Flex 皮肤风格
什么是皮肤?
Flex 中的蒙皮是一个完全自定义 UI 组件外观的过程。
皮肤可以定义组件的文本、图像、过滤器、转换和状态。
可以将皮肤创建为单独的 mxml 或 ActionScript 组件。
使用皮肤,我们可以控制 UI 组件的所有视觉方面。
定义皮肤的过程对于所有 UI 组件都是相同的。
步骤 1 – 创建皮肤
使用选项
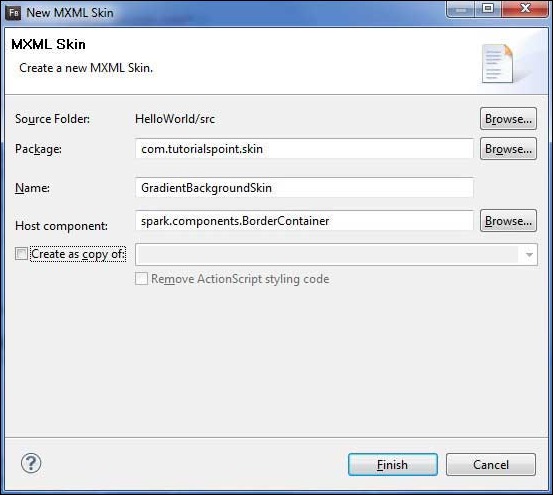
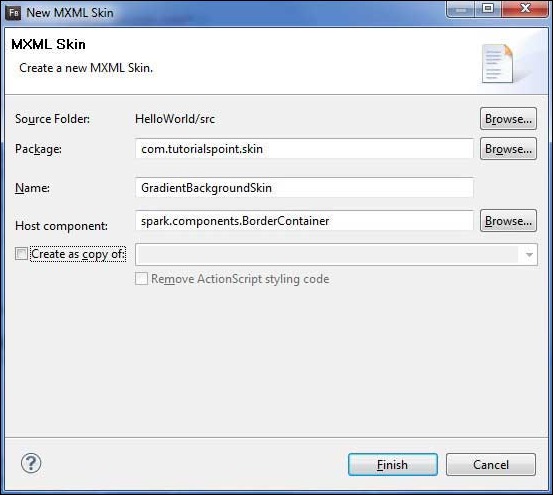
文件 > 新建 > MXML 皮肤启动创建 MXML 皮肤向导。

输入 Package 为
com.lidihuo.skin,命名为
GradientBackgroundSkin 并选择宿主组件作为现有的 flex BorderContainer 控件
spark.component.BorderContainer .
现在您已经为 BorderContainer 创建了皮肤。修改mxml皮肤文件
src/com.lidihuo/skin/GradientBackgroundSkin.mxml的内容。
更新填充层如下-
<!--fill-->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x888888" ratio = "0.2" />
<s:GradientEntry color = "0x111111" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>
第 2 步:涂抹皮肤
您可以通过两种方式在组件上应用皮肤-
在 MXML 脚本中应用皮肤(静态)
使用
skinClass 属性将
GradientBackgroundSkin 应用到 ID 为
mainContainer 的 BorderContainer。
<s:BorderContainer width = "560" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle"
skinclass = "com.lidihuo.skin.GradientBackgroundSkin">
在 ActionScript 中应用皮肤(动态)
使用
skinClass 属性将
GradientBackgroundSkin 应用到 ID 为
mainContainer 的 BorderContainer。
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin);
}
带有皮肤示例的 Flex 样式
让我们按照以下步骤通过创建测试应用程序来查看 Flex 应用程序中的皮肤操作-
| 步骤 |
描述 |
| 1 |
在包com.lidihuo.client下创建一个名为HelloWorld的项目,如Flex-创建应用程序一章所述。 |
| 2 |
在包com.lidihuo.skin下创建皮肤GradientBackgroundSkin.mxml,如上所述。保持其余文件不变。 |
| 3 |
修改HelloWorld.mxml,如下所述。保持其余文件不变。 |
| 4 |
编译并运行应用程序以确保业务逻辑按照要求工作。 |
以下是 GradientBackgroundSkin.mxml 文件
src/com/lidihuo/skin/GradientBackg roundSkin.mxml 的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Skin xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx">
<!--host component-->
<fx:Metadata>
[HostComponent("spark.components.BorderContainer")]
</fx:Metadata>
<!--states-->
<s:states>
<s:State name = "disabled" />
<s:State name = "disabled" />
<s:State name = "normal" />
</s:states>
<!--SkinParts
name = contentGroup, type = spark.components.Group, required = false
-->
<!--fill-->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x111111" ratio = "0.2" />
<s:GradientEntry color = "0x888888" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>
<!--must specify this for the host component-->
<s:Group id = "contentGroup" left = "0" right = "0" top = "0" bottom = "0" />
</s:Skin>
以下是修改后的HelloWorld.mxml
filesrc/com/lidihuo/client/HelloWorld.mxml的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/lidihuo/client/Style.css" />
<fx:Script>
<![CDATA[
import com.lidihuo.skin.GradientBackgroundSkin;
import mx.controls.Alert;
import mx.events.FlexEvent;
import spark.skins.spark.BorderContainerSkin;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin );
}
protected function standardBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", BorderContainerSkin );
}
]]>
</fx:Script>
<fx:Declarations>
<s:RadioButtonGroup id = "selectorGroup" />
</fx:Declarations>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
skinclass = "spark.skins.spark.BorderContainerSkin"
horizontalCenter = "0" verticalCenter = "0" cornerRadius = "10">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "green"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Standard Background"
click = "standardBackground_clickHandler(event)" selected = "true" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Gradient Background"
click = "gradientBackground_clickHandler(event)" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
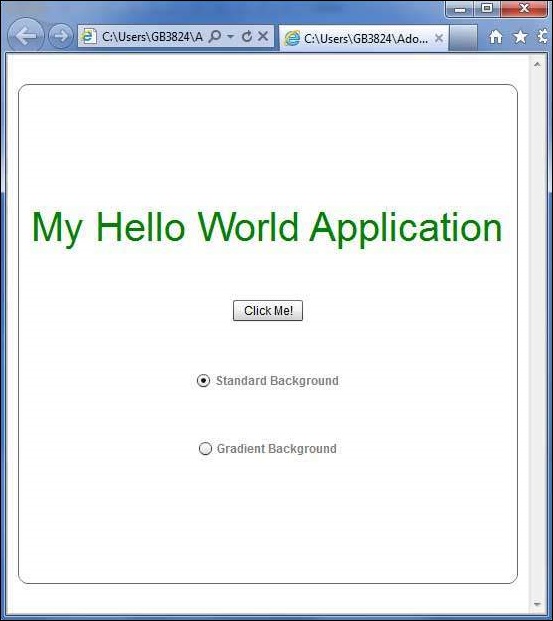
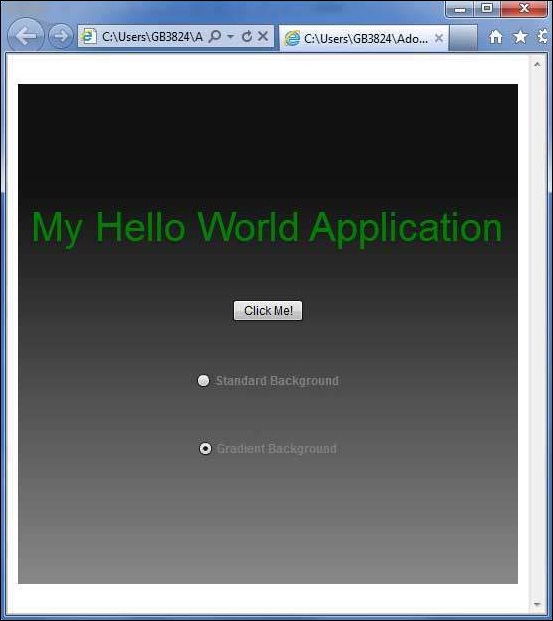
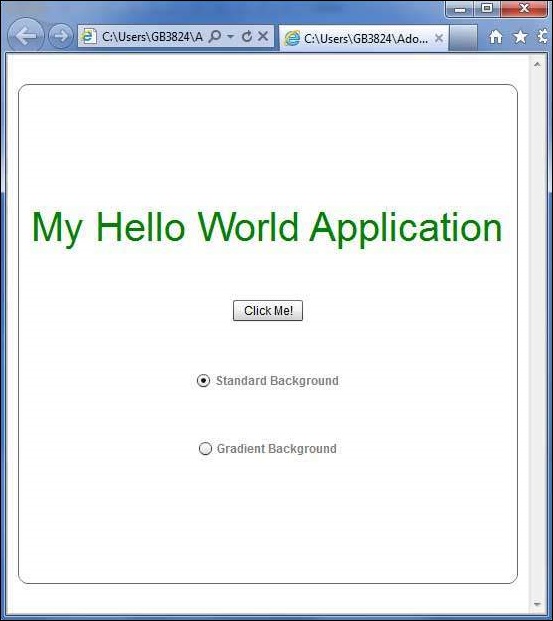
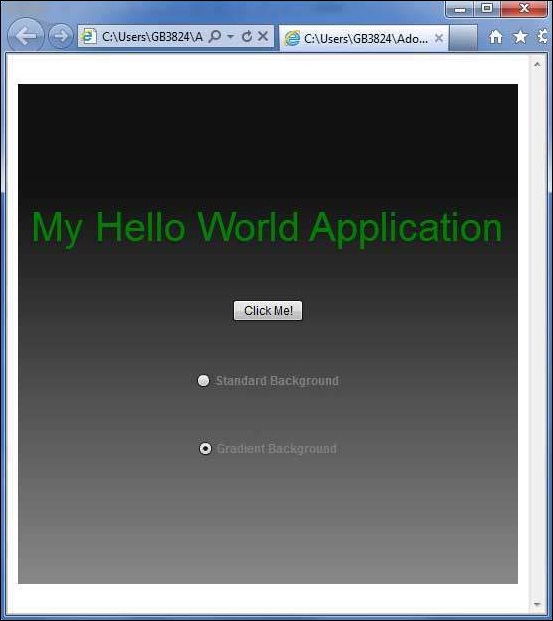
一旦您准备好完成所有更改,让我们像在Flex-创建应用程序一章中那样,以正常模式编译和运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]