Flex 调试应用程序
Flex 提供出色的 Flex 代码调试能力,Flash Builder 4 具有出色的内置调试器和调试透视图支持。
在调试模式下,Flex 应用程序在支持调试功能的 Flash Builder 4 中内置的 Flash Player 调试器版本上运行。
因此开发人员可以在 Flash Builder 中获得简单的内置调试配置
在本文中,我们将演示使用 Flash Builder 调试 Flex Client 代码的用法。我们将完成以下任务
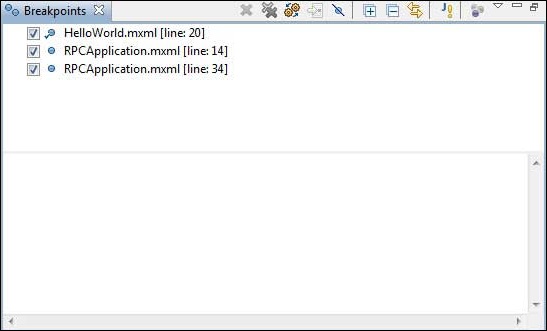
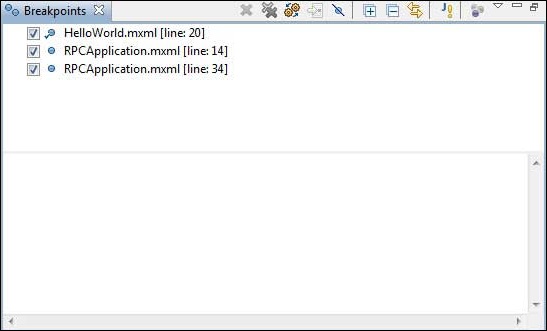
在代码中设置断点并在 Breakpoint Explorer 中查看它们。
在调试过程中逐行执行代码。
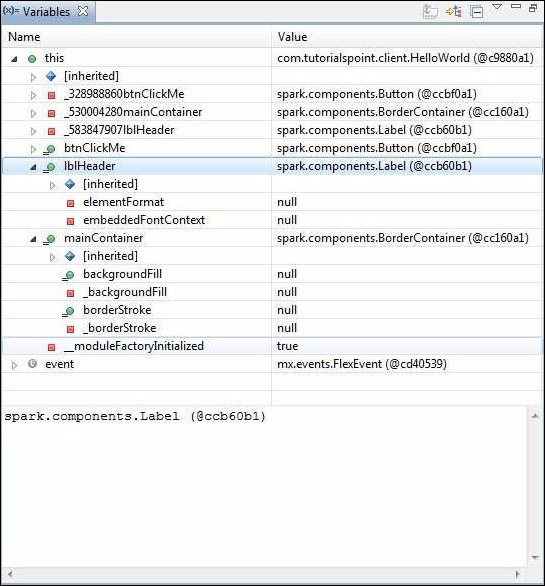
查看变量的值。
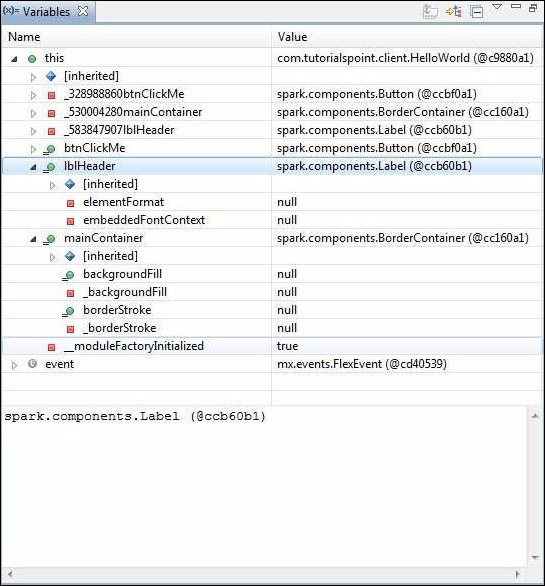
检查所有变量的值。
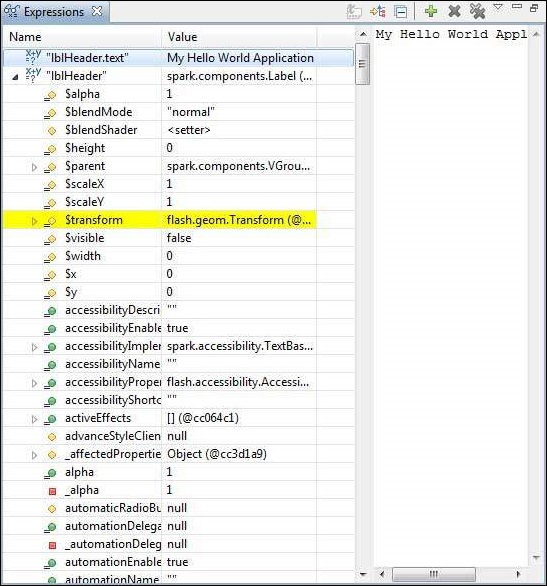
检查表达式的值。
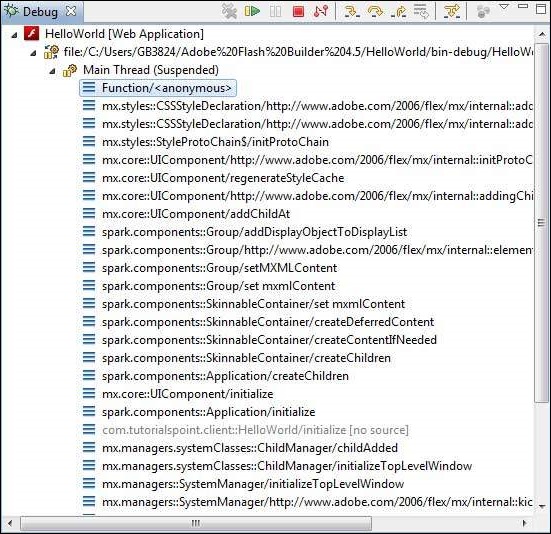
显示挂起线程的堆栈帧。
调试示例
| 步骤 |
描述 |
| 1 |
在com.lidihuo.client 包下创建一个名为HelloWorld 的项目,如Flex-创建应用程序 章节所述。 |
| 2 |
修改HelloWorld.mxml,如下所述。保持其余文件不变。 |
| 3 |
编译并运行应用程序以确保业务逻辑按照要求工作。 |
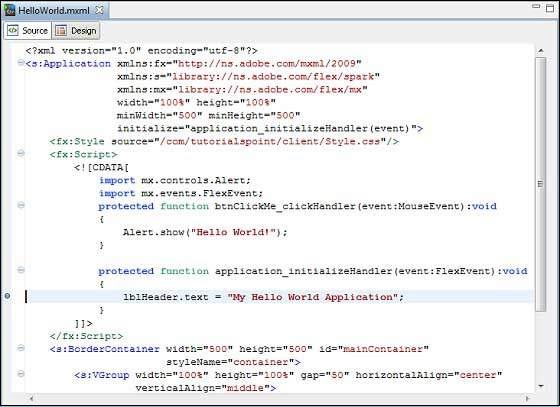
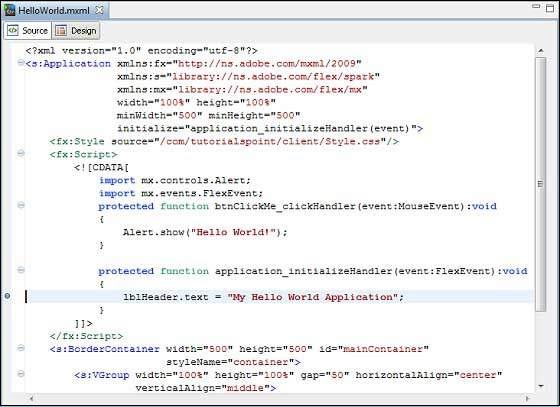
以下是修改后的mxml文件
src/com.lidihuo/HelloWorld.mxml的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/lidihuo/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
一旦您准备好完成所有更改,让我们像在Flex-创建应用程序一章中那样在正常模式下进行编译。
第 1 步-放置断点
在HelloWorld.mxml的application initialize Handler的第一行放置断点

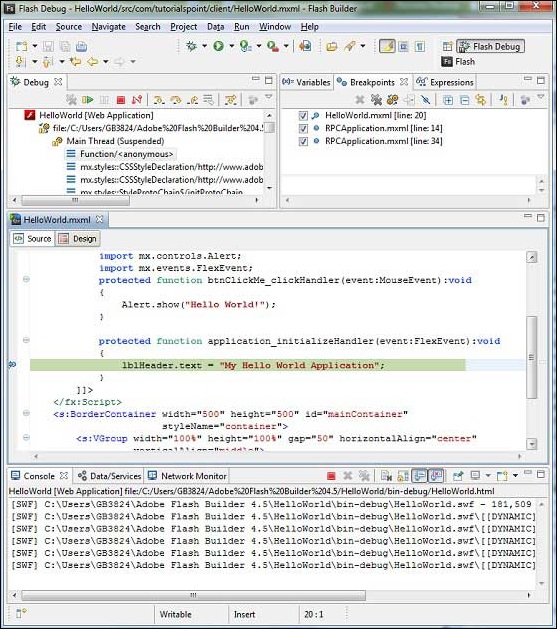
第 2 步-调试应用程序
现在点击

Debug application 菜单并选择
HelloWorld application 进行调试应用程序。

如果一切正常,应用程序将在浏览器中启动,您将在 Flash Builder 控制台中看到以下调试日志。
[SWF] \HelloWorld\bin-debug\HelloWorld.swf
-181,509 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\1
-763,122 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\2
-1,221,837 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\3
-1,136,788 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\4
-2,019,570 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\5
-318,334 bytes after decompression
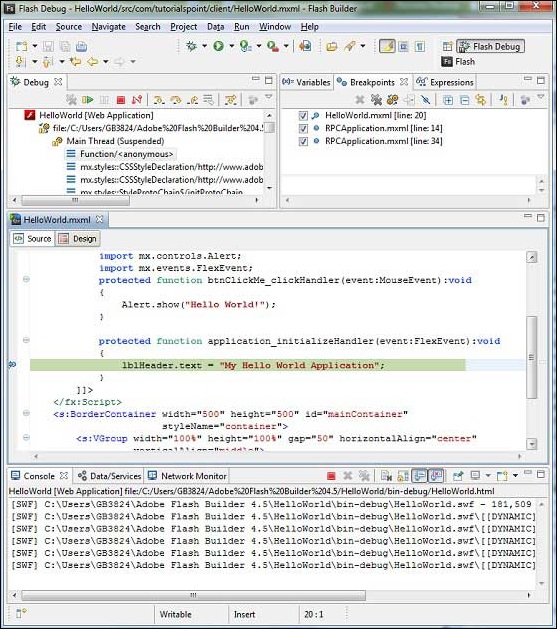
一旦应用程序启动,您就会看到焦点在 Flash Builder 断点上,因为我们已将断点放置在 application_initialize Handler 方法的第一行。

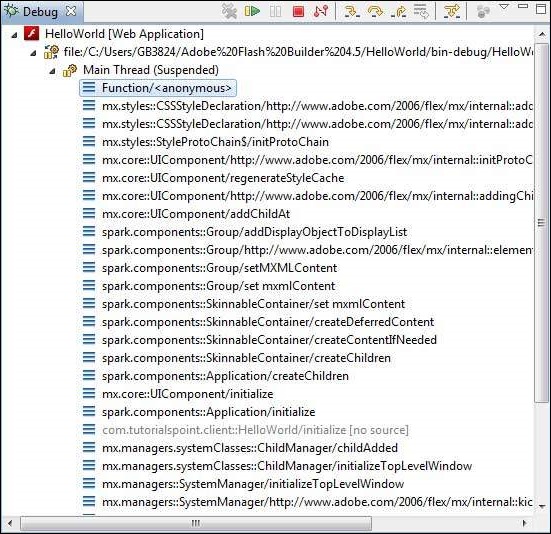
您可以看到挂起线程的堆栈跟踪。

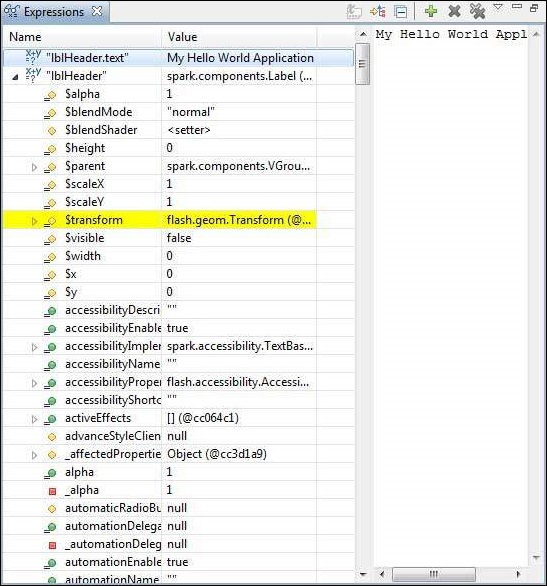
您可以看到表达式的值。

可以看到放置的断点列表。

现在继续按 F6 直到到达 application_initializeHandler() 方法的最后一行。作为功能键的参考,F6 逐行检查代码,F5 进一步深入,F8 将恢复应用程序。现在您可以看到 application_initializeHandler() 方法的所有变量的值列表。

现在您可以看到可以像调试 Java 应用程序一样调试 flex 代码。将断点放置到任何行并使用 flex 的调试功能。