

| Sr.No | 控制和描述 |
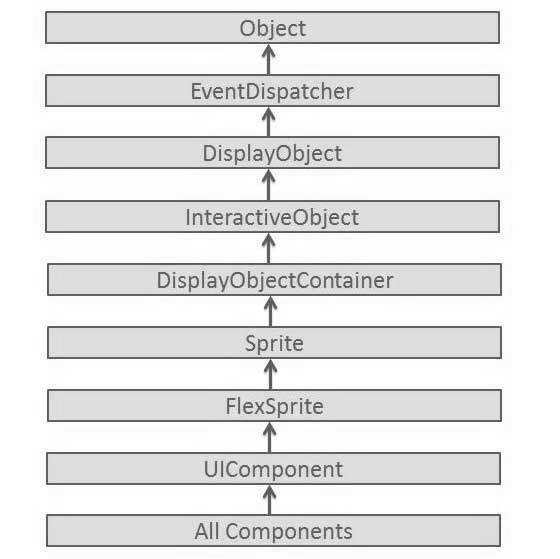
| 1 | Flex EventDispatcher 类
EventDispatcher 类是所有可以调度事件的类的基类。 EventDispatcher 类允许显示列表上的任何对象作为事件目标,因此可以使用 IEventDispatcher 接口的方法。
|
| 2 | Flex UIComponent
UIComponent 类是所有可视化组件(交互式和非交互式)的基类。
|
| Sr.No | 控件和说明 |
| 1 | Label
Label 是一种低级 UIComponent,可以呈现一行或多行统一格式的文本。
|
| 2 | Text
Text 控件可让您在应用程序中显示 HTML 内容和普通文本。
|
| 3 | LinkButton
图像控件可让您在运行时导入 JPEG、PNG、GIF 和 SWF 文件。
|
| 4 | LinkButton
LinkButton 控件是一个无边框的 Button 控件,当用户将鼠标移到它上面时,其内容会突出显示。
|

