本地存储对象
本地存储对象
在上一节中,我们涵盖了存储的所有理论部分。我们已经快速浏览了所有的存储方法,我们将使用这些方法。因此,在本节中,我们将了解如何在 PhoneGap 中创建和使用本地存储对象。下面是创建和使用本地存储对象的分步过程。
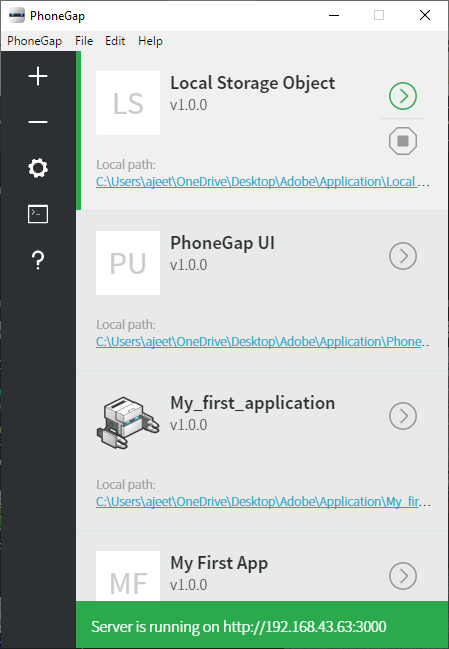
1) 创建一个新项目
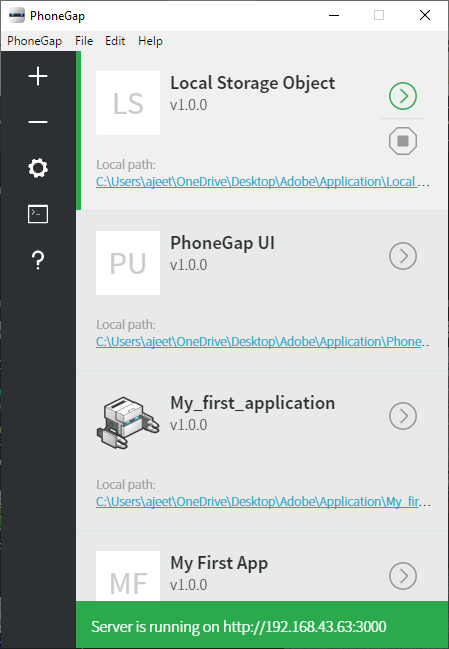
首先,我们将创建一个新的 PhoneGap 项目用空白模板。如果您不知道如何使用空白模板创建应用程序,请查看 PhoneGap 项目 链接。

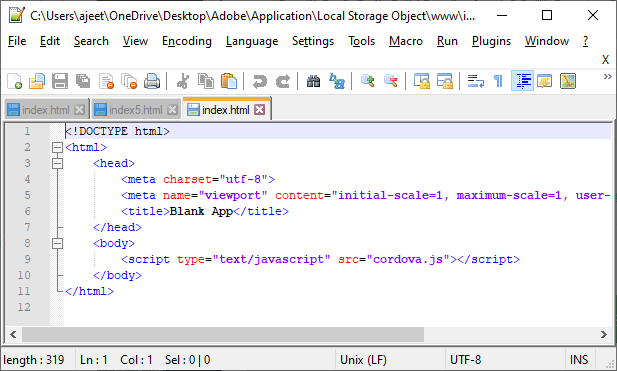
创建PhoneGap 项目,我们将打开www 文件夹。

2) 添加 JQuery 移动库
创建项目后,我们将添加 JQuery 移动库,正如我们在我们的前面的例子。我们将转到 JQuery,然后从那里复制三行代码,即 CDN 托管的文件。我们将把这段代码粘贴到我们的 index.html 文件中,并按以下方式更改标题:
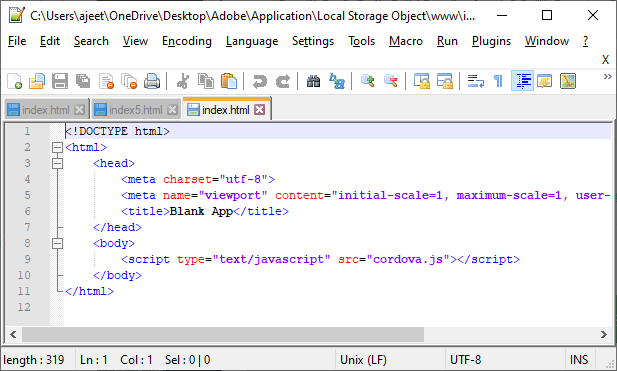
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title>Local Storage Object Example</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<script type="text/javascript" src="cordova.js"></script>
</body>
</html>
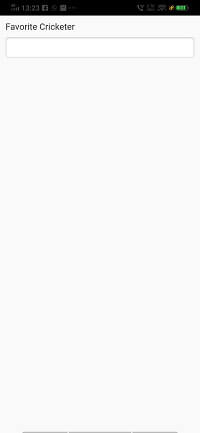
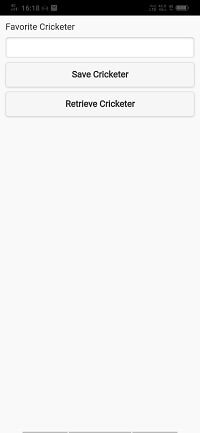
3) 创建表单
我们将首先通过在 正文部分。之后,我们将使用此表单来存储信息。我们将按照以下方式编写所有这些内容:
<body>
<label for="crick">Favorite Cricketer</label>
<input type="text" id="crick" />
<script type="text/javascript" src="cordova.js"></script>
</body>

4) 添加样式/边距并划分容器
我们的应用程序现在看起来不那么酷了。因此,我们将使用
标签 和按以下方式设置容器的边距:
注意: 我们将在head部分的
标签中为样式和边距做代码。
<head>
<style>
#container
{
margin: 10px;
}
</style>
</head>
<body>
<div id="container">
<label for="crick"> Favorite Cricketer </label>
<input type="text" id="crick" />
<script type="text/javascript" src="cordova.js"></script>
</body>

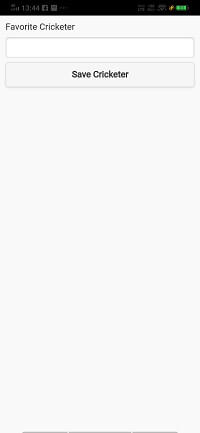
5) 添加保存按钮数据。
现在,我们将在表单中添加一个按钮以将数据保存到浏览器中。因此,当我们单击按钮时,数据将存储到我们的浏览器中。我们将使用
在 input 字段下方创建一个按钮 标记 如下:
<div id="container">
<label for="crick"> Favorite Cricketer </label>
<input type="text" id="crick" />
<button id="btnSave"> Save Cricketer </button>
<script type="text/javascript" src="cordova.js"></script>
</div>

6) 从form
现在,我们将获取表单数据。为此,我们将使用 <script></script> 标签在
标记下方创建自定义脚本。我们将使用 window.onload 函数,该函数在屏幕加载时调用。在这个函数中,我们将获取按钮并使用事件监听器以如下方式回调自定义函数storeData:
<script>
window.onload = function()
{
document.getElementById('btnSave').addEventListener('click', storeData);
}
</script>
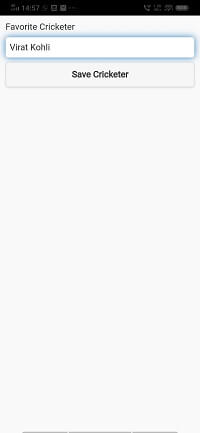
7) 创建 storeData 自定义函数
现在,我们将通过传递一个参数来创建一个自定义函数 storeData。我们将使用 ID 从表单中获取板球运动员的姓名。之后,我们将通过以下方式将获取的数据设置到本地存储中:
function storeData(e)
{
var cricketer = document.getElementById('crick').value;
localStorage.setItem("favorite Cricketer", cricketer);
}

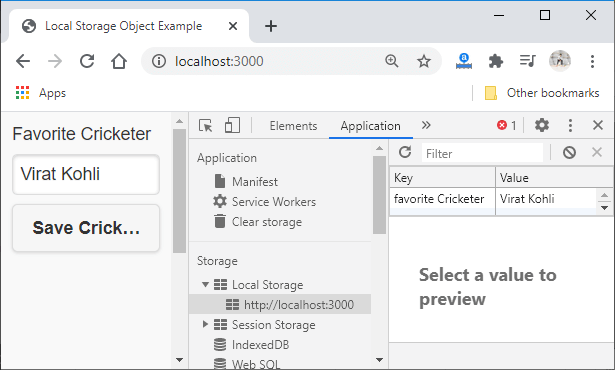
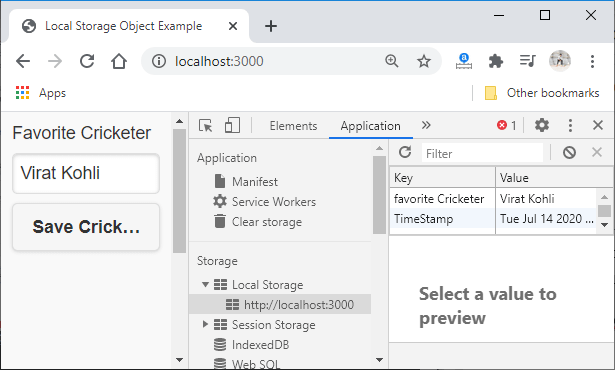
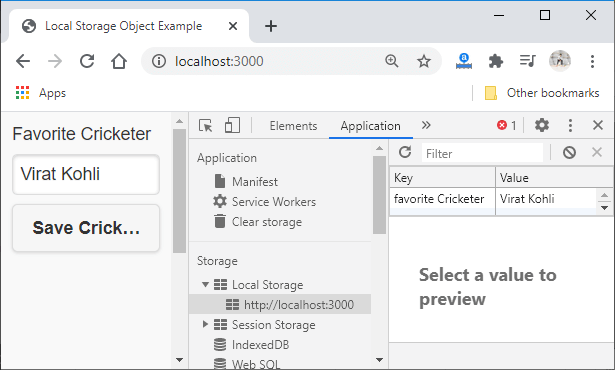
我们可以使用浏览器查看本地存储数据。

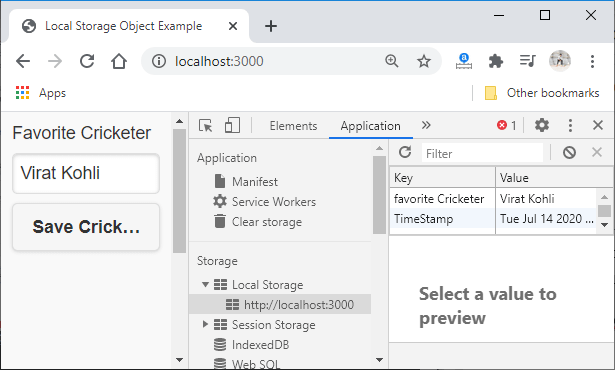
我们还可以在以下方式:
var date = new Date();
localStorage.setItem("TimeStamp", date);

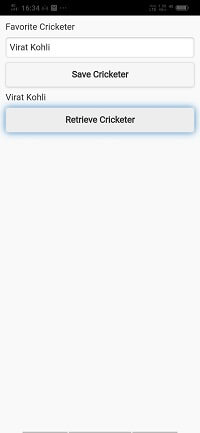
8) 检索数据
现在,我们将创建另一个按钮来检索数据,其方式与我们之前创建的获取数据的方式相同。之后,我们将使用将使用函数调用的 ID 获取按钮,即 getData。我们还将通过以下方式使用
标记为结果添加一个字段:
Window.onload 函数:
window.onload = function()
{
document.getElementById('btnSave').addEventListener('click', storeData); document.getElementById('btnRetrieve').addEventListener('click', getData)
}
身体部分:
<body>
<div id="container">
<label for="crick"> Favorite Cricketer </label>
<input type="text" id="crick" />
<button id="btnSave"> Save Cricketer </button>
<script type="text/javascript" src="cordova.js"></script>
<div id="result"></div>
<button id="btnRetrieve"> Retrieve Cricketer </button>
</div>
</body>

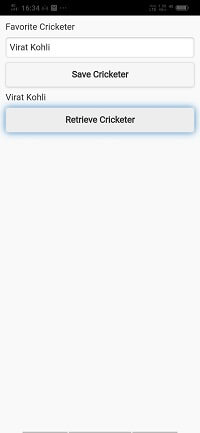
9) 创建getData函数
我们将在检索按钮调用的 <script></script> 标记中创建 getData 函数。我们将使用 localStorage.getItem() 函数从本地存储中获取数据并使用 ID 显示结果。完整的自定义脚本如下所示。
<script>
window.onload = function()
{
document.getElementById('btnSave').addEventListener('click', storeData);
document.getElementById('btnRetrieve').addEventListener('click', getData)
}
function storeData(e)
{
var cricketer = document.getElementById('crick').value;
localStorage.setItem("favorite Cricketer", cricketer);
var date = new Date();
localStorage.setItem("TimeStamp", date);
}
function getData(e)
{
var crick = localStorage.getItem('favorite Cricketer');
document.getElementById('result').innerHTML = crick;
}
</script>