photoGap 设备插件
设备插件
在上一节中,我们了解了许多有关 PhoneGap 的有趣主题。现在,在本节中,我们将讨论设备硬件。我们不知道我们的应用程序将在什么类型的硬件上运行。我们可以获得一些关于硬件的信息并在我们的程序中使用它。在本节中,我们将了解设备信息插件,它告诉我们有关设备以及我们的应用程序在哪个设备上运行。之后,我们将了解设备方向,它将告诉我们设备面向哪个方向,网络信息插件将告诉我们设备连接的网络,以及电池状态插件,用于检查电池状态。在另一部分的 PhoneGap 中做一些类型的提前或冗长的操作。
现在,我们将使用以下内容使用设备插件并获取设备信息的步骤:
注意: 出于安全原因,不同的制造商可能会或可能不允许我们实施某些部分。
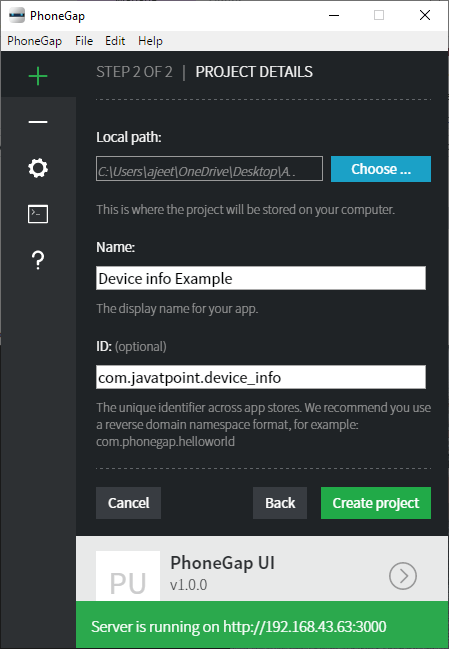
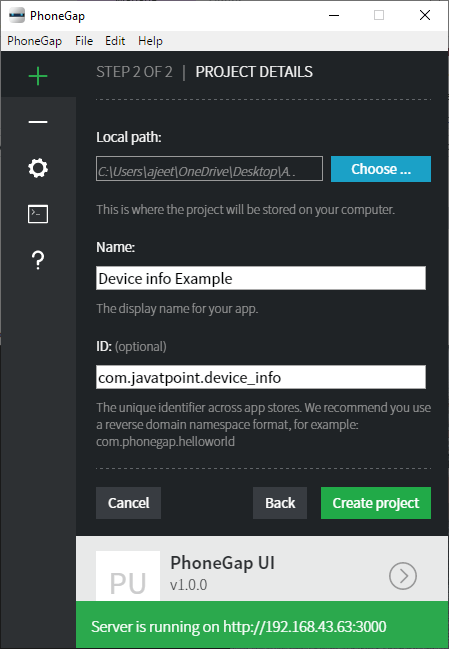
1) 创建一个新项目
首先,我们将使用一个空白模板创建一个新的PhoneGap 项目。如果您不知道如何使用空白模板创建应用程序,请查看 PhoneGap 项目 链接。

2) 创建 window.onload 函数
新建项目成功后,我们将在项目标题下方创建 window.onload 函数。在此函数中,我们将通过以下方式获取我们的应用程序使用的 Cordova 版本:
<script>
window.onload=function()
{
alert(device.cordova);
</script>
3) 为结果创建一个字段
现在,我们将使用
标签。 JavaScript 不知道 HTML 标签。所以,我们将在我们的 onload 函数中给它一个 id 来访问它。
<body>
<h1>Hardware</h1>
<div id="result"></div>
<script type="text/javascript" src="cordova.js"></script>
</body>
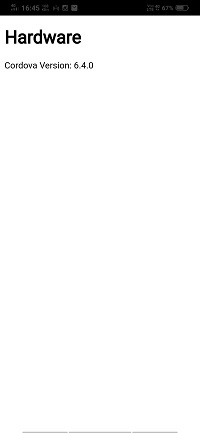
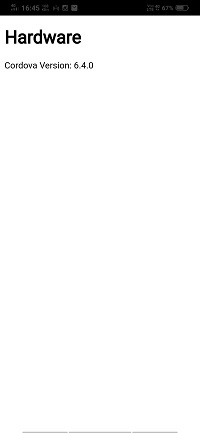
4) 创建输出字符串
现在,我们将创建一个输出字符串以查看大量可用信息。我们将创建一个字符串变量,然后添加其中的所有信息。之后我们会以如下方式在结果div上展示结果:
var out="";
out += "Cordova Version: " + device.cordova;
document.getElementById('result').innerHTML = out;

之后,我们将使用换行符:
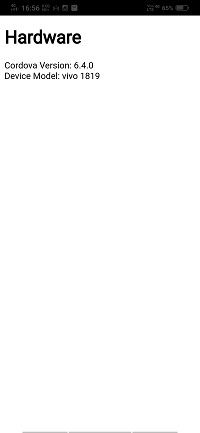
1) 如果我们的设备制造商和特定的 Android 允许,我们还可以获得有关设备型号的信息。我们将使用 device.model 获取设备模型,并通过以下方式将其添加到输出字符串中:
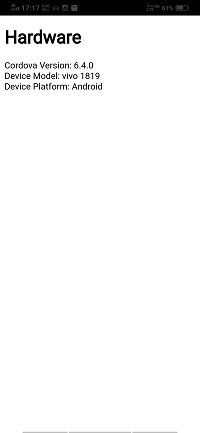
out += "<br/>Device Model: " + device.model;

2) 我们还可以获取有关设备平台的信息。我们将使用 device.platform 获取设备平台,并通过以下方式将其添加到输出字符串中:
out += "<br/>Device Platform: " + device.platform;

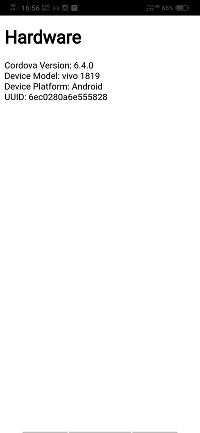
3) 我们可以得到 UUID,即通用唯一标识符。我们将使用 device.uuid 获取 UUID,并通过以下方式将其添加到输出字符串中:
out += "<br/>UUID: " + device.uuid;

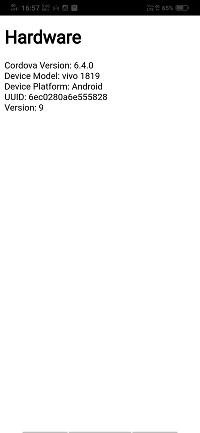
4) 我们可以获得设备版本的信息。我们将使用 device.version 获取设备版本,并通过以下方式将其添加到输出字符串中:
out += "<br/>Version: " + device.version;

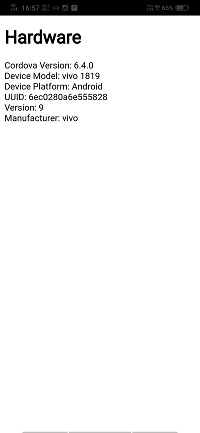
5) 我们可以获得有关我们设备制造商的信息。我们将使用 device.version 获取设备制造商,并通过以下方式将其添加到输出字符串中:
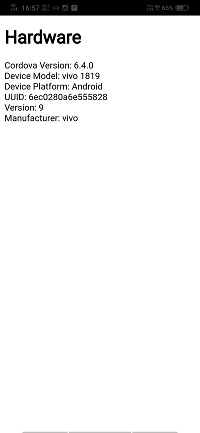
out += "<br/>Manufacturer: " + device.manufacturer;

6) 我们还可以获取移动设备的序列号。我们将使用 device.serial 获取序列号,并通过以下方式将其添加到输出字符串中:
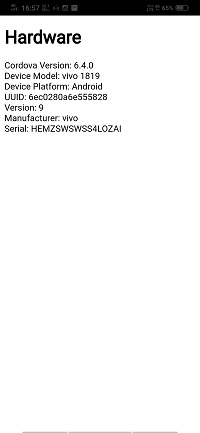
out += "<br/>Serial: " + device.serial;

完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8" >
<meta name = "viewport" content = "initial-scale = 1, maximum-scale = 1, user-scalable= no, width= device-width">
<title> Hardware </title>
<script>
window.onload=function()
{
var out="";
out += "Cordova Version: " + device.cordova;
out += "<br/> Device Model: " + device.model;
out += "<br/> Device Platform: " + device.platform;
out += "<br/> UUID: " + device.uuid;
out += "<br/> Version: " + device.version;
out += "<br/> Manufacturer: " + device.manufacturer;
out += "<br/> Serial: " + device.serial;
document.getElementById('result').innerHTML = out;
}
</script>
</head>
<body>
<h1> Hardware </h1>
<div id = "result" ></div>
<script type = "text/javascript" src = "cordova.js" ></script>
</body>
</html>
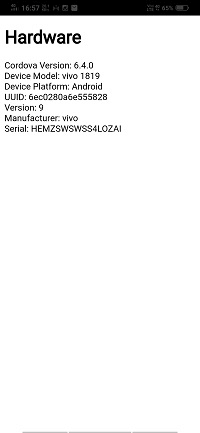
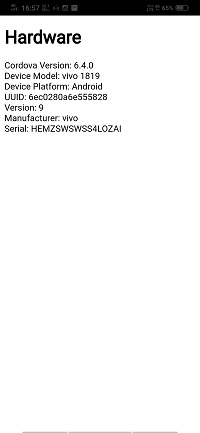
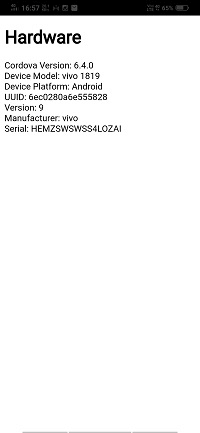
输出