如何在HTML中制作下拉菜单?
在HTML中,我们可以使用以下不同方式在HTML文档中轻松创建下拉菜单:
使用HTML表单
使用内部CSS
使用HTML表单
如果我们想使用Form在Html文档中创建下拉菜单,则必须遵循以下步骤。使用这些步骤,我们可以轻松地创建一个下拉菜单:
第1步:首先,我们必须在任何文本编辑器中键入Html代码或打开现有的文本编辑器中的
Html 文件,我们要在其中使用该表格创建下拉菜单。
<!Doctype Html>
<Html>
<Head>
<Title>
Make a Drop Down Menu using Html Form
</Title>
</Head>
<Body>
This page helps you to understand how to make a dropdown menu in Html document.
And, this section helps you to understand how to make a drop-down menu using Html form.
</Body>
</Html>
第2步:现在,我们必须将光标放在Html文档的body标签中要显示下拉菜单的那一点上。然后,我们必须在此时输入
<Body>
This page helps you to understand how to make a dropdown menu in the Html document.
And, this section helps you to understand how to make a drop-down menu using Html form.
<form>
</form>
</Body>
<form>
<label> Select Cars </label>
<select>
</select>
</form>
第4步:现在,我们必须根据下拉菜单中显示的值数来定义选项标签。
<form>
<label> Select Cars </label>
<select>
<option value = "BMW"> BMW
</option>
<option value = "Mercedes"> Mercedes
</option>
<option value = "Audi"> Audi
</option>
<option value = "Skoda"> Skoda
</option>
</select>
</form>
第5步:而且,最后,我们必须保存HTML文件,然后运行该文件。
<!Doctype Html>
<Html>
<Head>
<Title>
Make a Drop Down Menu using Html Form
</Title>
</Head>
<Body>
This page helps you to understand how to make a dropdown menu in Html document.
And, this section helps you to understand how to make a drop down menu using Html form.
<form>
<label> Select Cars </label>
<select>
<option value = "BMW"> BMW
</option>
<option value = "Mercedes"> Mercedes
</option>
<option value = "Audi"> Audi
</option>
<option value = "Skoda"> Skoda
</option>
</select>
</form>
</Body>
</Html>
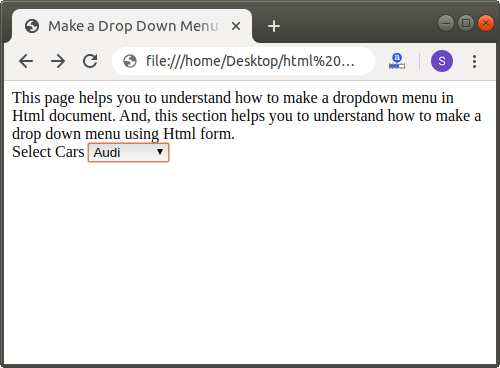
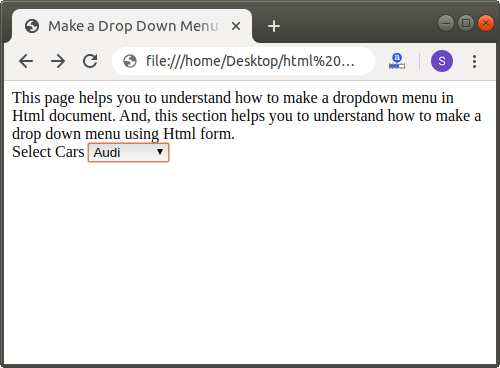
上述HTML代码的输出显示在以下屏幕截图中:

使用内部CSS
如果我们想使用内部级联样式在HTML文档中创建下拉菜单工作表中,我们必须遵循以下步骤。使用这些步骤,我们可以轻松地创建一个下拉菜单:
步骤1:首先,我们必须在任何文本编辑器中键入HTML代码,或在文本编辑器,我们要在其中使用内部CSS进行下拉菜单。
步骤2:现在,我们必须在标题标签关闭后,将光标放在Html文档的
head标签中,然后在
<style> 标记,如下例所示。
现在,我们必须创建下拉菜单本身。因此,首先我们必须定义一个具有不同属性的dropbtn类,这些属性显示在以下块中:
< style>
.dropbtn {
background-color: yellow;
color: black;
padding: 10px;
font-size: 12px;
}
</style>
步骤3:然后,我们必须使用另一个定义下拉列表的类。
.dropdown {
display: inline-block;
position: relative
}
步骤4:现在,我们必须创建另一个类,该类用于描述下拉菜单的显示方式。此类包含各种属性,这些属性在下面的块中显示。
.dropdown-content {
position: absolute;
background-color: lightgrey;
min-width: 200px;
display: none;
z-index: 1;
}
步骤5:现在,我们必须在下拉菜单中添加另一个类来定义文本的颜色和大小。
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
步骤6:最后,我们必须在
style标签中进行编辑下拉菜单的悬停行为。因此,我们可以轻松地在样式标签中使用以下代码进行编辑。
.dropdown-content a:hover {
background-color: orange;
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: grey;
}
第7步:现在,我们必须将光标置于要显示下拉菜单的body标签中。然后,我们必须在body标签中插入以下代码。
< div class="dropdown">
< button class="dropbtn"> Lidihuo Web Desiging Tutorials</button>
< div class="dropdown-content">
< a href="https://www.lidihuo.com/html/html-index.html"> Html </a>
< a href="https://www.lidihuo.com/css/css-index.html"> CSS </a>
< a href="https://www.lidihuo.com/javascript/javascript-index.html"> JavaScript </a>
</div>
</div>
步骤8:最后,我们必须保存HTML文件,然后在浏览器中运行该文件。
< !Doctype Html>
< Html>
< Head>
< Title>
Make a Dropdown Menu using Internal CSS
</Title>
< style>
.dropbtn {
background-color: yellow;
color: black;
padding: 10px;
font-size: 12px;
}
.dropdown {
display: inline-block;
position: relative
}
.dropdown-content {
position: absolute;
background-color: lightgrey;
min-width: 200px;
display: none;
z-index: 1;
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {
background-color: orange;
}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: grey;
}
</style>
</Head>
< Body>
This page helps you to understand how to make a dropdown menu in Html document.
And, this section helps you to understand how to make a dropdown menu using Internal CSS. < br>
< div class="dropdown">
< button class="dropbtn"> Lidihuo Web Desiging Tutorials</button>
< div class="dropdown-content">
< a href="https://www.lidihuo.com/html/html-index.html"> Html </a>
< a href="https://www.lidihuo.com/css/css-index.html"> CSS </a>
< a href="https://www.lidihuo.com/javascript/javascript-index.html"> JavaScript </a>
</div>
</div>
</Body>
</Html>
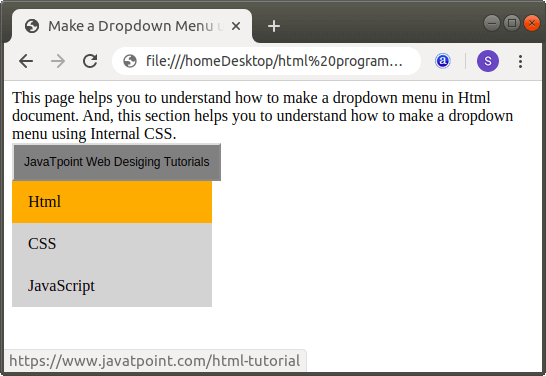
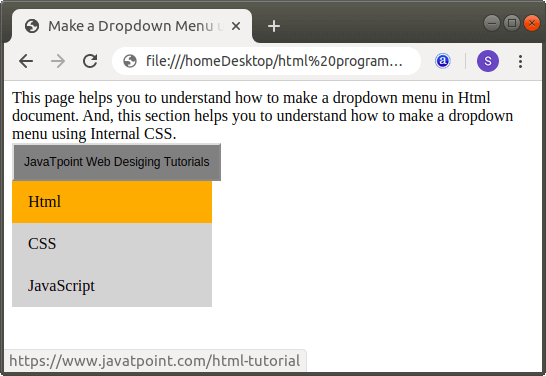
上述HTML代码的输出显示在以下屏幕截图中: