PhoneGap JQueryUI模型
在 PhoneGap 应用程序中包含 JQuery UI 模型
在上一节中,我们了解了如何创建我们的第一个 PhoneGap 应用程序。本节将介绍 JQuery UI 模型或我们如何在我们的应用程序中包含 JQuery UI 模型。但是这里出现了一个问题,即为什么我们需要在我们的应用程序中包含 JQuery UI 模型。
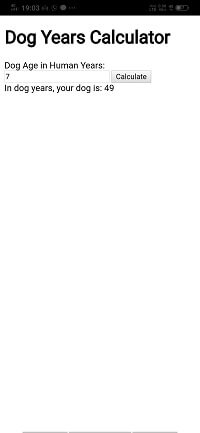
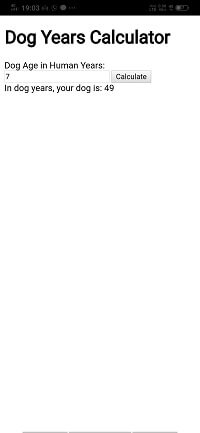
如果我们看看我们的应用程序,它看起来不像移动设备。

看起来像是被抛出了到屏幕上。为此,我们将使用 JQuery 移动库立即对我们的应用程序产生巨大影响。这些是用于在我们的应用程序中包含 JQuery 移动库的以下步骤。
1) 转到站点
在第一步中,我们将转到jquerymobile官网下载所需文件。

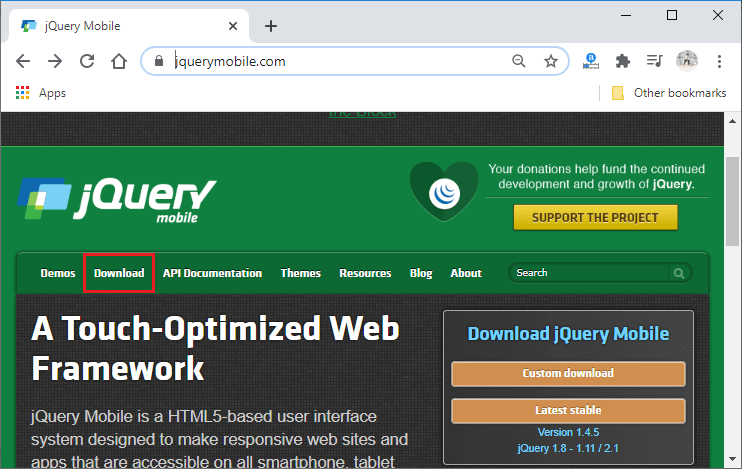
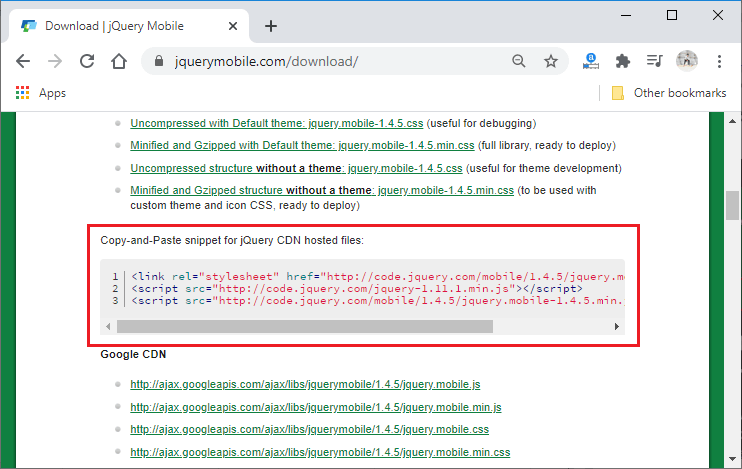
2) 转到下载页面。
我们将通过点击下载按钮进入下载页面并向下滚动页面。我们将搜索 CDN 托管文件。


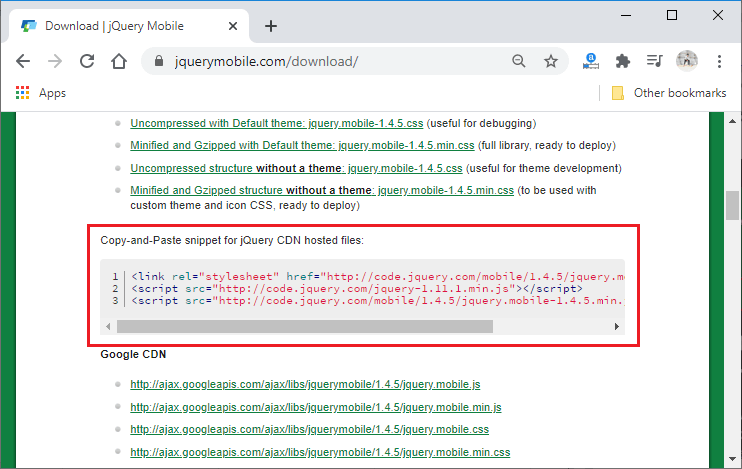
3) 复制并粘贴代码段
我们将复制这三行 JavaScript代码或片段,然后转到我们的 index.html 文件。我们将把这三行代码或片段粘贴到标题标签下方。
<title>Dog Years Calculator</title>
//connects us to the JQuery stylesheet
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
//connects us to the JQuery core library
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
//connects us to the JQuery mobile library
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
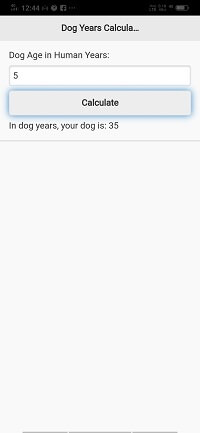
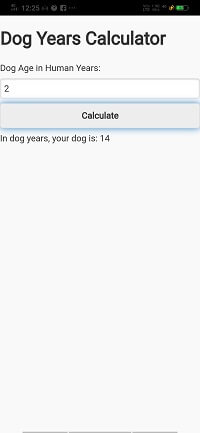
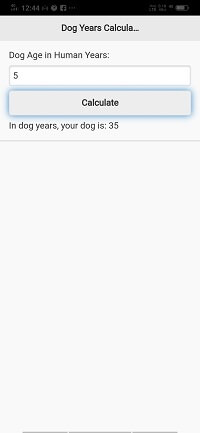
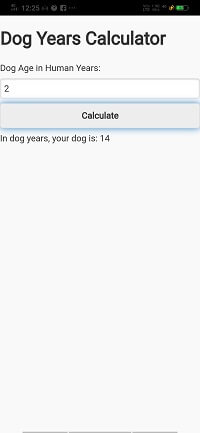
现在,我们将保存文件并更新手机屏幕。更新手机屏幕后,我们的应用程序将看起来像一个移动应用程序。这三行代码自动重塑 HTML 内容,使其对手机更友好。

4) 使用 div 标签
现在,我们将把所有的 HTML 使用 data-role 属性编码到 div 中。我们将使用三个 div 标签,即第一个用于页眉,第二个用于主要,第三个用于页脚。我们还将在 main 中添加 ui_content 类。它为某些元素添加了一些样式,并在内容周围创建了一些边距。
<body>
<div data-role="page">
<div data-role="header">
<h1>Dog Years Calculator</h1>
</div> <!--header-->
<div data-role="main" class="ui-content">
<label for="dogAge">Dog Age in Human Years:</label>
<input id="dogAge" type="number" />
<button id="btnCalc">Calculate</button>
<div id="result"></div>
</div> <!--main-->
<div data-role="footer">
</div> <!--footer-->
</div> <!--page-->
<script type="text/javascript" src="cordova.js"></script>
</body>
输出: