Flex CSS 样式
Flex 支持使用 CSS 语法和样式应用到其 UI 控件,就像 CSS 到 HTML 组件一样。
方法一:使用外部样式表文件
您可以参考应用程序的类路径中可用的样式表。例如,考虑
com/lidihuo/client 文件夹中的 Style.css 文件,HelloWorld.mxml 文件也位于其中。
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
...
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
然后可以通过以下代码片段引用css文件
<fx:Style source = "/com/lidihuo/client/Style.css" />
使用 styleName 属性为 UI 组件分配样式
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
...
</s:BorderContainer>
方法二:在 Ui 容器组件中使用样式
您可以使用
标签在 UI 容器组件中定义样式
类级别选择器
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
/* class level selector */
.errorLabel {
color: red;
}
</fx:Style>
使用 styleName 属性为 UI 组件分配样式。
<s:Label id = "errorMsg" text = "this is an error message" styleName = "errorLabel" />
Id 级别选择器
使用 id 选择器的样式 UI 组件。
<fx:Style>
/* id level selector */
#msgLabel {
color: gray;
}
</fx:Style>
<s:Label id = "msgLabel" text = "this is a normal message" />
类型级别选择器
在一次 GO 中设计一种类型的 UI 组件。
<fx:Style>
/* style applied on all buttons */
s|Button {
fontSize: 15;
color: #9933FF;
}
</fx:Style>
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
带有 CSS 示例的 Flex 样式
让我们按照步骤通过创建测试应用程序来检查 Flex 应用程序的 CSS 样式-
| 步骤 |
描述 |
| 1 |
在包com.lidihuo.client下创建一个名为HelloWorld的项目,如Flex-创建应用程序一章所述。 |
| 2 |
修改Style.css、HelloWorld.mxml,如下所述。保持其余文件不变。 |
| 3 |
编译并运行应用程序以确保业务逻辑按照要求工作。 |
以下是修改后的CSS文件
src/com.lidihuo/Style.css的内容。
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading
{
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
以下是修改后的mxml文件
src/com.lidihuo/HelloWorld.mxml的内容。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<!--Add reference to style sheet-->
<fx:Style source = "/com/lidihuo/client/Style.css" />
<!--Using styles within mxml file-->
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
/* class level selector */
.errorLabel {
color: red;
}
/* id level selector */
#msgLabel {
color: gray;
}
/* style applied on all buttons */
s|Button {
fontSize: 15;
color: #9933FF;
}
</fx:Style>
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "CSS Demonstrating Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "560" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label width = "100%" id = "lblHeader" fontSize = "40"
color = "0x777777" styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
<s:Label id = "errorMsg"
text = "this is an error message" styleName = "errorLabel" />
<s:Label id = "msgLabel" text = "this is a normal message" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
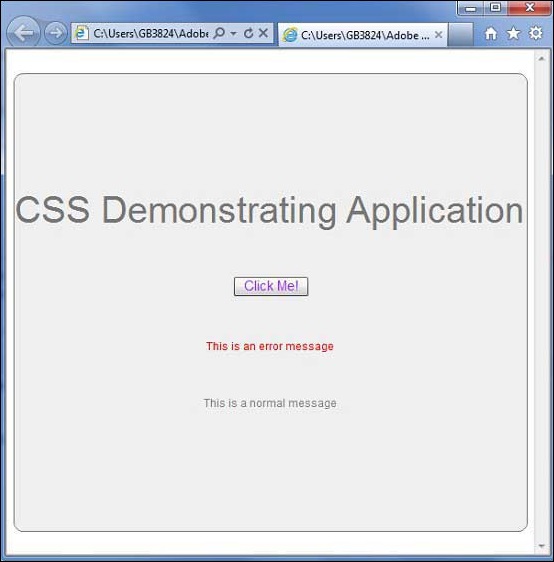
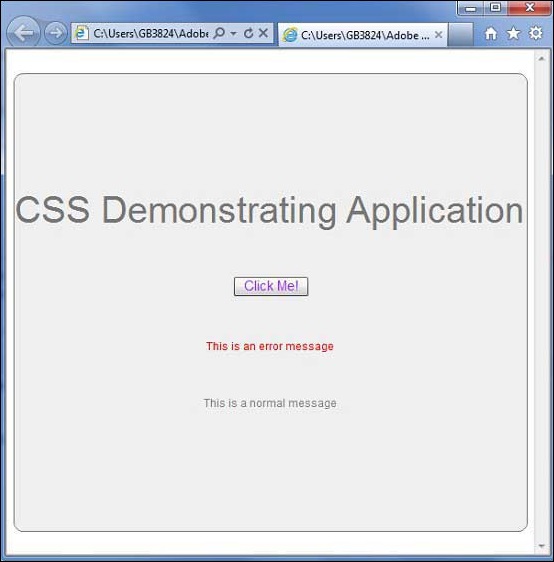
一旦您准备好完成所有更改,让我们像在Flex-创建应用程序一章中那样,以正常模式编译和运行应用程序。如果您的应用程序一切正常,这将产生以下结果:[ 在线试用 ]