PhoneGap 播放内容
播放音频和视频内容
在上一节中,我们了解了纬度和经度,这些信息可以在我们的应用程序中使用。在本节中,我们将获得有关媒体的完整知识。我们将学习如何播放音视频内容、控制媒体播放、调整媒体音量以及媒体位置和时长。首先,我们将获得有关播放音频和视频内容的知识。在开发中,播放音视频内容非常容易开发。以下是我们可以用来播放音频和视频内容的步骤:
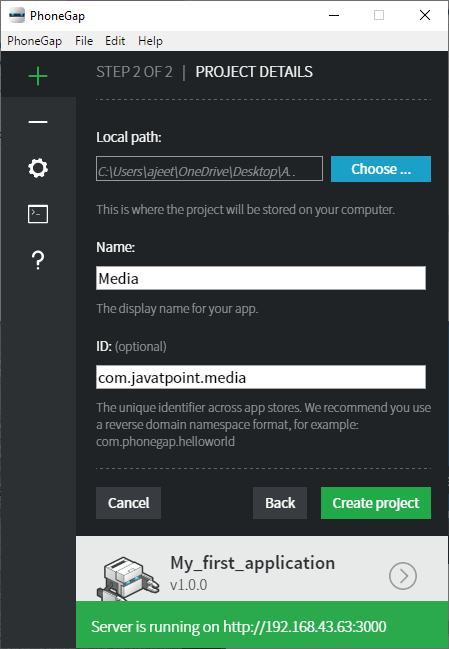
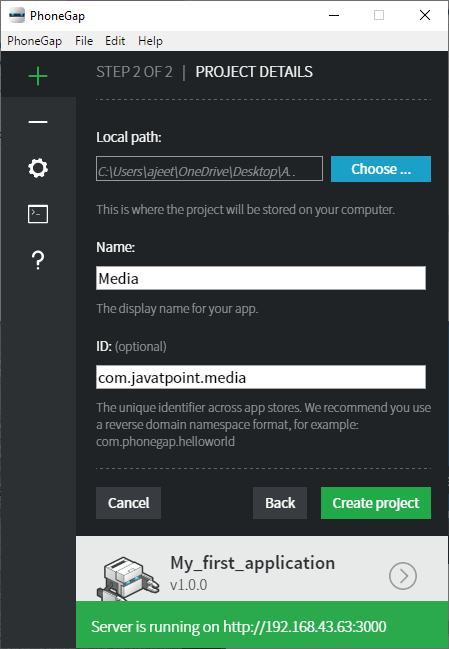
1) 创建一个新项目:
首先,我们将创建一个新的 PhoneGap带有空白模板的项目。如果您不知道如何使用空白模板创建应用程序,请查看 PhoneGap 项目 链接。

2) 为 mp3 和 mp4 内容创建一个文件夹
现在,我们将为 www 文件夹。在此文件夹中,我们将粘贴一个 mp3 和一个 mp4 文件,我们将从中获取它们。

3) 转到 index.html 文件并对音频进行更改
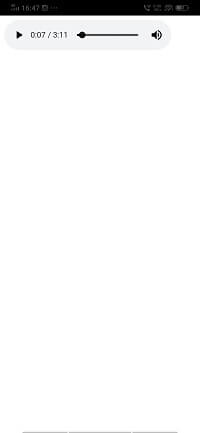
我们将转到我们的 index.html 文件。 html 文件并将其标题更改为我们认为最适合我们的应用程序的名称。我们将通过以下方式在 html 代码的正文部分添加一个 audio 标签:
<audio controls="controls">
</audio>
4) 添加源
现在,我们将使用 音频 的源: //www.lidihuo.com/html-source-tag">
标签。 source 标签将通过以下方式添加到 标签之间:
<body>
<audio controls="controls">
<source src="media/Saki.mp3"/>
</audio>
<script type="text/javascript" src="cordova.js"></script>
</body>

5) 添加自动播放属性
我们也可以使用自动播放属性。当加载窗口屏幕时,音频将自动开始播放。我们将通过以下方式设置此属性:
<body>
<audio controls="controls" autoplay="autoplay">
<source src="media/Saki.mp3"/>
</audio>
<script type="text/javascript" src="cordova.js"></script>
</body>
如果我们不使用控件,那么除了完成或终止应用程序之外,没有办法停止音频。将只有一个带音频的空白屏幕。
<body>
<audio controls="controls" autoplay="autoplay">
<source src="media/Saki.mp3"/>
</audio>
<type="text/javascript" src="cordova.js"></script>
</body>

6) 创建视频标签
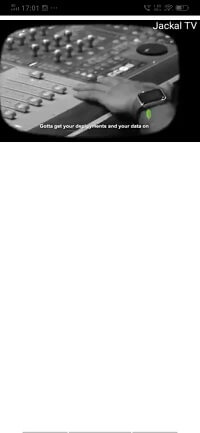
现在,我们将对视频做与对音频做的相同的事情。我们将添加带有控件属性的视频标签和源标签。 视频标签将添加到我们HTML 代码和源标记将通过以下方式添加到
标记之间:
<body>
<video controls="controls">
<source src="media/Friday.mp4"/>
<script type="text/javascript" src="cordova.js"></script>
</body>

像音频标签一样,当我们在视频标签中添加 autoplay 属性时,视频将自动播放。
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title>Audio and Video Example</title>
</head>
<body>
<audio controls="controls" autoplay="autoplay">
<source src="media/Saki.mp3"/>
</audio>
<video controls="controls" autoplay="autoplay">
<source src="media/Friday.mp4"/>
<script type="text/javascript" src="cordova.js"></script>
</body>
</html>
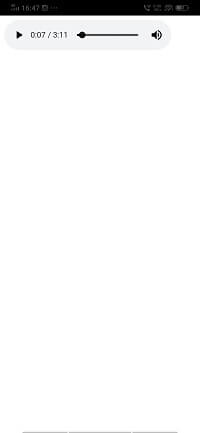
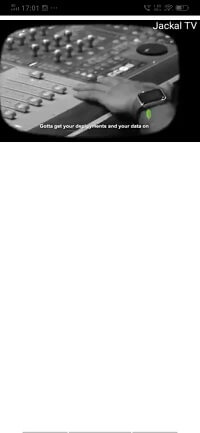
输出: