BabylonJS 灯光
在本章中,我们将了解用于 BabylonJS 的灯光。我们将首先看看 babylonjs 可用的不同类型的灯。
灯光旨在产生每个像素接收到的漫反射和镜面反射颜色。之后用于材质上,得到每个像素的最终颜色。
babylonjs 有 4 种类型的灯。
Point Light
Directional Light
Spot Light
Hemispheric Light
BabylonJS-点光源
点光源的一个典型例子是太阳,它的光线向各个方向传播。点光源在空间中有一个独特的点,从那里向各个方向传播光线。可以使用镜面反射和漫反射属性控制光的颜色。
语法
以下是点光源的语法-
var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene);
点光源有三个不同的参数-
第一个参数是灯的名称。
第二个参数是放置点光源的位置。
第三个参数是需要附加灯光的场景。
以下属性用于在上面创建的对象上添加颜色-
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs-Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0,-0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0,-100));
camera.attachControl(canvas, true);
var pl = new BABYLON.PointLight("pl", new BABYLON.Vector3(1, 20, 1), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
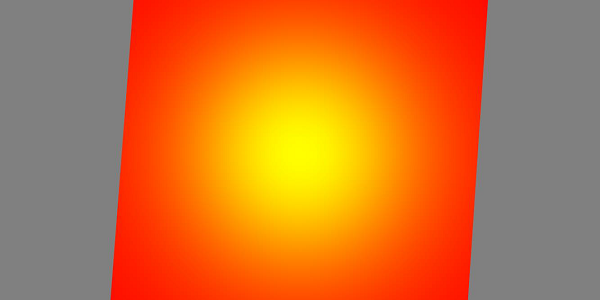
输出

BabylonJS-定向光
在定向光中,光由方向定义,并根据您放置的位置向每个方向发射。
var light0 = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0,-1, 0), scene);
点光源有三个不同的参数-
第 1st 参数是灯的名称。
第二个nd 参数是位置。现在,它在 Y 轴上以负-1 放置。
第三个rd参数是要附加的场景。
在这里,您可以使用镜面反射和漫反射属性添加颜色。
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1,0, 0);
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs-Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0,-0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0,-100));
camera.attachControl(canvas, true);
var pl = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0,-10, 0), scene);
pl.diffuse = new BABYLON.Color3(0, 1, 0);
pl.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 150, 6, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
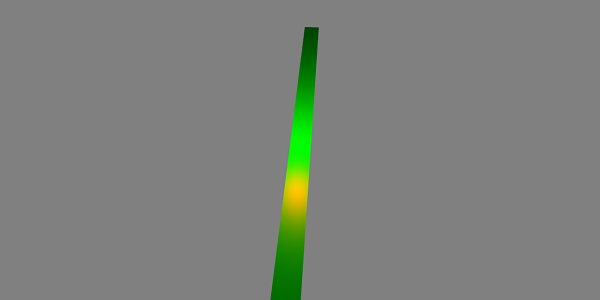
输出
上面的代码行生成以下输出-

BabylonJS-聚光灯
聚光灯就像光线呈锥形落下一样。
语法
以下是聚光灯的语法-
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30,-10), new BABYLON.Vector3(0,-1, 0), 0.8, 2, scene);
点光源有五个不同的参数-
1st Param 是灯的名称。
2nd 参数是位置。
3rd 参数是方向。
4th 参数是角度。
5th 参数是指数。
这些值定义了一个从位置开始向方向发射的光锥。镜面反射和漫反射用于控制光的颜色。
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs-Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0,-0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0,-100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30,-10), new BABYLON.Vector3(0,-1, 0), 0.8, 2, scene);
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 80,80, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
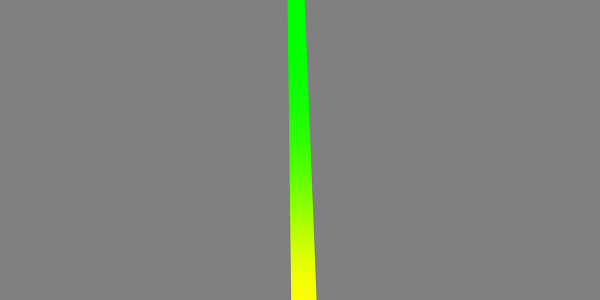
输出
上面的代码行生成以下输出-

BabylonJS-半球之光
半球灯更多的是获取环境光。光的方向是朝向天空。灯光有 3 种颜色;一张用于天空,一张用于地面,最后一张用于镜面反射。
语法
以下是半球光的语法-
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
对于颜色
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);
演示
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>BabylonJs-Basic Element-Creating Scene</title>
<script src = "babylon.js"></script>
<style>
canvas {width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id = "renderCanvas"></canvas>
<script type = "text/javascript">
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
var createScene = function() {
var scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3( .5, .5, .5);
var camera = new BABYLON.ArcRotateCamera("camera1", 0, 0, 0, new BABYLON.Vector3(0, 0,-0), scene);
camera.setPosition(new BABYLON.Vector3(0, 0,-100));
camera.attachControl(canvas, true);
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);
var ground = BABYLON.Mesh.CreateGround("ground", 100,100, 2, scene);
return scene;
};
var scene = createScene();
engine.runRenderLoop(function() {
scene.render();
});
</script>
</body>
</html>
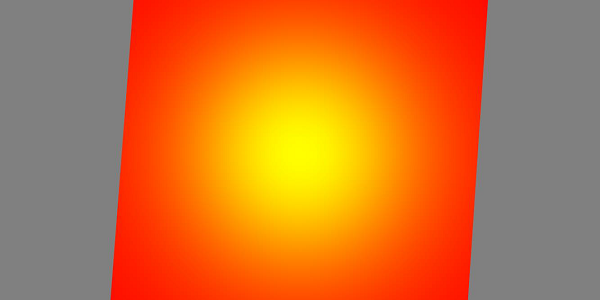
输出
上面的代码行生成以下输出-