






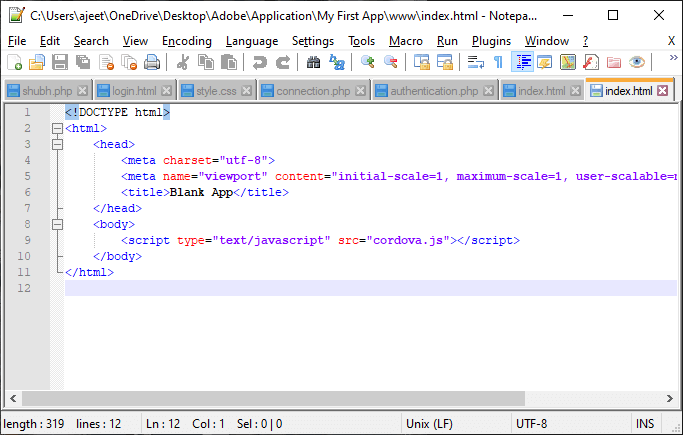
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
// adding title
<title>Dog Years Calculator</title>
<script>
//creating window function to initialize the application
window.onload=function()
{
document.getElementById('btnCalc').addEventListener('click', calcAge);
}
//creating calcAge function to calculate the age of dog
function calcAge(e)
{
//fetching age
var age = document.getElementById('dogAge').value;
age = age *7;
var result = "In dog years, your dog is: " + age;
// console.log(result);
//alert(result);
document.getElementById('result').innerHTML = result;
}
</script>
</head>
<body>
<script type="text/javascript" src="cordova.js"></script>
//add heading
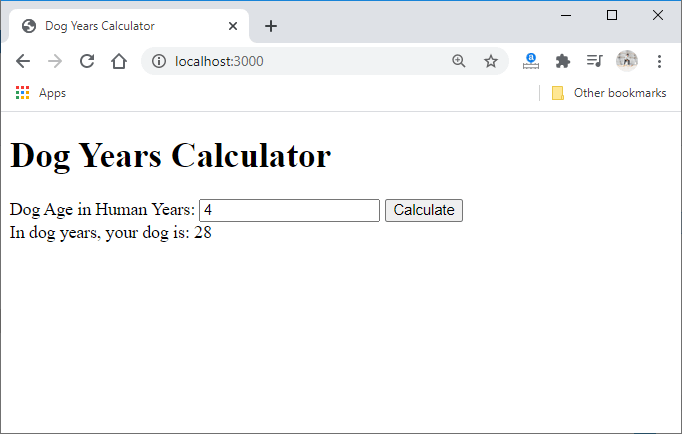
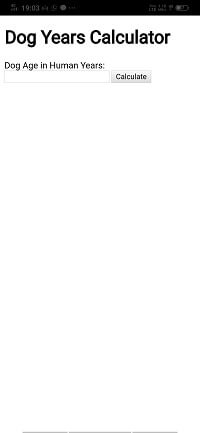
<h1>Dog Years Calculator</h1>
//add lable
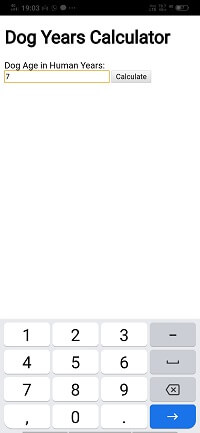
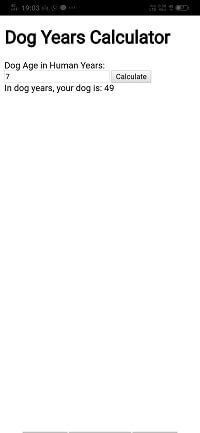
<label for="dogAge">Dog Age in Human Years:</label>
//add input field
<input id="dogAge" type="number" />
//add button
<button id="btnCalc">Calculate</button>
//add a field for result
<div id="result"></div>
</body>
</html>