控制组和翻转开关
控制组和翻转开关
在上一节中,我们学习了如何通过使用可折叠内容块来完全使用最小屏幕区域。现在,我们将了解如何使用 PhoneGap 中的控制组和翻转开关。我们将一一解释控制组和翻转开关。
控制组
Control Groups是使用 JQuery 移动库组织内容的最简单方法之一。这些是用于在 PhoneGap 中创建控制组的以下步骤:
1) 创建 index3.html文件
我们将创建一个新文件 index3.html。 html 与 index2.html 中预设的代码相同。我们稍后将在 index3.html 文件中进行更改,而不是在 index2.html 中。
2) 创建字段集
我们将在第二页的主 div 中创建字段集。它是常规的 HTML 标签。创建这个字段集的原因是它将包含我们所有的控制组。
<div data-role="main" class="ui-content" >
<fieldset data-role="controlgroup" >
</fieldset>
<button onclick="location.href=' index.html#page1'" >Click here</button>
</div> <!--main-->
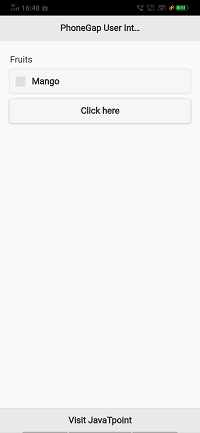
3) 创建控制组
我们将在
<div data-role="main" class="ui-content" >
<fieldset data-role="controlgroup" >
<legend>Fruits</legend>
<input type="checkbox" name="Mango" for ="Mango">Mango</label>
</fieldset> <!--controlgroup-->
<button onclick="location.href=' index.html#page1'" >Click here</button>
</div> <!--main-->
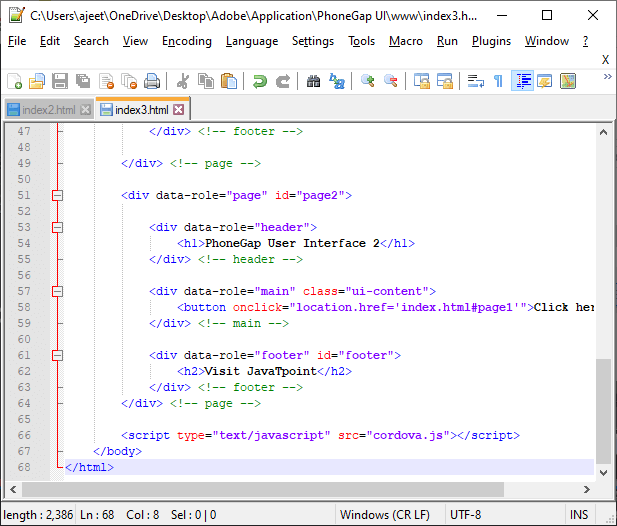
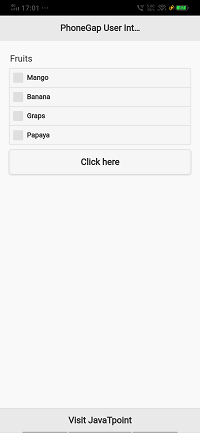
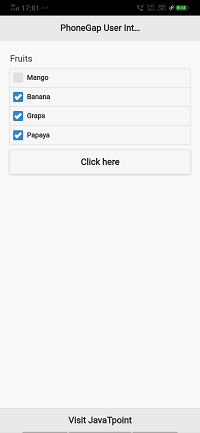
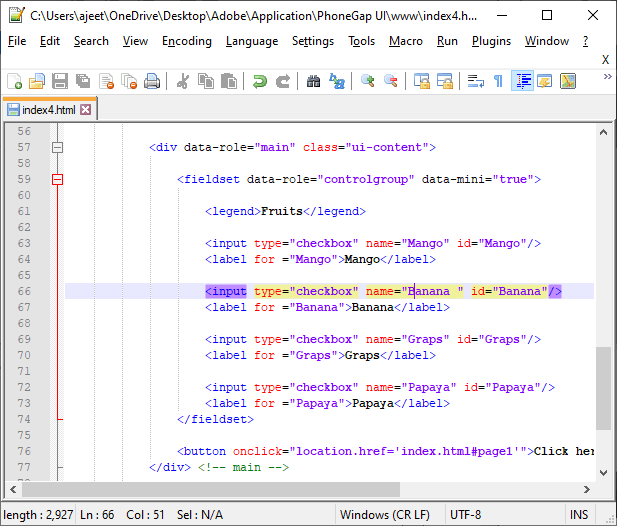
4) 创建更多复选框
现在,我们将添加更多复选框以查看控制组的具体操作,如下所示:
<div data-role="main" class="ui-content" >
<fieldset data-role="controlgroup" >
<legend>Fruits</legend>
<input type="checkbox" "Mango" for ="Mango">Mango</label>
<input type="checkbox" name="Banana " id="Banana" for ="Banana">Banana</label>
<input type="checkbox" name="Graps" for ="Graps">Graps</label>
<input type="checkbox" name="Papaya" for ="Papaya">Papaya</label>
</fieldset>
<button onclick="location.href=' index.html#page1'" >Click here</button>
</div> <!--main-->
5) 使用 data-mini 属性
我们也可以使用 JQuery 的 data-mini 属性来获取较小的复选框集。我们将通过以下方式使用它:
<fieldset data-role="controlgroup" data-mini="true" >
</fieldset>
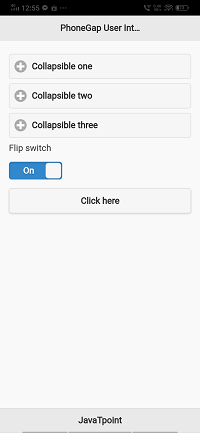
翻转开关
翻转开关是一个两选项的选择菜单。这是复选框的新外观。当我们点击或滑动它时,翻转开关就会被切换。我们将通过简单地将 data-role="flipswitch" 属性添加到复选框输入来创建翻转开关。
Theming
翻转开关使用jQuery Mobile CSS 框架来设计其外观和感觉。如果翻转开关需要特定的样式,我们将使用以下 CSS 类名称来覆盖或作为 类 选项:
ui-flip switch
ui-flipswitch-on
ui-flipswitch-off
ui-flipswitch-input
以下是在PhoneGap中创建翻转开关的步骤:
1) 创建index4.html文件
我们将使用与 index3.html 中预设的代码相同的代码创建一个新文件 index4.html。我们稍后将在 index4.html 文件中进行更改,而不是在 index3.html 中。
2) 创建标签和翻转开关
我们会走到page1的可折叠集的末尾部分。我们将为翻转开关创建一个标签。我们将使用输入标签来创建翻转开关并提供 type="checkbox"、一个 ID 和 data-role="flipswitch"。这个数据角色属性改变了复选框的外观和感觉并创建了一个翻转开关。我们将按照以下方式排列所有这些属性:
<label for="myflip" "checkbox" id="myflip" data-role="flipswitch" />