photoGap 网络和电池
photoGap 方向、网络和电池状态插件
在上一节中,我们了解了设备信息插件。在本节中,我们将了解其余插件,即设备方向插件、网络信息插件和电池状态插件。每个插件的完整描述如下:
设备方向插件
对于设备方向,我们将使用我们之前的示例,即设备信息例子。我们将使用以下步骤在我们的 PhoneGap 应用程序中使用设备方向插件:
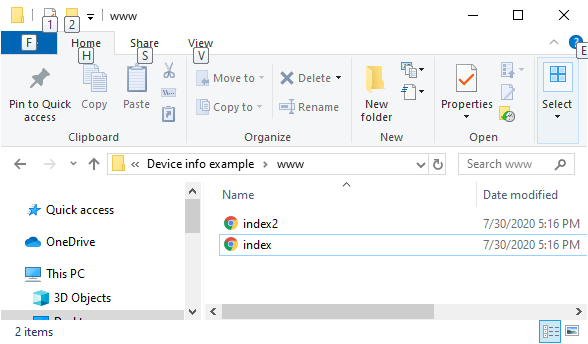
1) 创建 index2.html 文件
我们将创建一个新文件 index2.html,其代码与 index.html 中预设的代码相同。我们稍后将在 index2.html 文件中进行更改,而不是在 index.html 中。

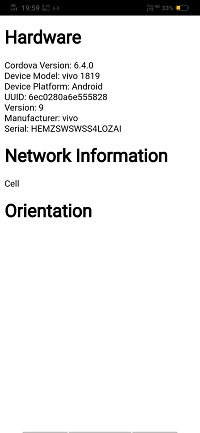
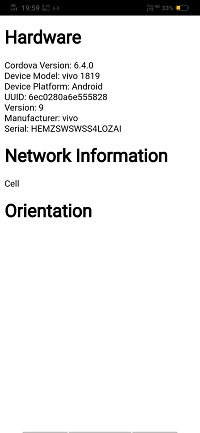
2) 创建一个字段以在 UI 上显示方向
我们将使用
标签在我们的应用程序中添加一个标题。之后,我们将使用
<在用户界面上显示方向信息的字段 strong>
标签。
<body>
<h1> Hardware </h1>
<div id="result"></div>
<h1> Orientation </h1>
<div id="orientation"></div>
<script type="text/javascript" src="cordova.js"></script>
</body>
3) 在 window.onload 函数中进行更改
现在,我们将对 window.onload 函数进行一些更改。我们将创建一个手表 ID,因为指南针会一直工作,直到我们停止它。因此,最终,我们要清除该手表 ID。我们将使用 navigator.compass.watch 标题() 访问它。该函数采用三个回调函数,即成功、错误和频率。我们将通过以下方式访问 watchId:
var watchId = navigator.compass.watchHeading(success, error, {frequency: 100});
4) 创建成功和错误回调函数
我们将创建成功和错误回调函数。 success 和 error 函数分别以heading 和error 作为参数。在error回调函数中,我们将简单地使用alert函数,而在success函数中,我们将通过以下方式设置方向div中的方向数据:
function success(heading)
{
document.getElementById('orientation').innerHTML = heading.magneticHeading;
}
function error(error)
{
alert("Compass Error: " + error.code);
}
注意: 我们可以或不能看到方向信息。我们只有在设备制造商允许的情况下才能看到它。
网络信息插件
现在,我们来看看网络信息插件。我们将在 index2.html 中添加一些代码行。我们将执行以下步骤来使用网络信息插件。通过使用这个插件,我们可以准确地找出我们所连接的网络类型。
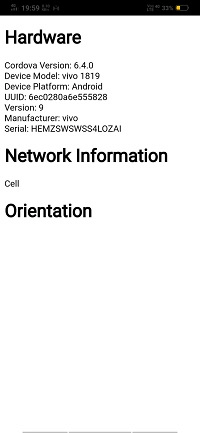
1) 创建一个用于在 UI 上显示网络信息的字段
我们将使用
标签在我们的应用程序中添加一个标题。之后,我们将使用
标签在用户界面上使用一个字段来显示方向信息。
<body>
<h1> Hardware </h1>
<div id = "result" ></div>
<script type="text/javascript" src="cordova.js"></script>
<h1> Network Information </h1>
<div id = "networkResult" ></div>
<h1> Orientation </h1>
<div id = "orientation" ></div>
</body>
2) 在 window.onload 函数中添加网络信息
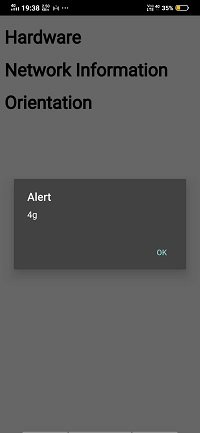
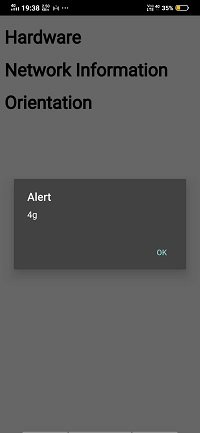
我们将创建一个变量并存储 navigator.connection.type 返回的数据并将该变量传递给一个警报功能如下:
//Network Information
var networkType = navigator.connection.type;
alert(networkType);

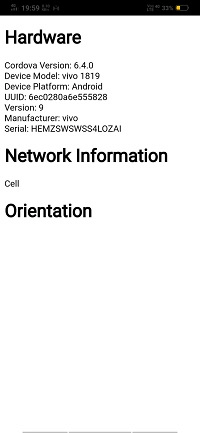
它看起来确实不错,但还有很多其他类型需要了解。连接可以是未知的、以太网、Wi-Fi、2G、3G 和 4G 等。我们可以访问不同类型使用枚举的连接。我们将创建一个枚举 conType。我们将使用 id 访问元素,我们在 UI 上以下列方式显示结果:
var conType = {};
conType[ Connection.UNKOWN ] = "Connection Unknown";
conType[ Connection.ETHERNET ] = "Ethernet";
conType[ Connection.WIFI ] = "wifi";
conType[ Connection.CELL_2G ] = "Cell";
conType[ Connection.CELL_3G ] = "Cell";
conType[ Connection.CELL_4G ] = "Cell";
conType[ Connection.CELL ] = "Cell";
conType[ Connection.NONE ] = "None";
document.getElementById('networkResult').innerHTML = conType[networkType];
现在,我们将在 PhoneGap Developer App 上运行我们的应用程序:

电池状态插件
电池状态是PhoneGap可以使用的另一块硬件与。。。相互作用。如果我们要执行关键操作,则需要查看电池状态。我们要确保它在操作过程中不会耗尽电池。有几种不同的方法可以获取电池状态。我们将使用以下步骤在我们的应用程序中获取电池状态:
1) 创建 batterystatus 事件侦听器
现在,我们将附加一个名为 batterystatus 的事件侦听器用我们的窗户。此事件侦听器将调用 onBatteryStatusChange 函数。此函数将电池状态作为参数。 BatteryStatus 事件侦听器将按以下方式编写:
//Battery Status
window.addEventListener('batterystatus', onBatteryStatusChange, false);
2) 创建 onBatteryStatusChange 函数
现在,我们将创建 onBatteryStatusChange 回调函数。这个回调函数包含一个警报函数,它告诉我们状态的级别以及状态是否已插入。 onBatteryStatusChange 函数的设计方式如下:
function onBatteryStatusChange(status)
{
alert("Battery Level: " + status.level + " Plugged in: " + status.isPlugged);
}
我们还可以使用batterylow 和batterycritical 事件侦听器,而不是使用batterystatus。它们的工作方式与电池状态的工作方式相同。 Batterylow 和 Batterycritical 事件侦听器的设计方式如下:
window.addEventListener('batterylow', onBatteryStatusLow, false);
window.addEventListener('batterycritical', onBatteryCritical, false);
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title>Hardware</title>
<script>
window.onload=function()
{
var out="";
out += "Cordova Version: " + device.cordova;
out += "<br/>Device Model: " + device.model;
out += "<br/>Device Platform: " + device.platform;
out += "<br/>UUID: " + device.uuid;
out += "<br/>Version: " + device.version;
out += "<br/>Manufacturer: " + device.manufacturer;
out += "<br/>Serial: " + device.serial;
document.getElementById('result').innerHTML = out;
//Network Information
var networkType = navigator.connection.type;
var conType = {};
conType[Connection.UNKOWN] = "Connection Unknown";
conType[Connection.ETHERNET] = "Ethernet";
conType[Connection.WIFI] = "wifi";
conType[Connection.CELL_2G] = "Cell";
conType[Connection.CELL_3G] = "Cell";
conType[Connection.CELL_4G] = "Cell";
conType[Connection.CELL] = "Cell";
conType[Connection.NONE] = "None";
document.getElementById('networkResult').innerHTML = conType[networkType];
var watchId = navigator.compass.watchHeading(success, error, {frequency: 100});
//Battery Status
window.addEventListener('batterystatus', onBatteryStatusChange, false);
// window.addEventListener('batterylow', onBatteryStatusLow, false);
//
// window.addEventListener('batterycritical', onBatteryCritical, false);
//
function onBatteryStatusChange(status)
{
alert("Battery Level: " + status.level + " Plugged in: " + status.isPlugged);
}
}
function success(heading)
{
document.getElementById('orientation').innerHTML = heading.magneticHeading;
}
function error(error)
{
alert("Compass Error: " + error.code);
}
</script>
</head>
<body>
<h1>Hardware</h1>
<div id="result"></div>
<script type="text/javascript" src="cordova.js"></script>
<h1>Network Information</h1>
<div id="networkResult"></div>
<h1>Orientation</h1>
<div id="orientation"></div>
</body>
</html>
输出