BabylonJS 贴花
贴花就像贴在物体上的贴纸。贴纸绘制是在网格上绘制的 2d 图像(例如游戏中的对象)的帮助下完成的。在游戏中,假设你有一支军队在发射子弹,需要在物体上看到子弹的印象。所以在 Babylonjs 中,它是使用贴花完成的,其中,当您单击任何对象时,您将在单击它的地方绘制一个 2D 图像。
贴花用于在创建的网格上添加细节-子弹、孔等细节。在下面给出的演示链接中,我们正在使用图像并将其添加到导入的网格中。
要添加贴花,您可以使用以下代码-
var newDecal = BABYLON.Mesh.CreateDecal("decal", mesh, decalPosition, normal, decalSize, angle);
执行以下代码以在网格上添加贴花-
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0]; / /this is mesh shown on the screen.
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset =-2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat;
// this will give all the meshes , but it will pick the mesh whch is same as cat and return true if it is found });
if (pickInfo.hit) { // if true
var decalSize = new BABYLON.Vector3(5, 5, 5); //size of decal is defined
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize); //decal is created
newDecal.material = decalMaterial; //decal material is added.
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs-Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
//Adding a light
var light = new BABYLON.HemisphericLight("Hemi", new BABYLON.Vector3(0, 1, 0), scene);
//Adding an Arc Rotate Camera
var camera = new BABYLON.ArcRotateCamera("Camera",-1.85, 1.2, 200, BABYLON.Vector3.Zero(), scene);
camera.attachControl(canvas, true);
// The first parameter can be used to specify which mesh to import. Here we import all meshes
BABYLON.SceneLoader.ImportMesh("Shcroendiger'scat", "scenes/", "SSAOcat.babylon", scene, function (newMeshes) {
var cat = newMeshes[0];
// Set the target of the camera to the first imported mesh
camera.target = cat;
var decalMaterial = new BABYLON.StandardMaterial("decalMat", scene);
decalMaterial.diffuseTexture = new BABYLON.Texture("images/impact1.jpg", scene);
decalMaterial.diffuseTexture.hasAlpha = true;
decalMaterial.zOffset =-2;
var onPointerDown = function (evt) {
if (evt.button !== 0) {
return;
}
// check if we are under a mesh
var pickInfo = scene.pick(scene.pointerX, scene.pointerY, function (mesh) { return mesh === cat; });
if (pickInfo.hit) {
var decalSize = new BABYLON.Vector3(5, 5, 5);
var newDecal = BABYLON.Mesh.CreateDecal("decal", cat, pickInfo.pickedPoint, pickInfo.getNormal(true), decalSize);
newDecal.material = decalMaterial;
}
}
var canvas = engine.getRenderingCanvas();
canvas.addEventListener("pointerdown", onPointerDown, false);
scene.onDispose = function () {
canvas.removeEventListener("pointerdown", onPointerDown);
}
});
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
在上面的演示链接中,我们使用了 SSAOcat.babylon 网格。您可以从这里下载 SSAOcat.babylon 的 json 文件-
SSAOcat.babylon
将文件保存在场景/文件夹中。这将帮助您获得如下所示的输出。
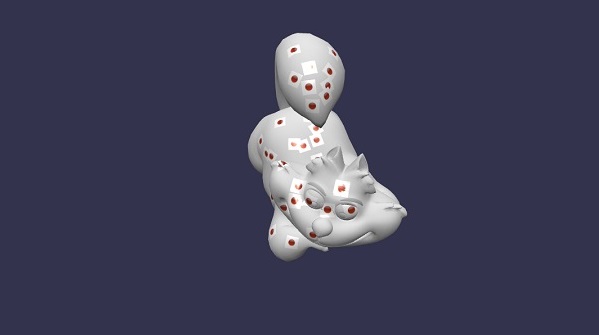
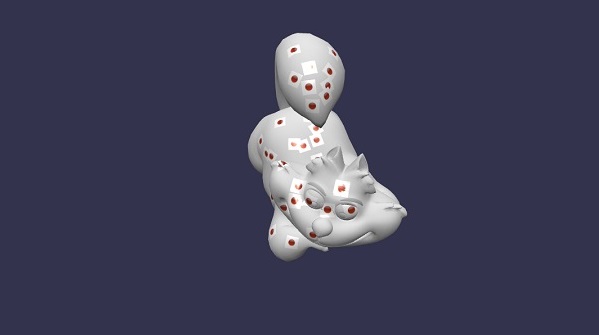
输出
上面的代码行生成以下输出-

在这个演示中,我们使用了图像
impact1.jpg。图片保存在本地的images/文件夹中,也贴在下面供参考。您可以下载任何您选择的图片并在演示链接中使用。
图片/impact1.jpg