Flex 打印支持
Flex 提供了一个特殊的类
FlexPrintJob 来打印 flex 对象。
FlexPrintJob 可用于打印一个或多个 Flex 对象,例如 Form 或 VBox 容器。
FlexPrintJob 打印对象及其包含的所有对象。
对象可以是显示界面的全部或部分。
对象可以是专门为打印格式化数据的组件。
FlexPrintJob 类可让您缩放输出以适合页面。
FlexPrintJob 类会自动使用多个页面来打印无法在单个页面上显示的对象。
FlexPrintJob 类使操作系统显示打印对话框。如果没有用户操作,您将无法打印。
准备并发送打印作业
您可以通过准备和发送打印作业来打印输出。让我们创建一个 FlexPrintJob 类的实例
var printJob:FlexPrintJob = new FlexPrintJob();
开始打印作业
Flex 将导致操作系统显示打印对话框。将一个或多个对象添加到打印作业并指定如何缩放它们
printJob.addObject(myObject, FlexPrintJobScaleType.MATCH_WIDTH);
每个对象都在一个新页面上开始。将打印作业发送到打印机
打印示例
| 步骤 |
描述 |
| 1 |
在com.lidihuo.client 包下创建一个名为HelloWorld 的项目,如Flex-创建应用程序 章节所述。 |
| 2 |
修改HelloWorld.mxml,如下所述。保持其余文件不变。 |
| 3 |
编译并运行应用程序以确保业务逻辑按照要求工作。 |
以下是修改后的mxml文件
src/com.lidihuo/HelloWorld.mxml的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/lidihuo/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
import mx.printing.FlexPrintJob;
import mx.printing.FlexPrintJobScaleType;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
// Create an instance of the FlexPrintJob class.
var printJob:FlexPrintJob = new FlexPrintJob();
// Start the print job.
if (printJob.start() != true) return;
// Add the object to print. do not scale it.
printJob.addObject(myDataGrid, FlexPrintJobScaleType.NONE);
// Send the job to the printer.
printJob.send();
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<mx:DataGrid id = "myDataGrid" width = "300">
<mx:dataProvider>
<fx:Object Product = "Flex" Code = "1000" />
<fx:Object Product = "GWT" Code = "2000" />
<fx:Object Product = "JAVA" Code = "3000" />
<fx:Object Product = "JUnit" Code = "4000" />
</mx:dataProvider>
</mx:DataGrid>
<s:Button label = "Print Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)"
styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
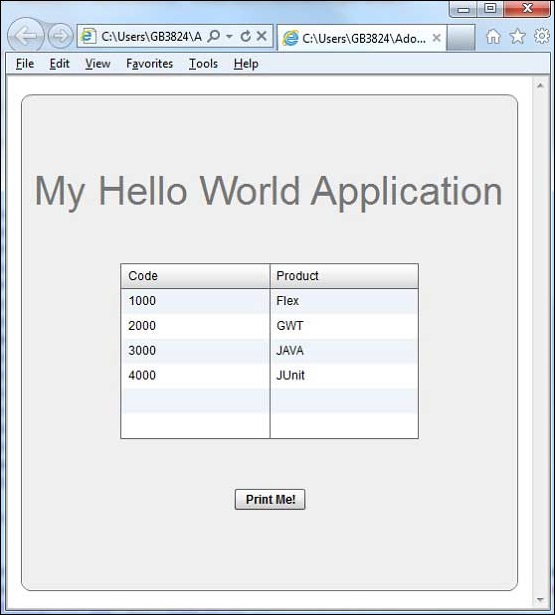
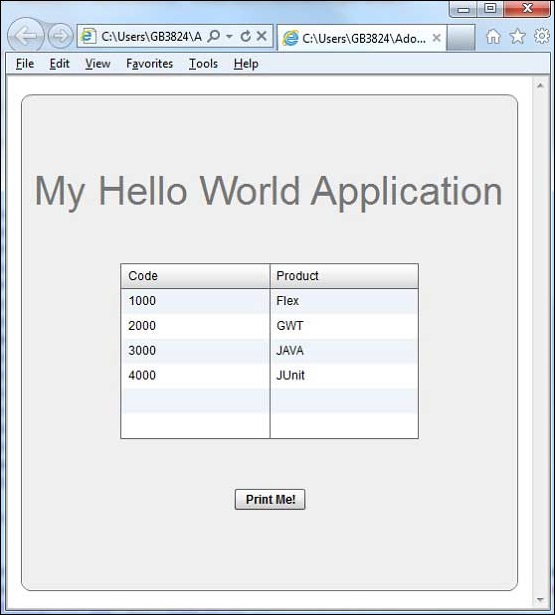
一旦您准备好完成所有更改,让我们像在Flex-创建应用程序一章中那样,以正常模式编译和运行应用程序。如果您的应用程序一切正常,它将产生以下结果:[ 在线试用 ]

点击打印按钮,您可以看到如下所示的数据网格的打印输出。