PhoneGap 读取加速度计
读取加速度计
我们知道 PhoneGap 旨在简化跨平台应用程序的开发。如果 PhoneGap 没有与设备硬件交互的能力,它就不会强大。在本节中,我们将使用加速度计来确定设备在空间中的位置。在 PhoneGap 中使用加速度计将有以下步骤:
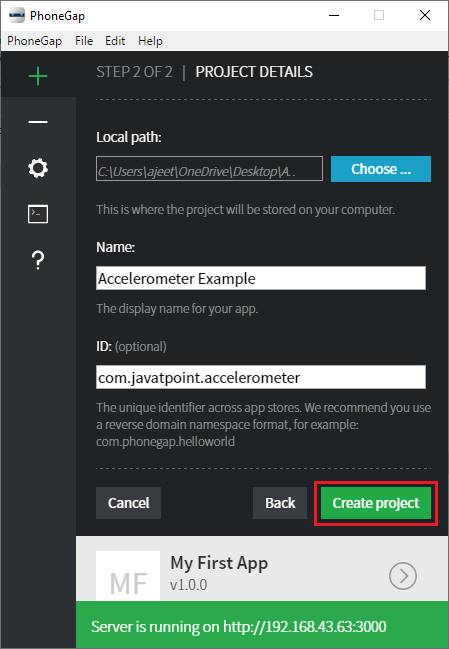
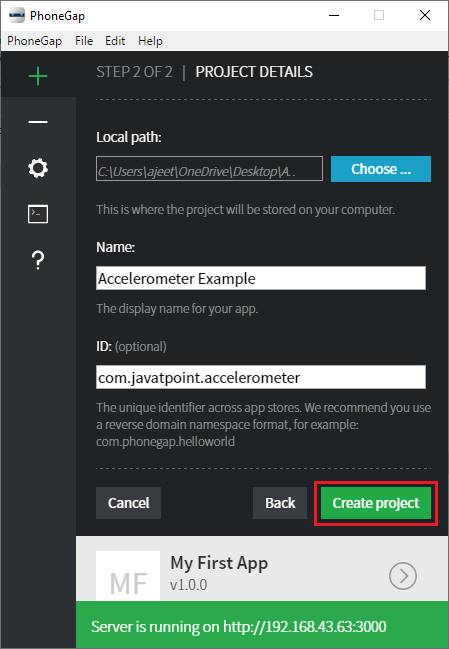
1) 创建一个新项目
首先,我们将创建一个新的 PhoneGap 带有空白模板的项目。如果您不知道如何使用空白模板创建应用程序,请查看 PhoneGap 项目 链接。


2) 创建 window.onload 函数
现在,我们将更改标题标签带有我们喜欢的标题。我们将在 <script></script> 标签之间创建 window.onload 函数.在这个 window.onload 函数中,我们将打开我们的加速度计。为此,我们将调用导航器并持续观察加速度。当加速度变化时,会返回x、y、z轴的新值。
watchAcceleration函数有3个回调函数,分别是success、fail和频率。最后一个函数是我们发送到加速度计的选项。这将被编码为:
<script>
window.onload=function(){
var watch_id = navigator.accelerometer.watchAcceleration(success, fail, {frequency: 1000});
}
</script>
3) 创建回调函数
现在,我们将创建success 和fail 回调函数。发生任何类型的故障时都会调用失败函数。此功能仅包含警报功能。之后,我们将创建一个成功函数。在这个函数中,我们将得到一个包含加速度信息的对象。该函数将加速度信息作为参数。
我们将首先处理实际的X 值。因此,我们将在用户界面中创建一个输出字段,并通过以下方式使用 id 属性为 id 赋予一个 Id:
<output id="outX"></output>

现在,在成功函数中,我们将获得
outX 元素使用 document.getElementById() 并通过以下方式从加速度信息设置 X 值:
document.getElementById('outX').innerHTML = "X:" + accel.x;
以同样的方式,我们将为 Y 和 Z 做。我们将为它们创建输出字段并获取两个元素。
为 Y 和 Z 创建输出字段
<output id="outY"></output>
<output id="outZ"></output>
取出Y和outZ元素
document.getElementById('outY').innerHTML = "<br/>Y:" + accel.y;
document.getElementById('outZ').innerHTML = "<br/>Z:" + accel.z;
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title> Accelerometer </title>
<script>
window.onload = function()
{
var watchID = navigator.accelerometer.watchAcceleration(success, fail, {frequency: 100});
}
function success(accel)
{
document.getElementById('outX').innerHTML = "X:" + accel.x;
document.getElementById('outY').innerHTML = "<br/>Y:" + accel.y;
document.getElementById('outZ').innerHTML = "<br/>Z:" + accel.z;
}
function fail(e)
{
alert("Accelerometer Error");
}
</script>
</head>
<body>
<output id="outX"></output>
<output id="outY"></output>
<output id="outZ"></output>
<script type="text/javascript" src="cordova.js"></script>
</body>
</html>
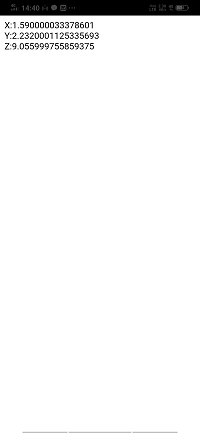
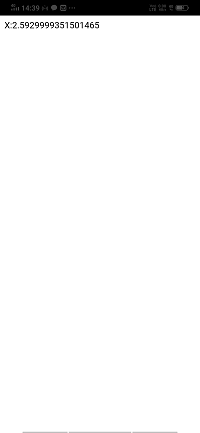
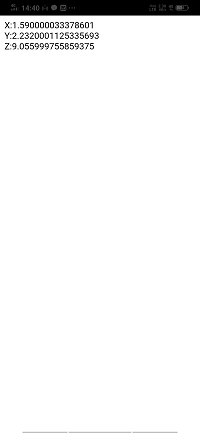
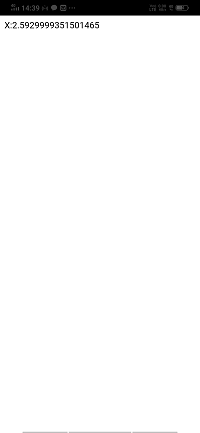
输出: