/** * create a custom click handler which will call * onClick method when button is clicked. */ public class MyClickHandler implements ClickHandler { @Override public void onClick(ClickEvent event) { Window.alert("Hello World!"); } }
/** * create button and attach click handler */ Button button = new Button("Click Me!"); button.addClickHandler(new MyClickHandler());
| 事件接口 | 事件方法和描述 |
| Before Selection Handler<I> |
在选择前无效(选择前事件<I>事件);
在触发前选择事件时调用。
|
| BlurHandler |
void on Blur(Blur Event event);
当模糊事件被触发时调用。
|
| ChangeHandler |
void on Change(ChangeEvent event);
在触发更改事件时调用。
|
| ClickHandler |
void on Click(ClickEvent event);
当原生点击事件被触发时调用。
|
| CloseHandler
|
void on Close(CloseEvent
CloseEvent 被触发时调用。
|
| Context Menu Handler |
void on Context Menu(Context Menu Event event);
当原生上下文菜单事件被触发时调用。
|
| Double Click Handler |
双击无效(双击事件事件);
在触发双击事件时调用。
|
| Error Handler |
void on Error(Error Event event);
当错误事件被触发时调用。
|
| Focus Handler |
void on Focus(Focus Event event);
在激发焦点事件时调用。
|
| Form Panel.Submit Complete Handler |
提交完成时无效(表单面板。提交完成事件事件);
当表单成功提交时触发。
|
| FormPanel.SubmitHandler |
提交时无效(Form Panel.Submit Event event);
提交表单时触发。
|
| Key Down Handler |
按键按下时无效(按键按下事件事件);
在触发 KeyDownEvent 时调用。
|
| KeyPressHandler |
void on KeyPress(KeyPressEvent event);
当 KeyPressEvent 被触发时调用。
|
| KeyUpHandler |
void on KeyUp(KeyUpEvent event);
当 KeyUpEvent 被触发时调用。
|
| LoadHandler |
void on Load(LoadEvent event);
当 LoadEvent 被触发时调用。
|
| MouseDownHandler |
void on MouseDown(MouseDownEvent event);
当 MouseDown 被触发时调用。
|
| MouseMoveHandler |
void on MouseMove(MouseMoveEvent event);
当 MouseMoveEvent 被触发时调用。
|
| MouseOutHandler |
void on MouseOut(MouseOutEvent event);
当 MouseOutEvent 被触发时调用。
|
| MouseOverHandler |
void on MouseOver(MouseOverEvent event);
当 MouseOverEvent 被触发时调用。
|
| MouseUpHandler |
void on MouseUp(MouseUpEvent event);
当 MouseUpEvent 被触发时调用。
|
| MouseWheelHandler |
void on MouseWheel(MouseWheelEvent event);
当 MouseWheelEvent 被触发时调用。
|
| ResizeHandler |
void on Resize(ResizeEvent event);
在调整小部件大小时触发。
|
| ScrollHandler |
void on Scroll(ScrollEvent event);
在触发 ScrollEvent 时调用。
|
| SelectionHandler |
void on Selection(SelectionEvent event);
在触发 SelectionEvent 时调用。
|
| ValueChangeHandler |
void on ValueChange(ValueChangeEvent event);
在触发 ValueChangeEvent 时调用。
|
| Window.ClosingHandler |
void on WindowClosing(Window.ClosingEvent event);
在浏览器窗口关闭或导航到不同站点之前触发。
|
| Window.ScrollHandler |
void on WindowScroll(Window.ScrollEvent event);
浏览器窗口滚动时触发。
|
| 方法和描述 |
|
protected void dispatch(ClickHandler handler) 这个方法只能被HandlerManager调用
|
|
DomEvent.Type <FooHandler> getAssociatedType() 此方法返回用于注册
Foo 事件的类型。
|
|
static DomEvent.Type<FooHandler> getType() 此方法获取与
Foo 事件关联的事件类型。
|
|
public java.lang.Object getSource() 这个方法返回最后触发这个事件的源。
|
|
protected final boolean isLive() 该方法返回事件是否直播。
|
|
protected void kill() 这个方法杀死事件
|
/** * create a custom click handler which will call * onClick method when button is clicked. */ public class MyClickHandler implements ClickHandler { @Override public void onClick(ClickEvent event) { Window.alert("Hello World!"); } }
/** * create button and attach click handler */ Button button = new Button("Click Me!"); button.addClickHandler(new MyClickHandler());
| 步骤 | 描述 |
| 在com.tutorialspoint 包下创建一个名为HelloWorld 的项目,如GWT-创建应用程序 章节所述。 | |
| 事件接口 | 事件方法和描述 |
| 选择处理程序之前 |
在选择前无效(选择前事件事件);
在触发前选择事件时调用。
|
| BlurHandler |
void on Blur(Blur Event event);
当模糊事件被触发时调用。
|
| ChangeHandler |
void on Change(ChangeEvent event);
在触发更改事件时调用。
|
| ClickHandler |
void on Click(ClickEvent event);
当原生点击事件被触发时调用。
|
| CloseHandler
|
void on Close(CloseEvent
CloseEvent 被触发时调用。
|
| 上下文菜单处理程序 |
void on Context Menu(Context Menu Event event);
当原生上下文菜单事件被触发时调用。
|
| 双击处理程序 |
双击无效(双击事件事件);
在触发双击事件时调用。
|
| 错误处理程序 |
void on Error(Error Event event);
当错误事件被触发时调用。
|
| 焦点处理器 |
void on Focus(Focus Event event);
在激发焦点事件时调用。
|
| Form Panel.Submit Complete Handler |
提交完成时无效(表单面板。提交完成事件事件);
当表单成功提交时触发。
|
| FormPanel.SubmitHandler |
提交时无效(Form Panel.Submit Event event);
提交表单时触发。
|
| 按键处理程序 |
按键按下时无效(按键按下事件事件);
在触发 KeyDownEvent 时调用。
|
| KeyPressHandler |
void on KeyPress(KeyPressEvent event);
当 KeyPressEvent 被触发时调用。
|
| KeyUpHandler |
void on KeyUp(KeyUpEvent event);
当 KeyUpEvent 被触发时调用。
|
| LoadHandler |
void on Load(LoadEvent event);
当 LoadEvent 被触发时调用。
|
| MouseDownHandler |
void on MouseDown(MouseDownEvent event);
当 MouseDown 被触发时调用。
|
| MouseMoveHandler |
void on MouseMove(MouseMoveEvent event);
当 MouseMoveEvent 被触发时调用。
|
| MouseOutHandler |
void on MouseOut(MouseOutEvent event);
当 MouseOutEvent 被触发时调用。
|
| MouseOverHandler |
void on MouseOver(MouseOverEvent event);
当 MouseOverEvent 被触发时调用。
|
| MouseUpHandler |
void on MouseUp(MouseUpEvent event);
当 MouseUpEvent 被触发时调用。
|
| MouseWheelHandler |
void on MouseWheel(MouseWheelEvent event);
当 MouseWheelEvent 被触发时调用。
|
| ResizeHandler |
void on Resize(ResizeEvent event);
在调整小部件大小时触发。
|
| ScrollHandler |
void on Scroll(ScrollEvent event);
在触发 ScrollEvent 时调用。
|
| SelectionHandler |
void on Selection(SelectionEvent event);
在触发 SelectionEvent 时调用。
|
| ValueChangeHandler |
void on ValueChange(ValueChangeEvent event);
在触发 ValueChangeEvent 时调用。
|
| Window.ClosingHandler |
void on WindowClosing(Window.ClosingEvent event);
在浏览器窗口关闭或导航到不同站点之前触发。
|
| Window.ScrollHandler |
void on WindowScroll(Window.ScrollEvent event);
浏览器窗口滚动时触发。
|
| 方法和描述 |
|
protected void dispatch(ClickHandler handler) 这个方法只能被HandlerManager调用
|
|
DomEvent.Type <FooHandler> getAssociatedType() 此方法返回用于注册
Foo 事件的类型。
|
|
static DomEvent.Type<FooHandler> getType() 此方法获取与
Foo 事件关联的事件类型。
|
|
public java.lang.Object getSource() 这个方法返回最后触发这个事件的源。
|
|
protected final boolean isLive() 该方法返回事件是否直播。
|
|
protected void kill() 这个方法杀死事件
|
| 步骤 | 描述 |
| 在com.tutorialspoint 包下创建一个名为HelloWorld 的项目,如GWT-创建应用程序 章节所述。 | |
| 将HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html和HelloWorld.java修改为下面解释。保持其余文件不变。 | |
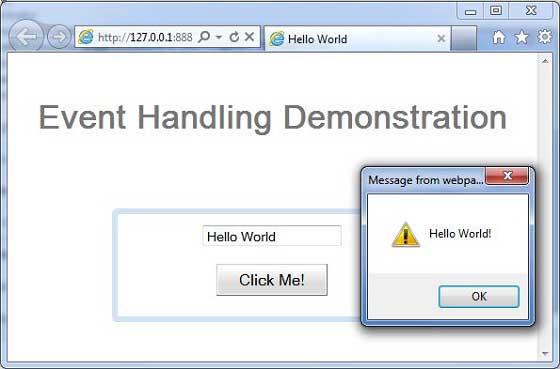
| 编译并运行应用程序以验证实现逻辑的结果。 |
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!--Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!--Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!--Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!--Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Event Handling Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
package com.tutorialspoint.client; import com.google.gwt.core.client.EntryPoint; import com.google.gwt.event.dom.client.ClickEvent; import com.google.gwt.event.dom.client.ClickHandler; import com.google.gwt.event.dom.client.KeyCodes; import com.google.gwt.event.dom.client.KeyDownEvent; import com.google.gwt.event.dom.client.KeyDownHandler; import com.google.gwt.user.client.Window; import com.google.gwt.user.client.ui.Button; import com.google.gwt.user.client.ui.DecoratorPanel; import com.google.gwt.user.client.ui.HasHorizontalAlignment; import com.google.gwt.user.client.ui.RootPanel; import com.google.gwt.user.client.ui.TextBox; import com.google.gwt.user.client.ui.VerticalPanel; public class HelloWorld implements EntryPoint { public void onModuleLoad() { /** * create textbox and attach key down handler */ TextBox textBox = new TextBox(); textBox.addKeyDownHandler(new MyKeyDownHandler()); /* * create button and attach click handler */ Button button = new Button("Click Me!"); button.addClickHandler(new MyClickHandler()); VerticalPanel panel = new VerticalPanel(); panel.setSpacing(10); panel.setHorizontalAlignment(HasHorizontalAlignment.ALIGN_CENTER); panel.setSize("300", "100"); panel.add(textBox); panel.add(button); DecoratorPanel decoratorPanel = new DecoratorPanel(); decoratorPanel.add(panel); RootPanel.get("gwtContainer").add(decoratorPanel); } /** * create a custom click handler which will call * onClick method when button is clicked. */ private class MyClickHandler implements ClickHandler { @Override public void onClick(ClickEvent event) { Window.alert("Hello World!"); } } /** * create a custom key down handler which will call * onKeyDown method when a key is down in textbox. */ private class MyKeyDownHandler implements KeyDownHandler { @Override public void onKeyDown(KeyDownEvent event) { if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){ Window.alert(((TextBox)event.getSource()).getValue()); } } } }