" column to Date
language: d.Language,
author: d.Author,
};
}, function(error, rows) {
console.log(error);
console.log(rows[0].year);
});
</script>
</body>
</html>
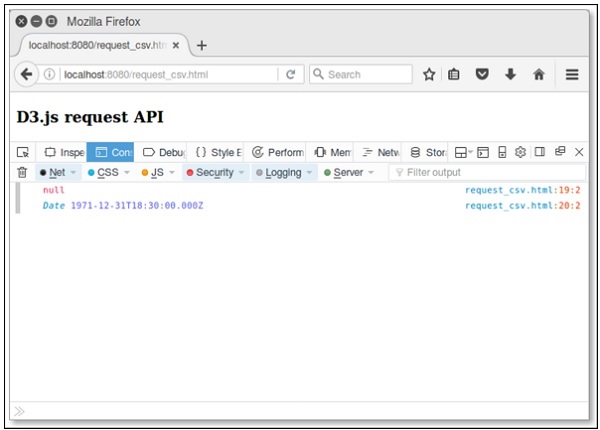
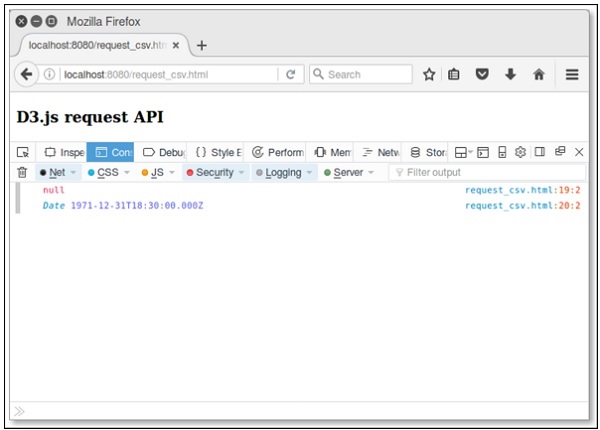
现在,请求浏览器,我们将看到以下响应。