DC.js 折线图
折线图用于将信息显示为由直线连接的一系列数据点。一个数据点代表两个值,一个沿水平轴绘制,另一个沿垂直轴绘制。例如,食品项目的流行度可以绘制为折线图,其中食品项目沿 x 轴表示,其流行度沿 y 轴表示。本章详细介绍折线图。
折线图方法
在继续绘制折线图之前,我们应该了解
dc.lineChart 类及其方法。 dc.lineChart 使用 mixins 来获得绘制图表的基本功能。 dc.lineChart 使用的 mixins 如下-
dc.stackMixin
dc.coordinateGridMixin
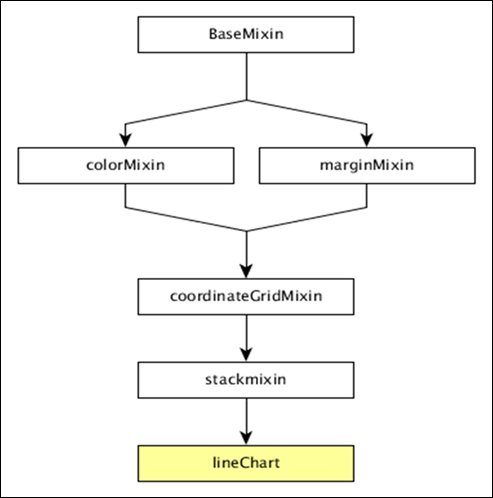
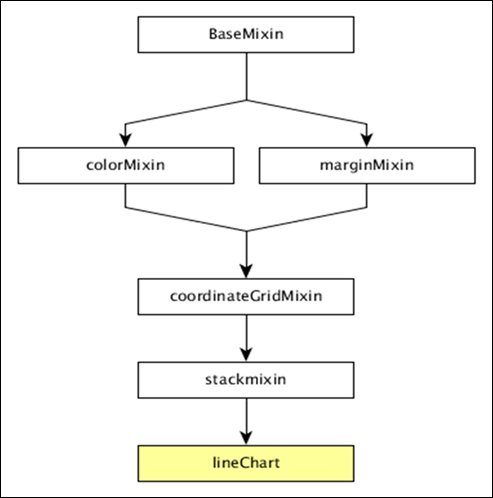
dc.lineChart 的完整类图如下-

dc.lineChart 获得了上面指定的mixin 的所有方法,并且它有自己的方法来绘制折线图。它们的解释如下。
dashStyle([style])
此方法用于设置折线图的虚线样式。
dotRadius([radius])
此方法用于获取或设置数据点上显示的点的半径(以 PX 为单位)。它的定义如下-
chart.dotRadius = function (radius) {
if (!arguments.length) {
return radius;
}
};
interpolate([i])
此方法用于获取或设置行的插值器。
renderArea([area])
该方法用于获取或设置渲染区域。
renderDataPoints( [options])
此方法用于为每个数据点呈现单独的点。
tension([tension])
此方法用于获取或设置绘制的线条的张力。它的范围是从 0 到 1、
xyTipsOn([xyTipsOn])
此方法用于更改单个数据点的鼠标行为。
绘制折线图
让我们在 DC 中绘制折线图。为此,我们需要按照以下步骤操作-
第一步:定义一个变量
让我们定义一个如下所示的变量-
var chart = dc.lineChart('#line');
此处,dc.linechart 函数映射到具有
id 行的容器。
第 2 步:读取数据
从
people.csv 文件中读取数据-
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}
这里,如果我们使用相同的数据集 people.csv,示例数据文件将如下-
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
...............
................
................
第 3 步:创建年龄维度
现在,为年龄创建维度,如下所示-
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now()- new Date(data.DOB)) / (31557600000))
});
在这里,我们从 Crossfilter 数据中分配了年龄。
~~ 是一个双非按位运算符。它用作
Math.floor() 函数的更快替代品。
现在,使用
reduceCount() 函数对其进行分组,该函数定义如下-
var ageGroup = ageDimension.group().reduceCount();
第 4 步:生成图表
现在,使用下面给出的编码生成折线图-
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
这里,
图表宽度为 800,高度为 300。
d3.scale.linear 函数用于构造具有指定域范围 [15, 70] 的新线性尺度。
接下来,我们将 brushOn 值设置为 false。
我们将 y 轴标签指定为 count,将 x 轴标签指定为 age。
最后,使用 ageGroup 对年龄进行分组。
第 5 步:工作示例
完整的代码清单显示在以下代码块中。创建一个网页
line.html 并向其添加以下更改。
<html>
<head>
<title>DC.js Line Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.lineChart('#line');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now()- new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>
现在,请求浏览器,我们将看到以下响应。