GWT 自定义小部件
GWT 提供了三种创建自定义用户界面元素的方法。遵循三种一般策略-
通过扩展复合类创建小部件-这是创建自定义小部件的最常见和最简单的方法。您可以在此处使用现有小部件创建具有自定义属性的复合视图。
在 JAVA 中使用 GWT DOM API 创建小部件-GWT 基本小部件以这种方式创建。它仍然是创建自定义小部件的一种非常复杂的方法,应谨慎使用。
使用 JavaScript 并使用 JSNI 将其包装在小部件中-这通常只能作为最后的手段。考虑到本机方法的跨浏览器影响,它变得非常复杂,也变得更加难以调试。
使用复合类创建自定义小部件
此示例将通过简单的步骤向您展示如何在 GWT 中创建自定义小部件。按照以下步骤更新我们在
GWT-Basic Widgets 章节中创建的 GWT 应用程序-
这里我们将通过扩展 Composite 类来创建自定义小部件,这是构建自定义小部件的最简单方法。
| 步骤 |
| 在com.tutorialspoint 包下创建一个名为HelloWorld 的项目,如GWT-创建应用程序 章节所述。 |
| 将HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html和HelloWorld.java修改为下面解释。保持其余文件不变。 |
| 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符
src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!--Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!--Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!--Specify the app entry point class. -->
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<!--Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件
war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的HTML主机文件
war/HelloWorld.html的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Custom Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下 Java 文件
src/com.tutorialspoint/HelloWorld.java 的内容,它将演示自定义小部件的创建。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.CheckBox;
import com.google.gwt.user.client.ui.Composite;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
public class HelloWorld implements EntryPoint {
/**
* A composite of a TextBox and a CheckBox that optionally enables it.
*/
private static class OptionalTextBox extends Composite implements
ClickHandler {
private TextBox textBox = new TextBox();
private CheckBox checkBox = new CheckBox();
private boolean enabled = true;
public boolean isEnabled() {
return enabled;
}
public void setEnabled(boolean enabled) {
this.enabled = enabled;
}
/**
* Style this widget using .optionalTextWidget CSS class.<br/>
* Style textbox using .optionalTextBox CSS class.<br/>
* Style checkbox using .optionalCheckBox CSS class.<br/>
* Constructs an OptionalTextBox with the given caption
* on the check.
* @param caption the caption to be displayed with the check box
*/
public OptionalTextBox(String caption) {
// place the check above the text box using a vertical panel.
HorizontalPanel panel = new HorizontalPanel();
// panel.setBorderWidth(1);
panel.setSpacing(10);
panel.add(checkBox);
panel.add(textBox);
// all composites must call initWidget() in their constructors.
initWidget(panel);
//set style name for entire widget
setStyleName("optionalTextWidget");
//set style name for text box
textBox.setStyleName("optionalTextBox");
//set style name for check box
checkBox.setStyleName("optionalCheckBox");
textBox.setWidth("200");
// Set the check box's caption, and check it by default.
checkBox.setText(caption);
checkBox.setValue(enabled);
checkBox.addClickHandler(this);
enableTextBox(enabled,checkBox.getValue());
}
public void onClick(ClickEvent event) {
if (event.getSource() == checkBox) {
// When the check box is clicked,
//update the text box's enabled state.
enableTextBox(enabled,checkBox.getValue());
}
}
private void enableTextBox(boolean enable,boolean isChecked){
enable = (enable && isChecked) || (!enable && !isChecked);
textBox.setStyleDependentName("disabled", !enable);
textBox.setEnabled(enable);
}
}
public void onModuleLoad() {
// Create an optional text box and add it to the root panel.
OptionalTextBox otb = new OptionalTextBox(
"Want to explain the solution?");
otb.setEnabled(true);
RootPanel.get().add(otb);
}
}
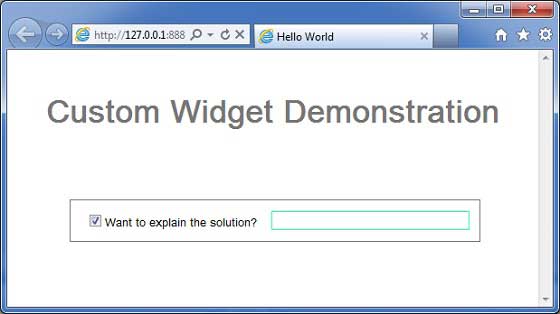
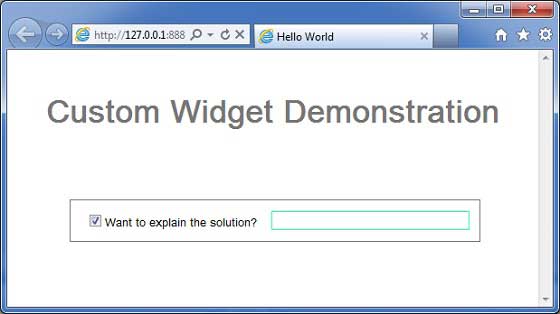
一旦您准备好完成所有更改,让我们像在GWT-创建应用程序一章中所做的那样,在开发模式下编译和运行应用程序。如果您的应用程序一切正常,这将产生以下结果-

你可以注意到以下几点
通过扩展 Composite 小部件来创建自定义小部件非常简单。
我们使用 GWT 内置小部件、TextBox 和 CheckBox 创建了一个小部件,因此使用了可重用性的概念。
TextBox 根据复选框的状态被禁用/启用。我们提供了一个 API 来启用/禁用控件。
我们通过记录在案的 CSS 样式公开了内部小部件样式。