DC.js 概念
DC.js 对大多数前端开发人员来说简单易行。即使没有任何 D3.js 知识,它也可以快速构建基本图表。之前,我们开始使用 DC.js 来创建可视化;我们需要熟悉网络标准。以下 Web 标准在 D3.js 中大量使用,D3.js 是 DC.js 渲染图表的基础。
超文本标记语言 (HTML)
文档对象模型 (DOM)
层叠样式表 (CSS)
让我们详细了解这些网络标准。
超文本标记语言 (HTML)
众所周知,HTML 用于构建网页的内容。它存储在扩展名为".html"的文本文件中。
一个典型的基本 HTML 示例如下所示-
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>
文档对象模型 (DOM)
当浏览器加载 HTML 页面时,它会转换为层次结构。 HTML 中的每个标签都被转换为具有父子层次结构的 DOM 中的元素/对象。它使我们的 HTML 更具逻辑结构。 DOM 形成后,操作(添加/修改/删除)页面上的元素变得更加容易。
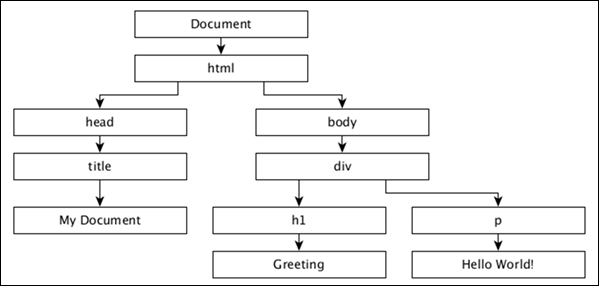
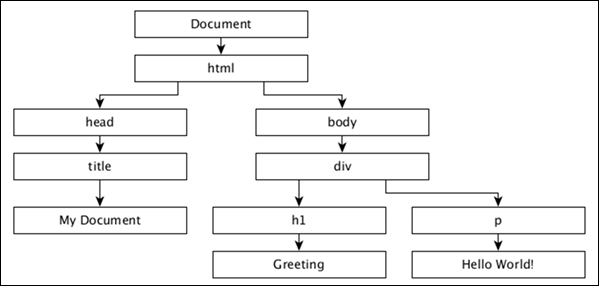
让我们使用以下 HTML 文档来理解 DOM-
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>
上述 HTML 文档的文档对象模型如下-

层叠样式表 (CSS)
虽然 HTML 为网页提供了一个结构,但 CSS 样式使网页看起来更美观。 CSS 是一种样式表语言,用于描述以 HTML 或 XML(包括 XML 方言,如 SVG 或 XHTML)编写的文档的表示。 CSS 描述了如何在网页上呈现元素。
JavaScript
JavaScript 是一种松散类型的客户端脚本语言,可在用户浏览器中执行。 JavaScript 与 html 元素(DOM 元素)交互以使 Web 用户界面具有交互性。 JavaScript 实现了 ECMAScript 标准,其中包括基于 ECMA-262 规范的核心功能以及其他不基于 ECMAScript 标准的功能。 JavaScript 知识是 DC.js 的先决条件。
组件
DC.js 基于两个优秀的 JavaScript 库,它们是-
交叉过滤
D3.js
交叉过滤器
Crossfilter 是一个 JavaScript 库,用于在浏览器中探索大型多元数据集。它用于非常快速地对数万或数十万行原始数据进行分组、过滤和聚合。
D3.js
D3.js 代表数据驱动文档。 D3.js 是一个基于数据操作文档的 JavaScript 库。 D3 是动态、交互式、在线数据可视化框架,并在大量网站中使用。 D3.js 由
Mike Bostock 编写,作为早期可视化工具包
Protovis 的继承者而创建。 D3.js 已在数十万个网站上使用。