

| 文件夹 | 位置 |
| table table-bordered |
源代码(mxml/作为类)文件。
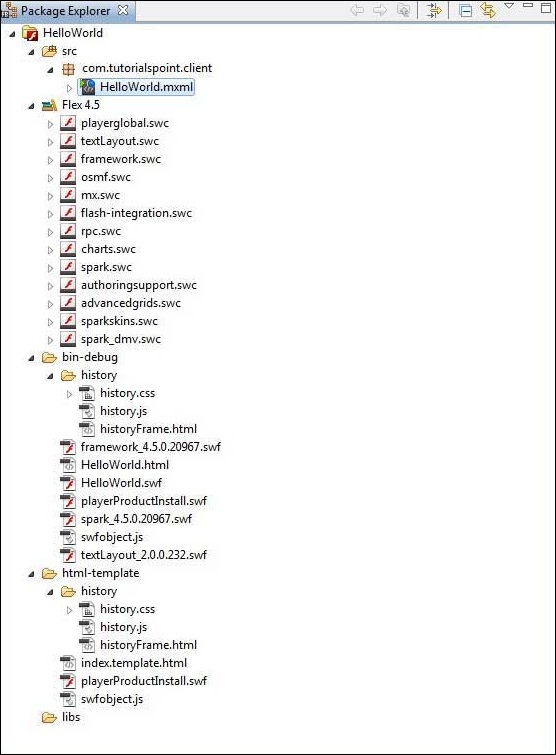
我们创建了 com/lidihuo/client 文件夹结构,其中包含负责客户端 UI 显示的客户端特定 java 类。
p> |
| bin 调试 |
这是输出部分,它代表实际可部署的Web应用程序。
History文件夹包含Flex应用程序历史管理的支持文件。
framework_xxx.swf, flex 框架文件应该由 flex 应用程序使用。
HelloWorld.html,flex 应用程序的包装器/宿主 HTML 文件。
HelloWorld.swf,我们基于 flex 的应用程序。
playerProductInstall.swf,flash player express 安装程序。
spark_xxx.swf,spark 组件支持库。
swfobject.js,JavaScript,负责在 HelloWorld 中加载 HelloWorld.swf。 html。它会检查 Flash Player 版本并将初始化参数传递给 HelloWorld.swf 文件。
textLayout_xxx.swf,文本组件支持库。
|
| html-模板 |
这代表可配置的 Web 应用程序。 Flash Builder 将文件从 html-template 编译到 bin-debug 文件夹。
History 文件夹包含用于 Flex 应用程序历史管理的支持文件。
index.template.html,包装器/主机 HTML具有 Flash Builder 特定配置的占位符的 flex 应用程序文件。在构建期间被编译到 bin-debug 文件夹中的 HelloWorld.html。
playerProductInstall.swf,flash player express 安装程序在构建期间被复制到 bin-debug 文件夹。
swfobject.js, JavaScript 负责在 HelloWorld.html 中加载 HelloWorld.swf。它检查 Flash Player 版本并将初始化参数传递给 HelloWorld.swf 文件,在构建期间将其复制到 bindebug 文件夹。
|
html, body {
height:100%;
}
body {
margin:0;
padding:0;
overflow:auto;
text-align:center;
}
object:focus {
outline:none;
}
#flashContent {
display:none;
}
.pluginHeader {
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color:#9b1204;
text-decoration:none;
font-weight:bold;
}
.pluginInstallText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
.pluginText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
<!DOCTYPE html public "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en"> <head> <title>${title}</title> <meta name = "google" value = "notranslate" /> <meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" /> <link rel = "stylesheet" href = "styles.css" type = "text/css"></link> <link rel = "stylesheet" type = "text/css" href = "history/history.css" /> <script type = "text/javascript" table table-bordered = "history/history.js"> </script> <script type = "text/javascript" table table-bordered = "swfobject.js"></script> <script type = "text/javascript"> // for version detection, set to min. required Flash Player version, //or 0 (or 0.0.0), for no version detection. var swfVersionStr = "${version_major}.${version_minor}.${version_revision}"; // To use express install, set to playerProductInstall.swf, //otherwise the empty string. var xiSwfUrlStr = "${expressInstallSwf}"; var flashvars = {}; var params = {}; params.quality = "high"; params.bgcolor = "${bgcolor}"; params.allowscriptaccess = "sameDomain"; params.allowfullscreen = "true"; var attributes = {}; attributes.id = "${application}"; attributes.name = "${application}"; attributes.align = "middle"; swfobject.embedSWF ( "${swf}.swf", "flashContent", "${width}", "${height}", swfVersionStr, xiSwfUrlStr, flashvars, params, attributes); // JavaScript enabled so display the flashContent div in case //it is not replaced with a swf object. swfobject.createCSS("#flashContent", "display:block;text-align:left;"); </script> </head> <body> <div id = "flashContent"> <p style = "margin:100px;"> <table width = "700" cellpadding = "10" cellspacing = "2" border = "0"> <tr> <td class = "pluginHeader">Flash Player Required</td> </tr> <tr> <td class = "pluginText">The Adobe Flash Player version 10.2.0 or greater is required.</td> </tr> <tr> <td class = "pluginInstallText" align = "left"> <table border = "0" width = "100%"> <tr class = "pluginInstallText" > <td>Click here to download and install Adobe Flash Player:</td> <td> </td> <td align = "right"> <script type = "text/javascript"> var pageHost = ((document.location.protocol == "https:") ? "https://" : "http://"); document.write("<a target = '_blank'" +" href = 'http://get.adobe.com/flashplayer/'><" +"img style = 'border-style: none' table table-bordered = '" +pageHost +"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'" +" alt = 'Get Adobe Flash player' /></a>" ); </script> </td> </tr> </table> </tr> </table> </p> </div> <noscript> <object classid = "clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width = "${width}" height = "${height}" id = "${application}"> <param name = "movie" value = "${swf}.swf" /> <param name = "quality" value = "high" /> <param name = "bgcolor" value = "${bgcolor}" /> <param name = "allowScriptAccess" value = "sameDomain" /> <param name = "allowFullScreen" value = "true" /> <!--[if !IE]>--> <object type = "application/x-shockwave-flash" data = "${swf}.swf" width = "${width}" height = "${height}"> <param name = "quality" value = "high" /> <param name = "bgcolor" value = "${bgcolor}" /> <param name = "allowScriptAccess" value = "sameDomain" /> <param name = "allowFullScreen" value = "true" /> <!--<![endif]--> <!--[if gte IE 6]>--> <p> <p style = "margin:100px;"> <table width = "700" cellpadding = "10" cellspacing = "2" border = "0"> <tr> <td class = "pluginHeader">Flash Player Required</td> </tr> <tr> <td class = "pluginText">The Adobe Flash Player version 10.2.0 or greater is required.</td> </tr> <tr> <td class = "pluginInstallText" align = "left"> <table border = "0" width = "100%"> <tr class = "pluginInstallText" > <td>Click here to download and install Adobe Flash Player:</td> <td> </td> <td align = "right"> <script type = "text/javascript"> var pageHost = ((document.location.protocol == "https:") ? "https://" : "http://"); document.write("<a target = '_blank'" +" href = 'http://get.adobe.com/flashplayer/'><" +"img style = 'border-style: none' table table-bordered = '" +pageHost +"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'" +" alt = 'Get Adobe Flash player' /></a>"); </script> </td> </tr> </table> </tr> </table> </p> </p> <!--<![endif]--> <p style = "margin:100px;"> <table width = "700" cellpadding = "10" cellspacing = "2" border = "0"> <tr><td class = "pluginHeader">Flash Player Required</td></tr> <tr><td class = "pluginText">The Adobe Flash Player version 10.2.0 or greater is required.</td></tr> <tr> <td class = "pluginInstallText" align = "left"> <table border = "0" width = "100%"> <tr class = "pluginInstallText" > <td>Click here to download and install Adobe Flash Player:</td> <td> </td> <td align = "right"> <script type = "text/javascript"> var pageHost = ((document.location.protocol == "https:") ? "https://" : "http://"); document.write("<a target = '_blank'" +" href = 'http://get.adobe.com/flashplayer/'><" +"img style = 'border-style: none' table table-bordered = '" +pageHost +"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'" +" alt = 'Get Adobe Flash player' /></a>"); </script> </td> </tr> </table> </td> </tr> </table> </p> <!--[if !IE]>--> </object> <!--<![endif]--> </object> </noscript> </body> </html>
/* CSS file */ @namespace s "library://ns.adobe.com/flex/spark"; @namespace mx "library://ns.adobe.com/flex/mx"; .heading { fontFamily: Arial, Helvetica, sans-serif; fontSize: 17px; color: #9b1204; textDecoration:none; fontWeight:normal; } .button { fontWeight: bold; } .container { cornerRadius :10; horizontalCenter :0; borderColor: #777777; verticalCenter:0; backgroundColor: #efefef; }
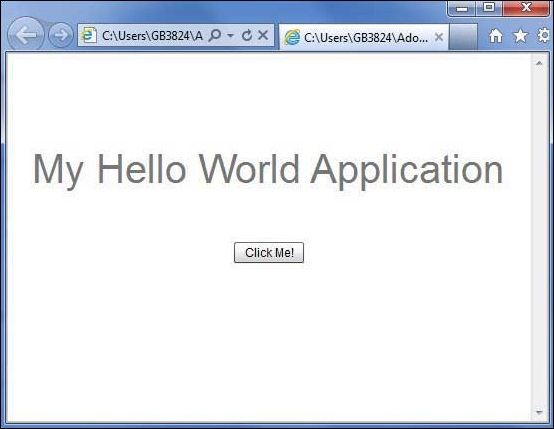
<?xml version = "1.0" encoding = "utf-8"?> <s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx width = "100%" height = "100%" minWidth = "500" minHeight = "500" initialize = "application_initializeHandler(event)"> <fx:Style source = "/com/lidihuo/client/Style.css" /> <fx:Script> <![CDATA[ import mx.controls.Alert; import mx.events.FlexEvent; protected function btnClickMe_clickHandler(event:MouseEvent):void { Alert.show("Hello World!"); } protected function application_initializeHandler(event:FlexEvent):void { lblHeader.text = "My Hello World Application"; } ]]> </fx:Script> <s:BorderContainer width = "500" height = "500" id = "mainContainer" styleName = "container"> <s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center" verticalAlign = "middle"> <s:Label id = "lblHeader" fontSize = "40" color = "0x777777" styleName = "heading" /> <s:Button label = "Click Me!" id = "btnClickMe" click = "btnClickMe_clickHandler(event)" styleName = "button" /> </s:VGroup> </s:BorderContainer> </s:Application>