Flex FlexUnit 集成
Flash Builder 4 为 Flex 开发周期中的 FlexUnit 集成提供了出色的内置支持。
创建测试用例类
您可以使用 Flash Builder 创建测试类向导创建测试用例类。正如您将在本文中看到的那样,使用 Flash Builder 可以轻而易举地运行测试用例。
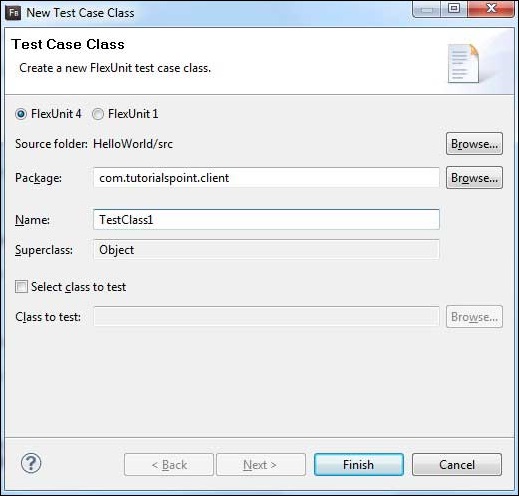
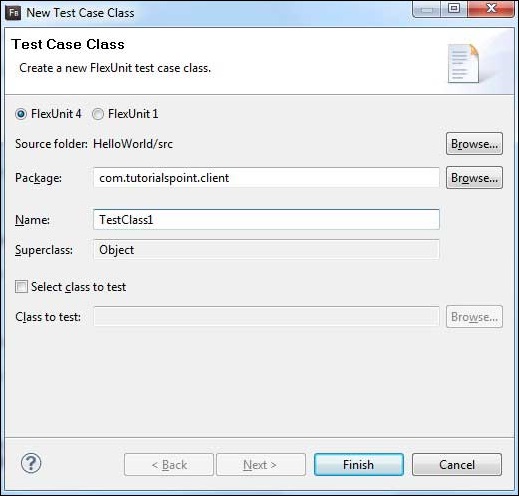
要使用 Flash Builder 创建测试用例类,请单击
文件 > 新建 > 测试用例类。输入详细信息,如下所示。

Flash Builder 将创建以下 TestClass1.as 文件。
package com.lidihuo.client {
public class TestClass1 {
[Before]
public function setUp():void {}
[After]
public function tearDown():void {}
[BeforeClass]
public static function setUpBeforeClass():void {}
[AfterClass]
public static function tearDownAfterClass():void {}
}
}
FlexUnit 集成示例
现在,让我们按照步骤在 Flex 应用程序中测试 FlexUnit 集成-
| 步骤 |
描述 |
| 1 |
在com.lidihuo.client 包下创建一个名为HelloWorld 的项目,如Flex-创建应用程序 章节所述。 |
| 2 |
修改HelloWorld.mxml,如下所述。保持其余文件不变。 |
| 3 |
如上所述创建 TestClass1.as 测试用例并修改 TestClass1.as 如下所述。 |
| 4 |
编译并运行应用程序以确保业务逻辑按照要求工作。 |
以下是修改后的文件
src/com.lidihuo/client/TestClass1.as的内容。
package com.lidihuo.client {
import org.flexunit.asserts.assertEquals;
public class TestClass1 {
private var counter: int = 1;
[Before]
public function setUp():void {
//this code will run before every test case execution
}
[After]
public function tearDown():void {
//this code will run after every test case execution
}
[BeforeClass]
public static function setUpBeforeClass():void {
//this code will run once when test cases start execution
}
[AfterClass]
public static function tearDownAfterClass():void {
//this code will run once when test cases ends execution
}
[Test]
public function testCounter():void {
assertEquals(counter, 1);
}
}
}
以下是修改后的mxml文件
src/com.lidihuo/HelloWorld.mxml的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
</s:Application>
一旦您准备好完成所有更改,让我们像在Flex-创建应用程序一章中那样在正常模式下进行编译。
运行测试用例
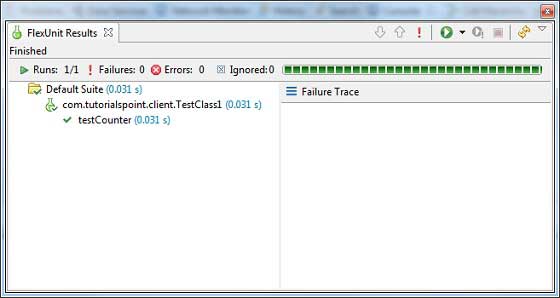
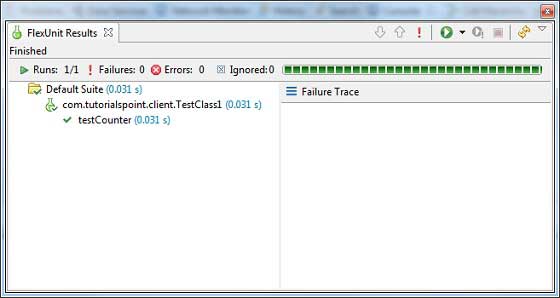
现在右键单击包资源管理器中的 TestClass1,然后选择
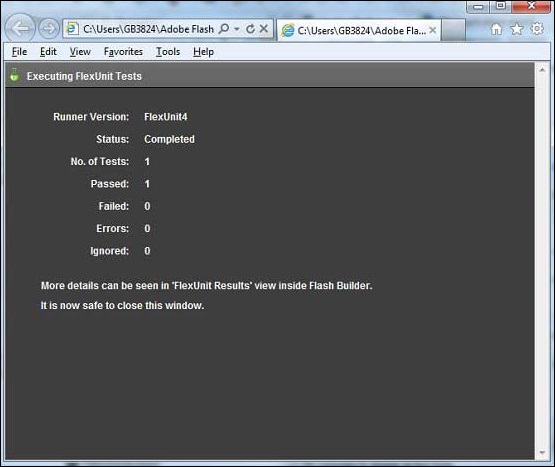
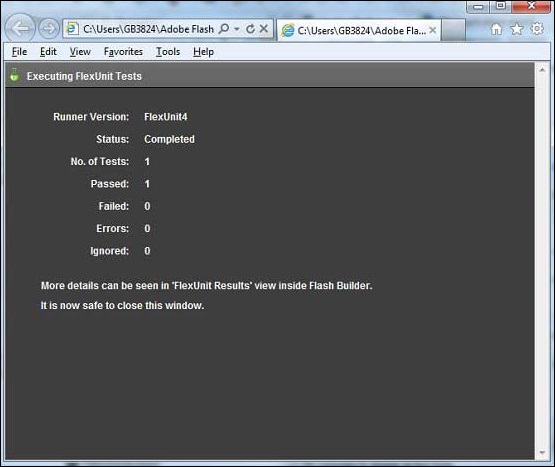
Run As > FlexUnit Tests。您将在 Flash Builder 测试窗口中看到以下输出。

Flash Builder 还在浏览器中显示测试结果。