D3.js (color) API
(color)组合显示为红色、绿色和蓝色。可以通过以下不同方式指定(color)-
按(color)名称
作为 RGB 值
作为十六进制值
作为 HSL 值
作为 HWB 值
d3-color API 提供各种(color)的表示。您可以在 API 中执行转换和操作操作。让我们详细了解这些操作。
配置 API
您可以使用以下脚本直接加载 API。
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script>
</script>
基本操作
让我们来看看 D3 中的基本(color)操作。
将(color)值转换为 HSL-要将(color)值转换为 HSL,请使用以下
示例-
var convert = d3.hsl("green");
您可以将色调旋转 45°,如下所示。
同样,您也可以更改饱和度级别。要淡化(color)值,您可以更改不透明度值,如下所示。
color API 方法
以下是一些最重要的(color) API 方法。
d3.color(specifier)
color.opacity
color.rgb()
color.toString()
color.displayable()
d3.rgb((color))
d3.hsl((color))
d3.lab((color))
d3.hcl(color)
d3.cubehelix((color))
让我们详细了解这些(color) API 方法。
d3.color(说明符)
用于解析指定的 CSS (color)并返回 RGB 或 HSL (color)。如果未指定说明符,则返回 null。
示例-让我们考虑以下示例。
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>
我们将在屏幕上看到以下响应-
{r: 0, g: 128, b: 0, opacity: 1}
(color).不透明度
如果我们想淡化(color),我们可以改变不透明度值。它在 [0, 1] 的范围内。
示例-让我们考虑以下示例。
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>
我们将在屏幕上看到以下响应-
color.rgb()
它返回(color)的 RGB 值。让我们考虑以下示例。
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>
我们将在屏幕上看到以下响应。
{r: 0, g: 128, b: 0, opacity: 1}
color.toString()
它根据 CSS 对象模型规范返回一个表示(color)的字符串。让我们考虑以下示例。
<script>
var color = d3.color("green");
console.log(color.toString());
</script>
我们将在屏幕上看到以下响应。
color.displayable()
如果(color)可显示,则返回 true。如果 RGB (color)值小于 0 或大于 255,或者不透明度不在 [0, 1] 范围内,则返回 false。让我们考虑以下示例。
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>
我们将在屏幕上看到以下响应。
d3.rgb((color))
这个方法用来构造一个新的RGB(color)。让我们考虑以下示例。
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>
我们将在屏幕上看到以下响应。
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}
d3.hsl((color))
用于构造新的 HSL (color)。值在返回的实例上公开为 h、s 和 l 属性。让我们考虑以下示例。
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>
我们将在屏幕上看到以下响应。
d3.lab((color))
它构建了一种新的 Lab (color)。通道值在返回的实例上公开为"l"、"a"和"b"属性。
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>
我们将在屏幕上看到以下响应。
{l: 32.29701093285073, a: 79.18751984512221, b:-107.8601617541481, opacity: 1}
d3.hcl((color))
构造一个新的 HCL (color)。通道值在返回的实例上公开为 h、c 和 l 属性。让我们考虑以下示例。
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>
我们将在屏幕上看到以下响应。
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}
d3.cubehelix((color))
构造一个新的 Cubehelix (color)。值在返回的实例上公开为 h、s 和 l 属性。让我们考虑以下示例。
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>
我们将在屏幕上看到以下响应,
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}
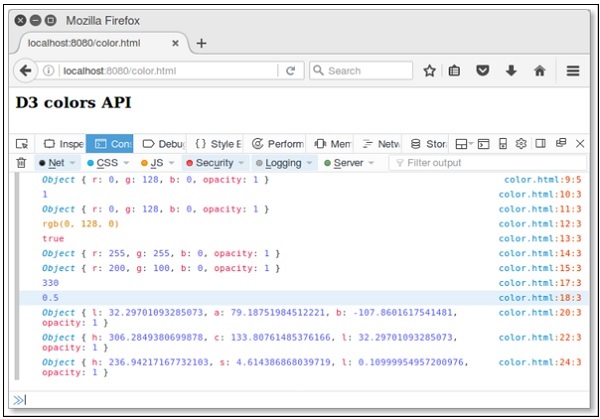
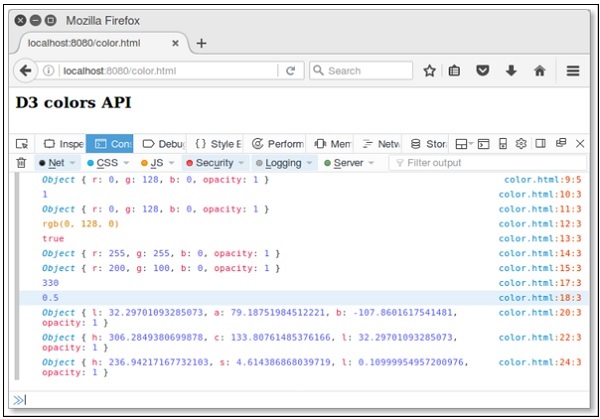
工作示例
让我们创建一个新网页-
color.html 来执行所有(color) API 方法。完整的代码清单定义如下。
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。