PhoneGap 创建多页UI
在 PhoneGap 中创建多页 UI
我们将使用 HTML CSS 和 JavaScript 来创建 PhoneGap 应用程序的用户界面。 PhoneGap 应用程序的 UI 层占据设备高度的 100% 和设备宽度的 100%。这是一个网络浏览器,我们可以把它看作一个"无铬"网络浏览器。
它向我们展示了 HTML 内容,没有窗口或"铬"普通网络浏览器的装饰。我们构建我们的应用程序来利用这个空间,我们将导航/交互/内容元素和应用程序镶边构建到我们的 HTML 中和基于 CSS 的用户界面。
PhoneGap 使用与本机操作系统相同的 Web 视图。这在 iOS 上表现为 Objective-C UIWebView 类,在 Android 上表现为 android.webkit.WebView。
如果我们要从桌面世界的移动开发,我们可能会发现移动用户界面开发需要更多的考虑,我们有一个巨大的屏幕和大量的屏幕空间来玩它。在本节中,我们将了解用户界面。我们首先要创建一个多页用户界面。稍后我们将使用可折叠内容块控制组。来自 JQuery 移动 UI 库的翻转开关和列表视图。本部分将帮助我们通过手机应用程序为移动应用程序制作真正有吸引力且可用的界面。
注意: 我们可以使用几个不同的库。我们将使用 JQuery 移动库。
JQuery 移动库是最有效和最古老的库之一。这些是用于创建多页 UI 的以下步骤:
1) 创建一个新项目
首先,我们将创建一个带有空白模板的新 PhoneGap 项目.如果您不知道如何使用空白模板创建应用程序,请查看 PhoneGap 项目 链接。

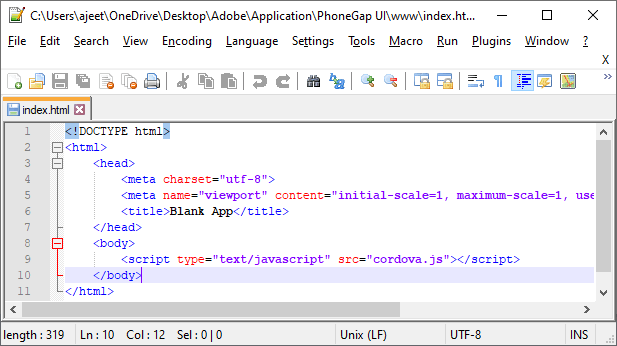
2) 打开 index.html 文件
使用空白模板创建新项目后,我们将转到计算机上的应用程序目录,并在我们首选的编辑器中打开 index.html 文件。


3) 创建 div 标签
我们将整个页面分为三部分,即页眉、页脚和带有ui-content 类的主页。我们将创建一个 div 标签,它将包含所有这三个 div 标签,如:
<body>
<div data-role="page">
<div data-role="header">
</div> <!--header-->
<div data-role="main" class="ui-content">
</div> <!--main-->
<div data-role="footer">
</div> <!--footer-->
</div> <!--page-->
<script type="text/javascript" src="cordova.js"></script>
</body>
4) 添加标题和 JQuery 移动库。
现在,我们将在标题 div 中添加标题标记,并添加 JQuery 移动库,正如我们之前添加的那样部分。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title>Dog Years Calculator</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
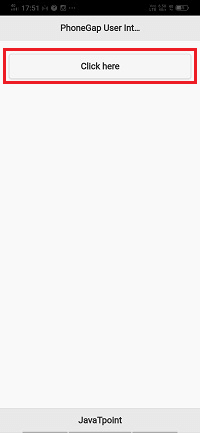
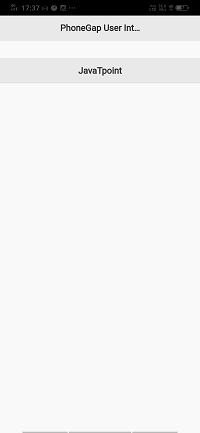
<h1>PhoneGap User Intrface</h1>
</div> <!--header-->
<div id="result"></div>
</div> <!--main-->
<div data-role="footer">
</div> <!--footer-->
</div> <!--page-->
<script type="text/javascript" src="cordova.js"></script>
</body>
</html>
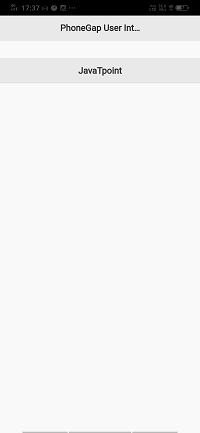
5) 添加锚点
现在,我们将向项目添加锚点。
1.我们将为我们的页脚提供一个 id。
<div data-role="footer" id="footer">
<h2>lidihuo.com</h2>
</div> <!--footer-->

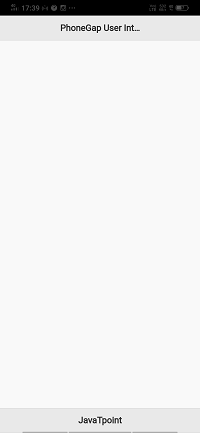
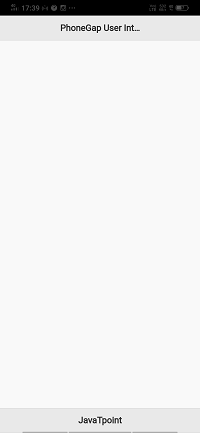
2.我们将使用
打开样式表页脚中的东西。因此,我们将使用 id 选择器转到页脚。我们将位置设置为绝对,底部为 0,宽度为 100%。
<style>
#footer
{
position: absolute;
bottom: 0;
width: 100%;
}
</style>

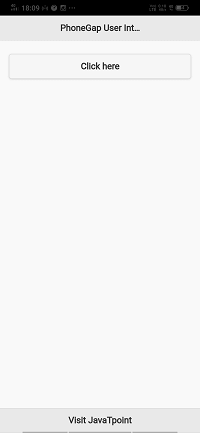
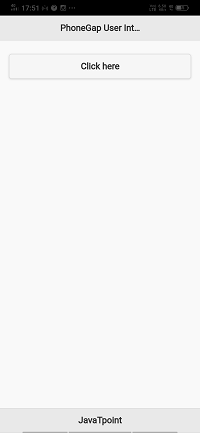
3) 我们将给出一个此页面的唯一 ID。
<div data-role="page" id="page1">
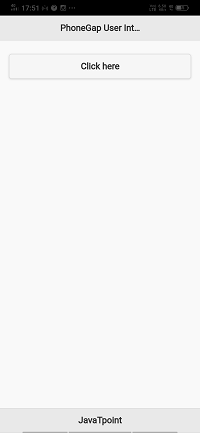
4、我们还将通过添加
标签向屏幕添加一个按钮 在 主 div 中。
<div data-role="main" class="ui-content">
<button>Click here</button>
</div> <!--main-->

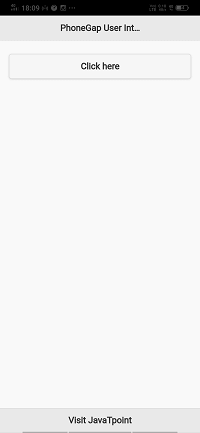
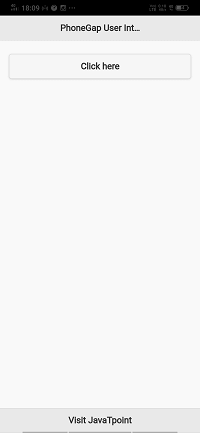
6 ) 创建一个新页面
现在,我们将在第二个屏幕上重复整个页面结构。我们将复制第 1 页的代码并将其粘贴到此页面下方。我们会给它一个id page2、
<div data-role="page" id="page2">
<div data-role="header">
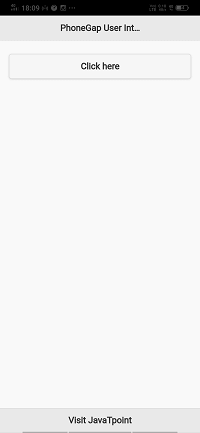
<h1>PhoneGap User interface 2</h1>
</div> <!--header-->
<div data-role="main" class="ui-content">
<button>Click here</button>
</div> <!--main-->
<div data-role="footer" id="footer">
<h2>Visit lidihuo</h2>
</div> <!--footer-->
</div> <!--page-->

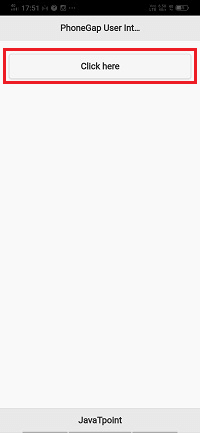
7 ) 连接页面
现在,我们将通过超引用连接页面,以便我们可以从一个页面移动到另一个页面。为此,我们将转到按钮并使用 onclick 来切换页面。
<div data-role="main" class="ui-content">
<button onclick="location.href='index.html#page2'">Click here</button>
</div> <!--main-->
<div data-role="main" class="ui-content">
<button onclick="location.href='index.html#page1'">Click here</button>
</div> <!--main-->