PhoneGap JavaScript
使用 JavaScript 控制媒体播放
在上一节中,我们学习了如何播放音频和视频内容。以前,我们使用浏览器的内置 HTML 控件来播放音频和视频内容。在本节中,我们将学习如何使用 JavaScript 自己创建这些控件。我们将使用以下步骤创建用于播放、暂停和停止音频的自定义控件按钮:
1) 删除音频标签的控件属性并添加 JQuery 移动库
我们将使用相同的项目,并从 HTML 代码中删除控件 财产。我们还将通过简单地在标题下方添加 CDN 托管文件来添加 JQuery 移动库。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title> Audio and Video Example </title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<audio>
<source src="media/Saki.mp3"/>
</audio>
<script type="text/javascript" src="cordova.js"></script>
</body>
</html>
2) 为音频提供一个 Id
现在,我们将为我们的 标签,因为 JavaScript 对 HTML 一无所知。我们将通过以下方式给它一个 Id:
<audio id="mysong">
<source src="media/Saki.mp3"/>
</audio>
3) 创建播放、暂停和停止按钮
我们现在将在用户界面中创建三个按钮,即播放、暂停和停止。这些按钮是通过在正文中使用
标签创建的HTML 代码的一部分。我们将为每个按钮提供一个 ID,以便在 window.onload 函数中获取它们。
<body>
<audio id="mysong">
<source src="media/Saki.mp3"/>
</audio>
<button id="play"> Play </button>
<button id="Pause"> Pause </button>
<button id="Stop"> Stop </button>
<script type="text/javascript" src="cordova.js"></script>
</body>

4) 创建window.onload 函数
现在,我们将创建window.onload 函数。在这个函数中,我们将使用 Id 获取音频内容,在同一个函数中,我们将获取我们在用户界面中创建的所有这三个按钮。在此函数中,我们将通过以下方式获取音频内容和按钮:
1) 我们首先创建一个全局变量 player 并将音频内容存储在其中。我们将使用给 标签的 Id 获取音频内容 方式如下:
<script>
var player;
window.onload = function()
{
player = document.getElementById('mysong');
}
</script>
2) 我们将使用其 Id 获取播放按钮,并添加一个用于调用匿名函数的侦听器。此匿名函数将播放播放器中可用的内容。
window.onload = function()
{
player = document.getElementById('mysong');
document.getElementById('play').addEventListener('click', function(){
player.play();
});
}
3) 我们将以相同的方式获取两个按钮,并将侦听器与剩余的两个按钮连接起来。为了暂停播放器内容, pause() 函数可用,但没有 stop() 函数来停止它。为此,我们将首先使用 pause() 函数,然后我们将通过以下方式将当前时间设置为 0:
<script>
var player;
window.onload = function()
{
player = document.getElementById('mysong');
document.getElementById('Pause').addEventListener('click', function(){
player.pause();
});
document.getElementById('Stop').addEventListener('click', function(){
player.pause();
player.currentTime = 0;
});
}
</script>
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title> Audio and Video Example </title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<script>
var player;
window.onload = function()
{
player = document.getElementById('mysong');
document.getElementById('Play').addEventListener('click', function(){
player.play();
});
document.getElementById('Pause').addEventListener('click', function(){
player.pause();
});
document.getElementById('Stop').addEventListener('click', function(){
player.pause();
player.currentTime = 0;
});
}
</script>
</head>
<body>
<audio id="mysong">
<source src="media/Saki.mp3"/>
</audio>
<button id="Play"> Play </button>
<button id="Pause"> Pause </button>
<button id="Stop"> Stop </button>
<script type="text/javascript" src="cordova.js"></script>
</body>
</html>
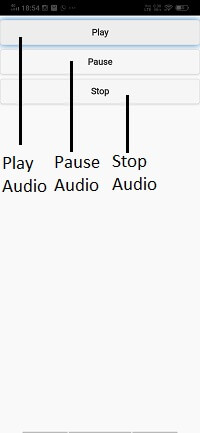
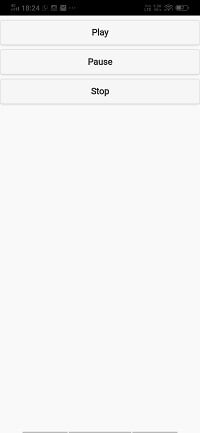
输出: