PhoneGap Build
Adobe PhoneGap Build
Adobe 将为我们完成其余的部署工作。我们使用命令行界面来创建 PhoneGap 项目。我们还使用命令行与 PhoneGap 进行交互。我们也可以使用命令行来构建我们的应用程序,但它利用了仅在适用于 Android 和 iOS 的本机软件开发工具包中可用的工具。我们还必须成为 iOS 和 Android 实际开发者计划的成员,才能在他们的生态系统和应用商店中分发我们的应用。
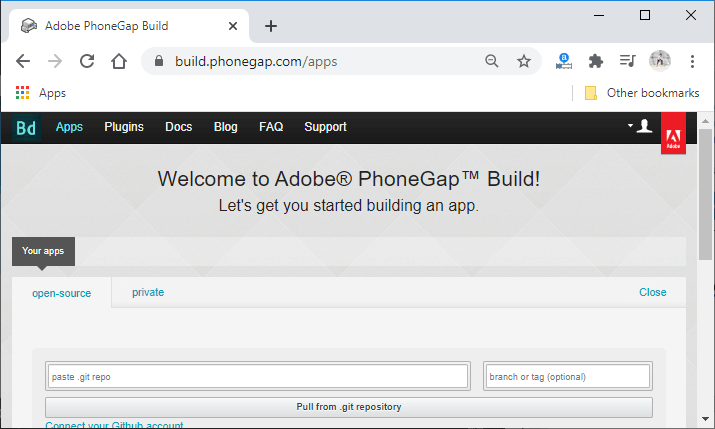
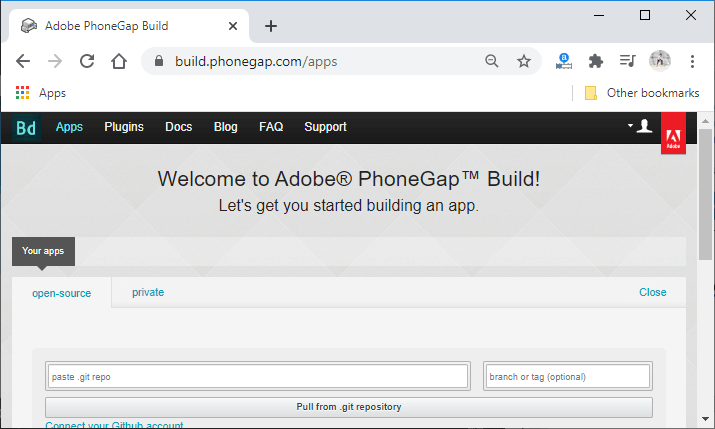
在本节中,我们将了解 Adobe 如何为我们。首先,我们将通过点击 PhoneGap Build/" rel="nofollow" target="_blank">https://build.phonegap.com/ 链接。此链接会将我们切换到浏览器,我们将看到如下屏幕:

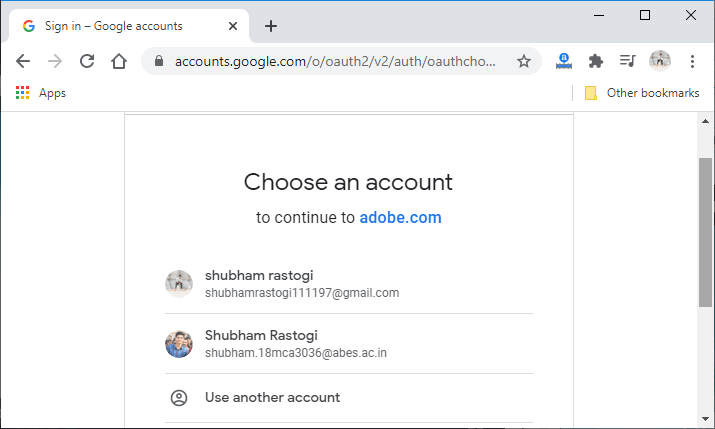
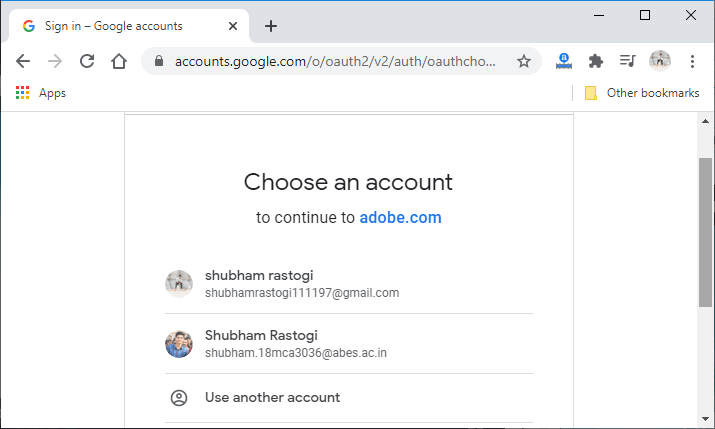
现在,我们将使用我们的电子邮件 ID 登录或注册 Adobe PhoneGap Build。


点击完成后,我们将移至 Adobe PhoneGap Build 的欢迎页面。

Adobe PhoneGap Build 将为我们在云端打包我们的移动应用程序。这是一个非常酷的系统,可以轻松打包我们的 PhoneGap 应用程序并将它们部署到支持 PhoneGap 的不同生态系统。有一个应用程序的免费计划和 50 兆字节的最大应用程序大小。
我们将在那里看到两个选项,即开源或私有。
1) 开源
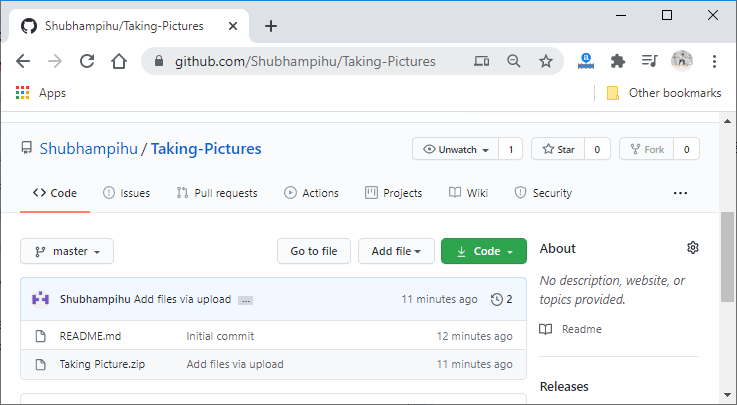
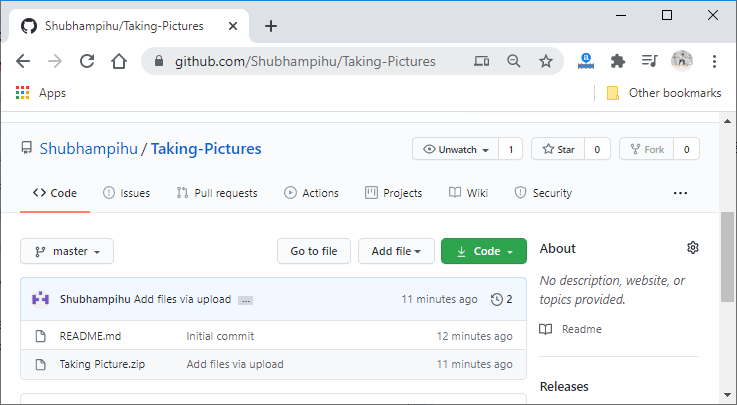
如果我们选择开源,我们必须登录GitHub帐户并为我们的应用程序创建一个新的存储库。在此存储库中,我们只需单击上传文件按钮即可上传项目的 zip 文件。

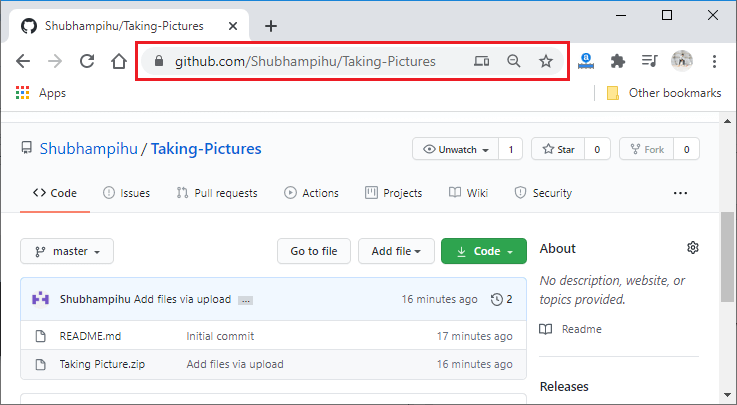
上传 zip 文件后,我们将提交更改并复制我们项目的 GitHub 存储库。

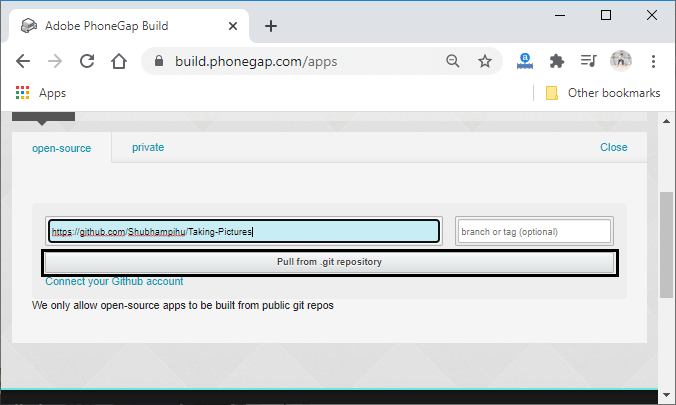
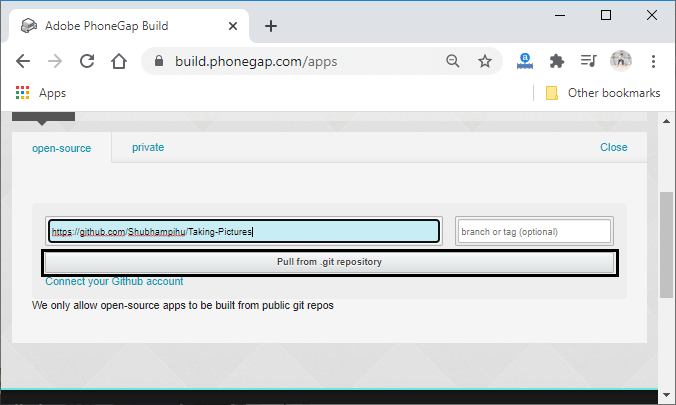
接下来,我们将我们的 GitHub 存储库粘贴到 paste.git repo 字段并单击从 .git 存储库中拉取按钮。

2) 私有
如果我们选择私有选项,我们可以通过点击上传a.zip file 按钮或者可以将我们项目的 .git 存储库粘贴到 paste .git repo 字段中。


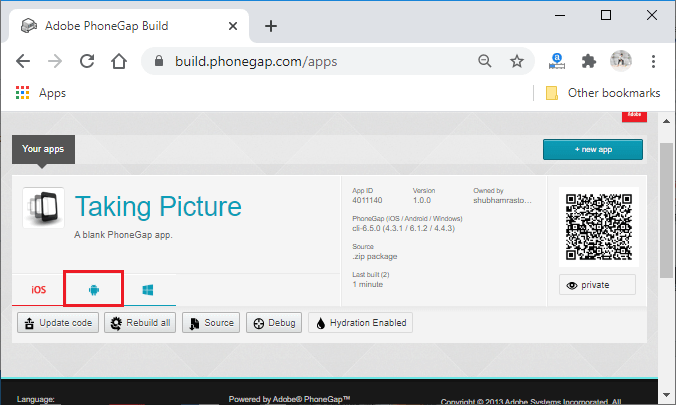
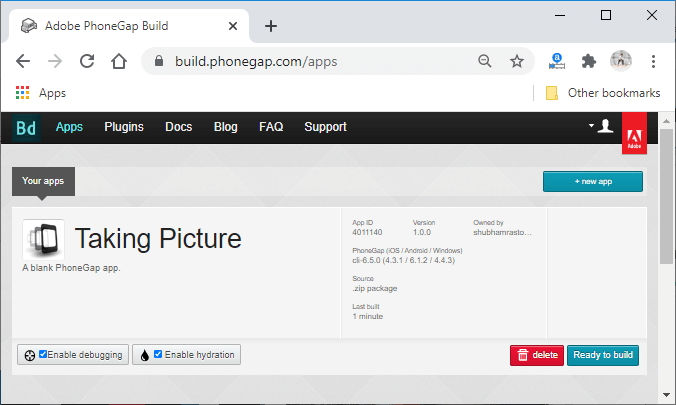
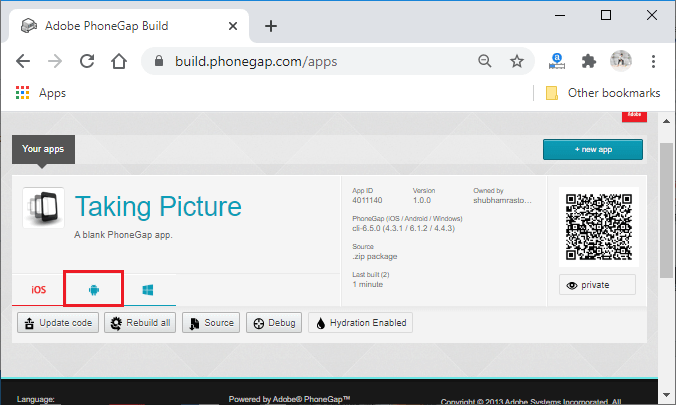
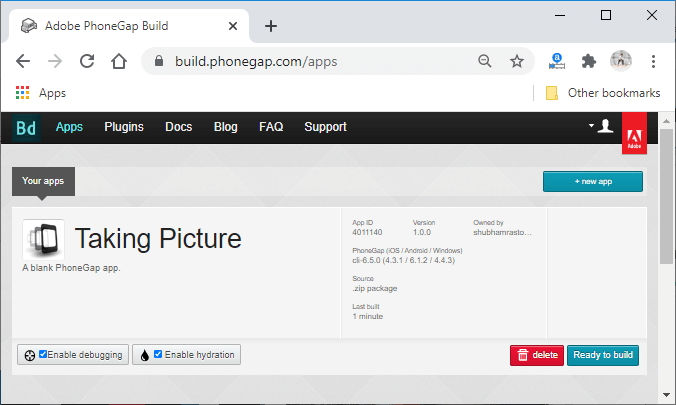
当我们的项目上传完成后,我们将看到我们的项目如下:

我们将启用调试和水化,然后单击准备构建按钮。此点击将为 iOS 构建我们的应用程序,Android 和 Windows。

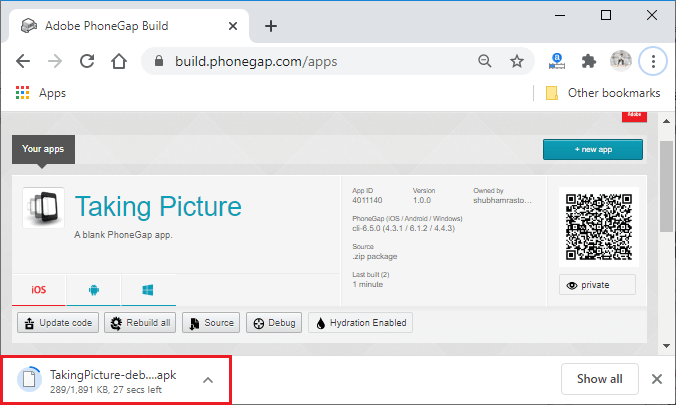
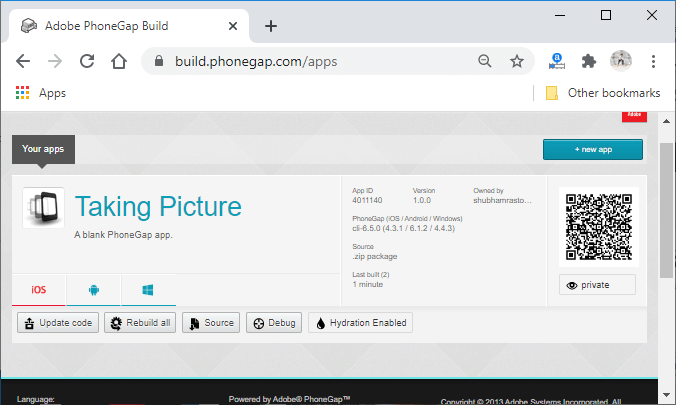
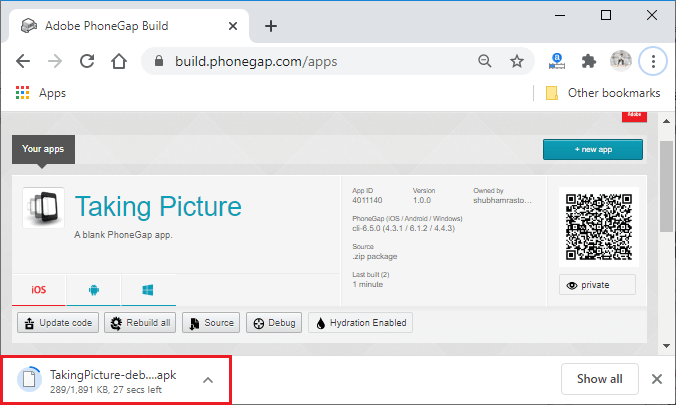
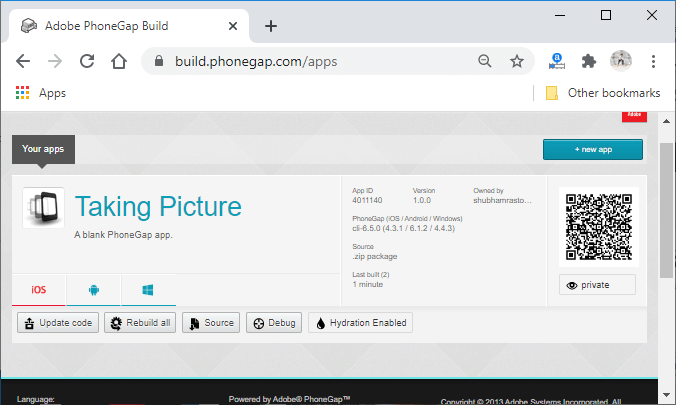
我们将点击所需的平台,即 Android、Windows 或 iOS,下载我们的应用程序。