DC.js 坐标网格混合
Coordinate & Axis 也称为
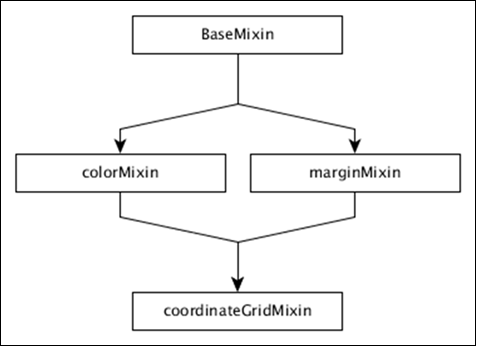
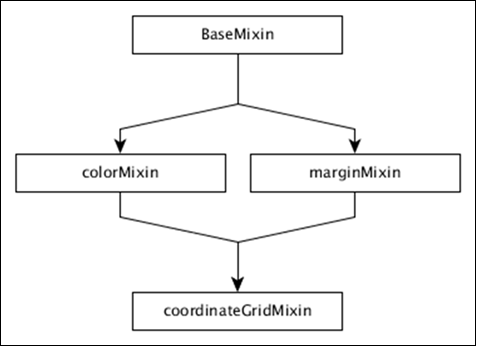
coordinateGridMixin 旨在支持许多基于坐标网格的具体图表类型,例如条形图、折线图等。coordinateGridMixin 的层次结构在图中定义下面。

coordinateGridMixin 支持多种方法来减少创建坐标轴的工作量,它们如下-
brushOn( [brushOn])
chartBodyG( [body])
clipPadding( [pad])
elasticX( [X])
focus( [range])
g([root])
isOrdinal()
mouseZoomable( [Zoom])
rangeChart( [range])
round(r)
xAxisMax()
xAxisMin()
xUnitCount()
让我们简要讨论这些方法。
brushOn( [brushOn])
这是一个基于画笔的范围过滤器。您可以将其设置为开/关。如果刷亮打开,用户可以在图表上拖动鼠标。打开可以禁用图表上的其他交互元素,例如突出显示、工具提示和参考线。它定义如下-
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};
chartBodyG( [body])
用于检索图表主体的 SVG 组。您可以调用此函数,如下所示-
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};
clipPadding( [pad])
它用于获取或设置剪辑路径的填充(以像素为单位)。它定义如下-
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};
elasticX( [X])
此方法用于打开/关闭弹性 x 轴行为。如果打开了 x 轴弹性,则网格图将尝试重新计算 x 轴范围。它触发下面定义的重绘事件-
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}
同样,你可以执行elasticY([Y])。
焦点([范围])
此方法用于缩放图表以专注于给定范围。给定的范围应该是一个只包含两个元素的数组 ([start, end])。
g( [root])
此方法用于获取或设置根 g 元素。
isOrdinal()
该方法用于返回图表序号xUnits。大多数图表对有序数据的行为不同,并使用此方法的结果来触发相应的逻辑。
mouseZoomable( [Zoom])
该方法用于设置或获取鼠标缩放能力。
rangeChart( [range])
用于获取或设置与实例关联的范围选择图表。
round(r)
该方法用于设置或获取启用刷亮时用于量化选区的舍入函数。
xAxisMax()
计算要在图表中显示的最大 x 值。类似地,我们可以对 Y 轴执行。
xAxisMin()
计算要在图表中显示的最小 x 值。类似地,我们可以对 Y 轴执行。
xUnitCount()
返回显示在 x 轴上的单位数。类似地,我们可以对 Y 轴执行。