DC.js 条形图
条形图是最常用的图形类型之一,用于显示和比较不同离散类别或组的数量、频率或其他度量(例如平均值)。该图的构造使得不同条形的高度或长度与它们所代表的类别的大小成正比。
x 轴(水平轴)代表它没有刻度的不同类别。 y 轴(垂直轴)确实有一个刻度,这表示测量单位。根据类别的数量和类别的长度或复杂性,可以垂直或水平绘制条形。
条形图方法
在开始绘制条形图之前,我们应该了解
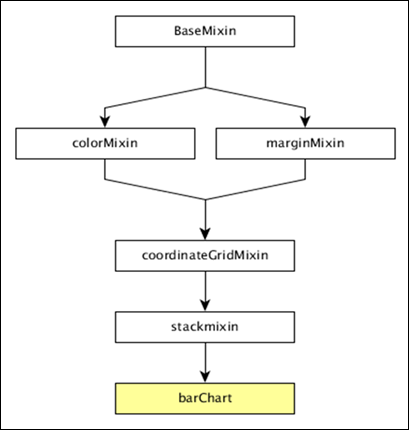
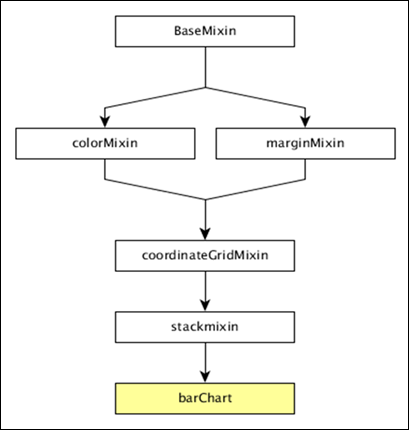
dc.barChart 类及其方法。 dc.barChart 使用 mixins 来获得绘制图表的基本功能。 dc.barChart 使用的 mixins 如下-
dc.stackMixin
dc.coordinateGridMixin
dc.barChart 的完整类图如下-

dc.barChart 获取上述指定mixin 的所有方法。此外,它也有自己绘制条形图的方法。它们的解释如下-
alwaysUseRounding([round])
该方法用于获取或设置条形居中时是否启用舍入。
barPadding( [pad])
此方法用于获取或设置条形之间的间距作为条形大小的一部分。可能的填充值介于 0-1 之间。
centerBar( [centerBar])
此方法用于设置条形,以x轴上的数据位置为中心。
gap( [gap])
此方法用于设置条形之间的固定间隙。
outerPadding( [pad])
此方法用于设置有序条形图的外边距。
绘制条形图
让我们在 DC 中绘制条形图。为此,我们应该按照以下步骤操作-
第一步:定义一个变量
让我们定义一个图表变量,如下所示-
var chart = dc.barChart('#bar');
这里,dc.barChart 函数映射到一个以
bar 作为 id 的容器。
第 2 步:读取数据
从 people.csv 文件中读取数据。
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给 Crossfilter。对于此示例,我们将使用相同的 people.csv 文件,如下所示-
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..................
..................
..................
第 3 步:创建年龄维度
现在,为年龄创建一个维度,如下所示-
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now()- new Date(data.DOB)) / (31557600000))
});
在这里,我们从 Crossfilter 数据中分配了年龄。 ~~ 是一个双非按位运算符。它用作
Math.floor() 函数的更快替代品。
现在,使用如下所示的
reduceCount() 函数对其进行分组-
var ageGroup = ageDimension.group().reduceCount();
第 4 步:生成图表
现在,使用下面给出的编码生成条形图-
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
这里,
图表宽度为 800,高度为 300。
d3.scale.linear 函数用于构造具有指定域范围 [15, 70] 的新线性尺度。
接下来,我们将 BrushOn 值设置为 false。
我们将 y 轴标签指定为计数,将 x 轴标签指定为年龄。
最后,使用 ageGroup 函数对年龄进行分组。
第 5 步:工作示例
完整的代码清单如下。创建一个网页
bar.html 并向其添加以下更改。
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now()- new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。