| 技术和描述 |
|
静态字符串国际化
这种技术最流行,在运行时需要很少的开销;是一种转换常量字符串和参数化字符串的非常有效的技术;实现起来最简单。
静态字符串国际化使用标准 Java 属性文件来存储翻译的字符串和参数化消息,并创建强类型 Java 接口来检索他们的价值观。
|
|
动态字符串国际化
这种技术非常灵活,但比静态字符串国际化慢。主机页面包含本地化的字符串,因此,当我们添加新的语言环境时,不需要重新编译应用程序。如果 GWT 应用程序要与现有的服务器端本地化系统集成,则应使用此技术。
|
|
Localizable Interface
该技术是三种技术中最强大的。实现 Localizable 允许我们创建自定义类型的本地化版本。这是一种先进的国际化技术。
|
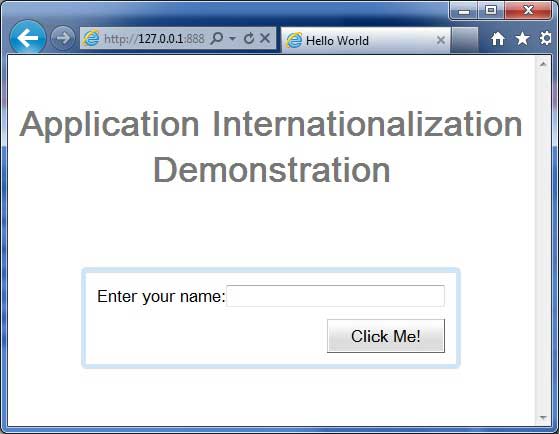
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}
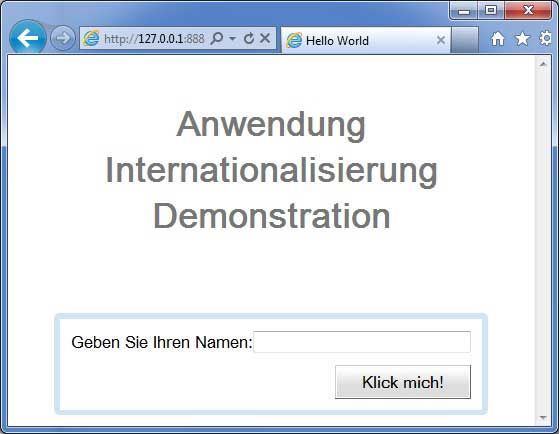
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> ... <extend-property name = "locale" values="de" /> ... </module>
public interface HelloWorldMessages extends Messages { @DefaultMessage("Enter your name") String enterName(); @DefaultMessage("Click Me") String clickMe(); @DefaultMessage("Application Internalization Demonstration") String applicationTitle(); @DefaultMessage("Hello {0}") String greeting(String name); }
public class HelloWorld implements EntryPoint { /* create an object of HelloWorldMessages interface using GWT.create() method */ private HelloWorldMessages messages = GWT.create(HelloWorldMessages.class); public void onModuleLoad() { ... Label titleLabel = new Label(messages.applicationTitle()); //Add title to the application RootPanel.get("gwtAppTitle").add(titleLabel); ... } }
| 步骤 | 描述 |
| 在com.tutorialspoint 包下创建一个名为HelloWorld 的项目,如GWT-创建应用程序 章节所述。 | |
| 将HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html和HelloWorld.java修改为下面解释。保持其余文件不变。 | |
| 编译并运行应用程序以验证实现逻辑的结果。 |
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!--Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!--Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!--Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <extend-property name = "locale" values="de" /> <!--Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1 id = "gwtAppTitle"></h1>
<div id = "gwtContainer"></div>
</body>
</html>
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}
package com.tutorialspoint.client; import com.google.gwt.i18n.client.Messages; public interface HelloWorldMessages extends Messages { @DefaultMessage("Enter your name") String enterName(); @DefaultMessage("Click Me") String clickMe(); @DefaultMessage("Application Internationalization Demonstration") String applicationTitle(); @DefaultMessage("Hello {0}") String greeting(String name); }
package com.tutorialspoint.client; import com.google.gwt.core.client.EntryPoint; import com.google.gwt.core.client.GWT; import com.google.gwt.event.dom.client.ClickEvent; import com.google.gwt.event.dom.client.ClickHandler; import com.google.gwt.event.dom.client.KeyCodes; import com.google.gwt.event.dom.client.KeyUpEvent; import com.google.gwt.event.dom.client.KeyUpHandler; import com.google.gwt.user.client.Window; import com.google.gwt.user.client.ui.Button; import com.google.gwt.user.client.ui.DecoratorPanel; import com.google.gwt.user.client.ui.HasHorizontalAlignment; import com.google.gwt.user.client.ui.HorizontalPanel; import com.google.gwt.user.client.ui.Label; import com.google.gwt.user.client.ui.RootPanel; import com.google.gwt.user.client.ui.TextBox; import com.google.gwt.user.client.ui.VerticalPanel; public class HelloWorld implements EntryPoint { /* create an object of HelloWorldMessages interface using GWT.create() method */ private HelloWorldMessages messages = GWT.create(HelloWorldMessages.class); public void onModuleLoad() { /*create UI */ final TextBox txtName = new TextBox(); txtName.setWidth("200"); txtName.addKeyUpHandler(new KeyUpHandler() { @Override public void onKeyUp(KeyUpEvent event) { if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){ Window.alert(getGreeting(txtName.getValue())); } } }); Label lblName = new Label(messages.enterName() + ": "); Button buttonMessage = new Button(messages.clickMe() + "!"); buttonMessage.addClickHandler(new ClickHandler() { @Override public void onClick(ClickEvent event) { Window.alert(getGreeting(txtName.getValue())); } }); HorizontalPanel hPanel = new HorizontalPanel(); hPanel.add(lblName); hPanel.add(txtName); VerticalPanel vPanel = new VerticalPanel(); vPanel.setSpacing(10); vPanel.add(hPanel); vPanel.add(buttonMessage); vPanel.setCellHorizontalAlignment(buttonMessage, HasHorizontalAlignment.ALIGN_RIGHT); DecoratorPanel panel = new DecoratorPanel(); panel.add(vPanel); Label titleLabel = new Label(messages.applicationTitle()); //Add title to the application RootPanel.get("gwtAppTitle").add(titleLabel); // Add widgets to the root panel. RootPanel.get("gwtContainer").add(panel); } public String getGreeting(String name){ return messages.greeting(name + "!"); } }