| Sr.No | 属性和描述 |
| 1 |
Type
type 说明刚刚发生的事件类型。这可能是单击、初始化、鼠标悬停、更改等。实际值将由诸如 MouseEvent.CLICK 之类的常量表示。
|
| 2 |
Target
Event 的
target 属性是对生成事件的组件的对象引用。如果单击按钮id 为 clickMeButton,点击事件的目标将是 clickMeButton
|
| 3 |
CurrentTarget
currentTarget 属性会改变容器层次结构。主要处理事件流。
|
| Sr.No | 阶段和描述 |
| 1 |
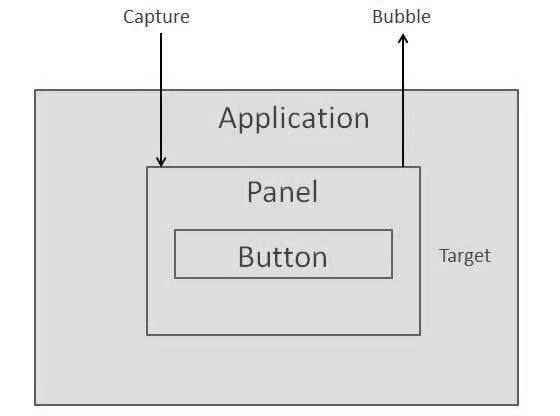
Capture
在捕获阶段,程序将开始从外部(或顶部)父级到最内级寻找事件处理程序。捕获阶段在触发事件的对象的父级处停止。
|
| 2 |
Target
在目标阶段,会检查触发事件的组件是否有事件处理程序。
|
| 3 |
Bubble
Bubble 阶段与捕获阶段相反,从目标组件的父级向上返回整个结构。
|
<?xml version = "1.0" encoding = "utf-8"?> <s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx width = "100%" height = "100%" minWidth = "500" minHeight = "500" > <s:Panel> <s:Button id = "clickMeButton" label = "Click Me!" click = "doAction( );" /> </s:Panel> </s:Application>

| 步骤 | 描述 |
| 1 | 在com.lidihuo.client 包下创建一个名为HelloWorld 的项目,如Flex-创建应用程序 章节所述。 |
| 2 | 修改HelloWorld.mxml,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求工作。 |
<?xml version = "1.0" encoding = "utf-8"?> <s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009" xmlns:s = "library://ns.adobe.com/flex/spark" xmlns:mx = "library://ns.adobe.com/flex/mx width = "100%" height = "100%" minWidth = "500" minHeight = "500"> <fx:Style source = "/com/lidihuo/client/Style.css" /> <fx:Script> <![CDATA[ protected function reportEvent(event:MouseEvent):void { var target:String = event.target.id; var currentTarget:String = event.target.id; var eventPhase: String; if(event.target is Button) { var button:Button = event.target as Button; target = button.label + " Button"; } else if(event.target is HGroup) { var hGroup:HGroup = event.target as HGroup; target = hGroup.id + " HGroup"; } else if(event.target is Panel) { var panel:Panel = event.target as Panel; target = panel.id + " Panel"; } if(event.currentTarget is Button) { var button1:Button = event.currentTarget as Button; currentTarget = button1.label + " Button"; } else if(event.currentTarget is HGroup) { var hGroup1:HGroup = event.currentTarget as HGroup; currentTarget = hGroup1.id + " HGroup"; } else if(event.currentTarget is Panel) { var panel1:Panel = event.currentTarget as Panel; currentTarget = panel1.id + " Panel"; } var eventPhaseInt:uint = event.eventPhase; if(eventPhaseint == EventPhase.AT_TARGET) { eventPhase = "Target"; } else if(eventPhaseint == EventPhase.BUBBLING_PHASE) { eventPhase = "Bubbling"; } else if(eventPhaseint == EventPhase.CAPTURING_PHASE) { eventPhase = "Capturing"; } reports.text += " Target: " + target + "\n currentTarget: " + currentTarget + "\n Phase: " + eventPhase + "\n----------\n"; } ]]> </fx:Script> <s:BorderContainer width = "630" height = "480" id = "mainContainer" styleName = "container"> <s:VGroup width = "100%" height = "100%" gap = "10" horizontalAlign = "center" verticalAlign = "middle"> <s:Label id = "lblHeader" text = "Event Handling Demonstration" fontSize = "40" color = "0x777777" styleName = "heading" /> <s:Panel id = "parentPanel" title = "Main Parent" click = "reportEvent(event)" width = "500" height = "100" includeInLayout = "true" visible = "true"> <s:layout> <s:VerticalLayout gap = "10" verticalAlign = "middle" horizontalAlign = "center" /> </s:layout> <s:HGroup id = "mainHGroup" click = "reportEvent(event)"> <s:Button label = "Click Me" click = "reportEvent(event)" /> </s:HGroup> </s:Panel> <s:Panel id = "reportPanel" title = "Events" width = "500" height = "230"> <mx:Text id = "reports" /> </s:Panel> </s:VGroup> </s:BorderContainer> </s:Application>