DC.js 系列图表
系列是一组数据。您可以根据数据绘制图表。本章详细介绍了如何绘制系列图表。
系列图表方法
在继续绘制系列图表之前,我们应该了解
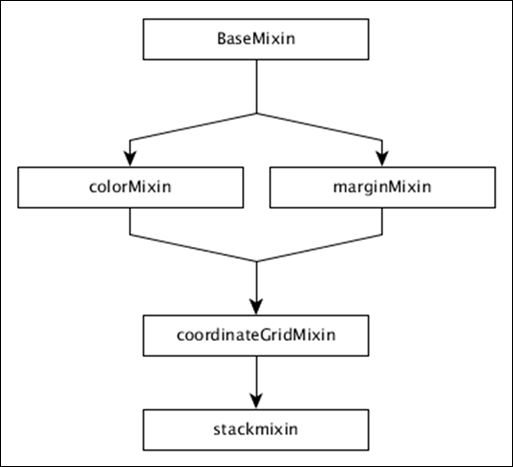
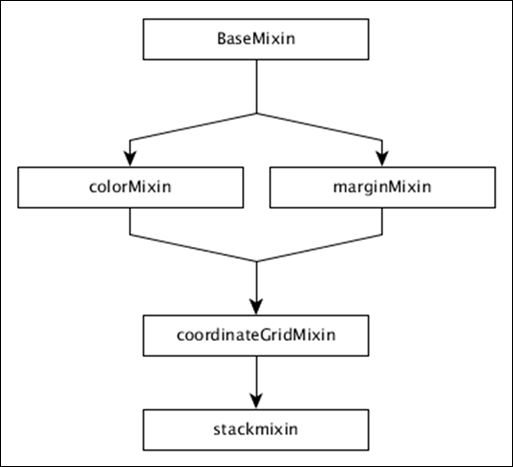
dc.seriesChart 类及其方法。 dc.seriesChart 使用 Mixins 来获得绘制图表的基本功能。 dc.seriesChart 使用的 mixin 是-
dc.stackMixin
dc.seriesChart 的完整类图如下-

dc.seriesChart 获取上述指定mixin 的所有方法。它有自己的绘制系列图表的方法,下面解释-
chart( [function])
该方法用于获取或设置图表函数。
seriesAccessor( [accessor])
用于获取或设置显示系列的访问器函数。
seriesSort( [sortFunction])
此方法用于获取或设置一个函数,通过给定系列值对系列列表进行排序。
valueSort( [sortFunction])
该方法用于获取或设置一个函数来对每个系列的值进行排序。
绘制系列图表
让我们在 DC 中绘制一个系列图表。在这个例子中,让我们以一个名为 people_hw.csv 的数据集为例。样本数据文件如下-
id,name,gender,height,weight
1,Kinsley,Male,168,90
2,Dimitry,Male,177,61
3,Martica,Female,152,76
4,Brittni,Female,156,88
5,Phillip,Male,161,78
6,Sofie,Female,161,71
7,Avril,Female,163,55
8,Allistir,Male,161,75
9,Emelda,Female,154,66
10,Camella,Female,153,52
...............
...............
上述示例文件包含许多记录。您可以通过单击以下链接下载文件并将其保存到您的 DC 位置。
people_hw.csv
现在,让我们按照以下步骤在 DC 中绘制系列图表。
第一步:定义一个变量
让我们定义如下所示的变量-
var chart = dc.seriesChart('#line');
这里,seriesChart 函数映射到 id 行。
第 2 步:读取数据
从 people_hw.csv 文件中读取数据-
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
如果数据不存在,则返回错误。现在,将数据分配给交叉过滤器。获得数据后,我们可以一一检索它并使用下面给出的编码检查性别-
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
第 3 步:创建年龄维度
现在,为年龄创建一个维度,如下所示-
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
在这里,我们分配了维度,它返回性别和身高。现在,使用
reduceCount() 函数对其进行分组,该函数定义如下-
var hwGroup = hwDimension.group().reduceCount();
第 4 步:生成图表
现在,使用下面给出的编码生成系列图表-
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1).legendWidth(120)\
.itemWidth(60));
chart.render();
这里,
图表宽度为 800,高度为 600。
使用 d3.scale.linear() 方法,我们指定域值。
使用 seriesAccessor 函数显示数据的系列。
键和值访问器返回系列中的键和值。
图例可用于添加高度和宽度。
第 5 步:工作示例
完整的代码清单如下。创建一个网页
line_series.html 并在其中添加以下更改。
<html>
<head>
<title>Series chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.seriesChart('#line');
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
.legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1)
.legendWidth(120).itemWidth(60));
chart.render();
});
</script>
</body>
</html>
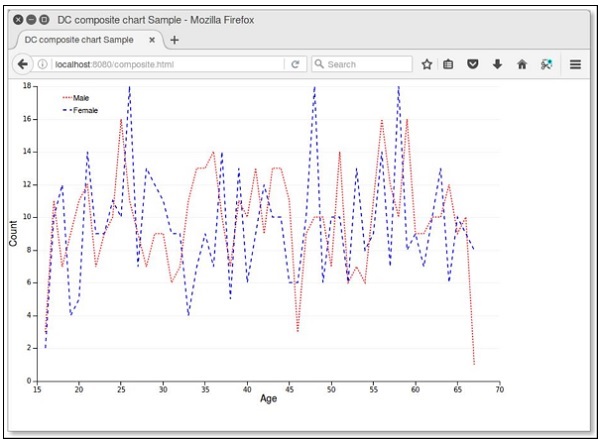
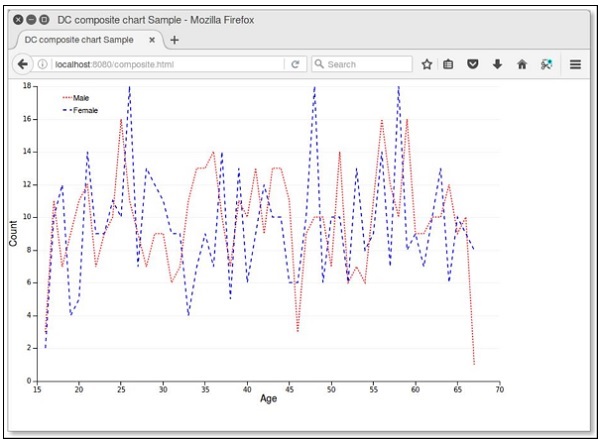
现在,请求浏览器,我们将看到以下响应。