

| 小部件和说明 |
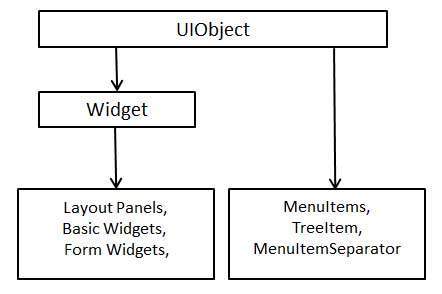
| GWT UIObject 类
此小部件包含文本,未使用
元素解释为 HTML,导致它以块布局显示.
|
| GWT 小部件类
此小部件可以包含 HTML 文本并使用
元素显示 html 内容,使其显示为块布局。
|
| 小部件和说明 |
| Label
此小部件包含文本,未使用
元素解释为 HTML,导致它以块布局显示。
|
| HTML
这个小部件可以包含 HTML 文本并使用
元素显示 html 内容,使其以块布局显示.
|
| Image
此小部件显示给定 URL 处的图像。
|
| Anchor
这个小部件代表一个简单的元素。
|

