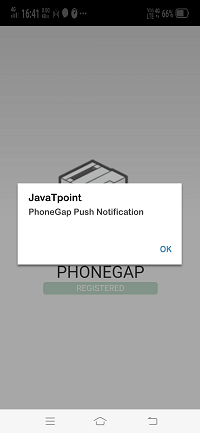
photoGap 推送通知
推送通知
在本节中,我们将了解推送通知。这些通知是我们在运行应用程序时在设备上收到的通知,或者我们只是浏览操作系统。它是我们的应用程序使用的第一个也是最重要的沟通渠道之一。推送通知主要由应用程序用于交易和重新参与。推送信息技术正在从简单的消息传递系统迅速演变为丰富的交互式媒体。
对于推送通知,我们将首先设置命令行界面,我们可以通过计算机命令与设备进行交互线。之后,我们将通过命令行连接设备并发送基本信息。推送通知允许我们将 PhoneGap 应用程序与操作系统集成。
设置CLI
如果我们没有安装CLI或PhoneGap命令行界面,我们必须通过以下方式安装:
1) 安装nodejs
为了设置 CLI,我们首先需要安装 node.js。它无关紧要,但这基本上是在我们的桌面上运行的 JavaScript 版本。我们将转到 https://nodejs.org/en/ 链接下载nodejs.

2) 安装PhoneGap命令行应用
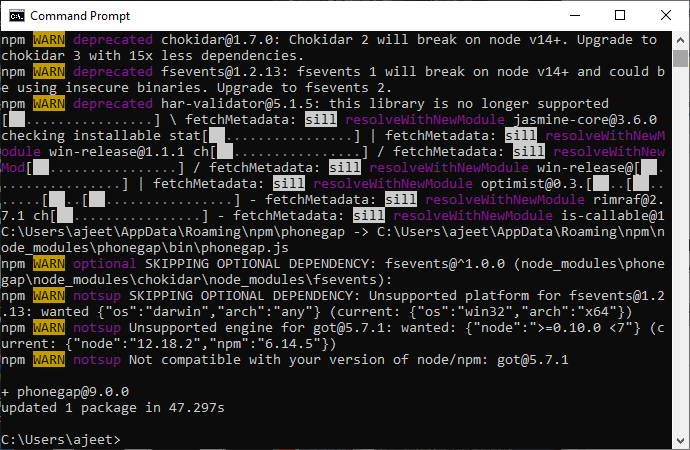
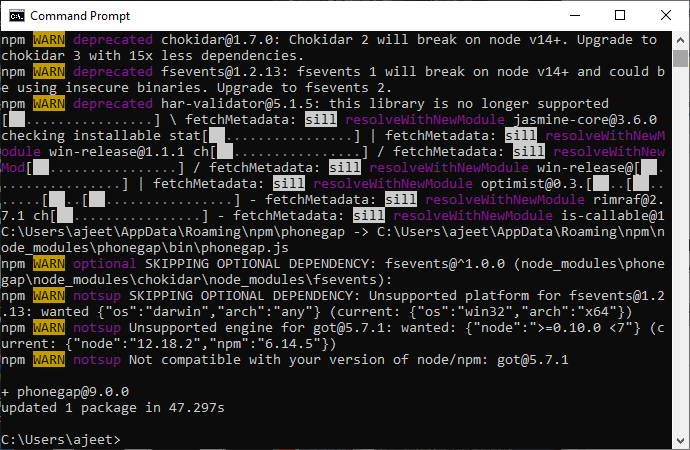
安装nodejs后,我们将安装 PhoneGap 命令行应用程序。现在,我们将使用我们的命令行并运行以下命令来安装 PhoneGap 命令行应用程序:

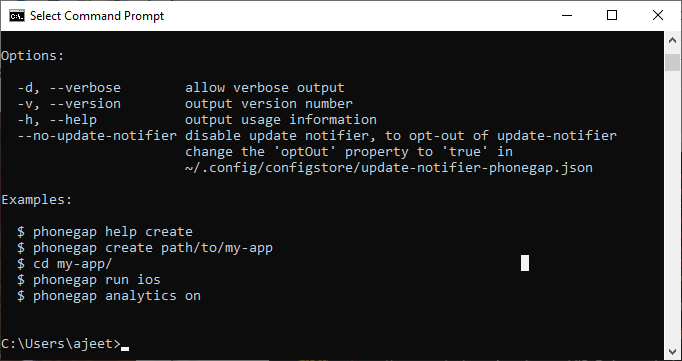
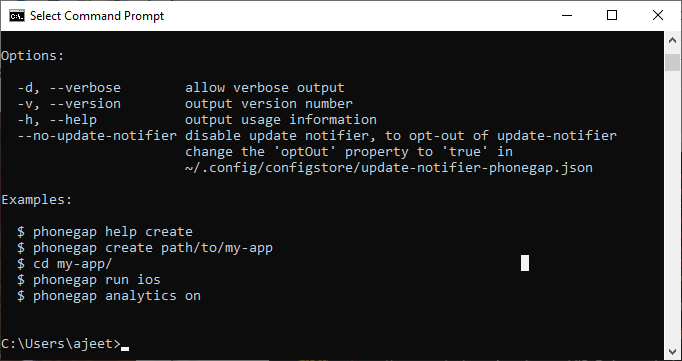
我们只需运行命令 phonegap检查我们的系统中是否安装了 PhoneGap 命令行应用程序。

3) 创建PhoneGap 项目
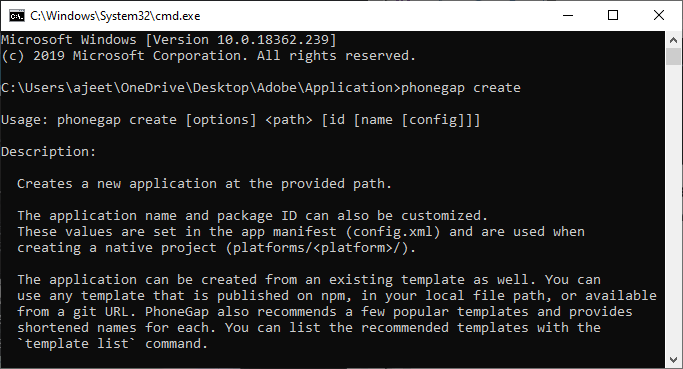
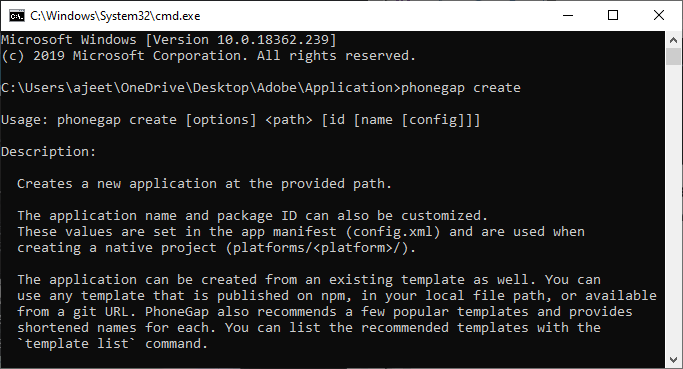
现在,使用命令行,我们将创建PhoneGap 项目。我们将通过以下方式使用 phonegap create 命令:
C:\Users\ajeet\OneDrive\Desktop\Adobe\Application>phonegap create
此命令将在提供的路径上创建 PhoneGap 项目。

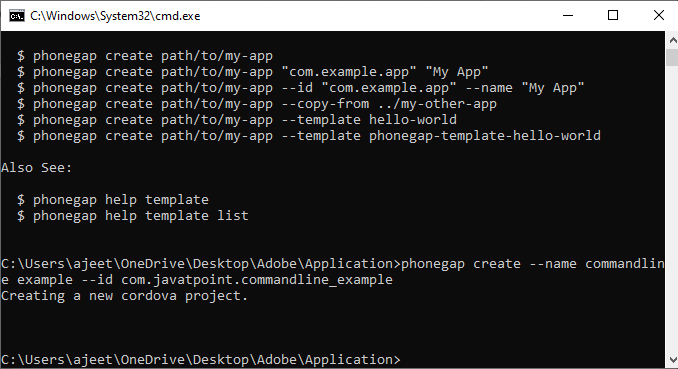
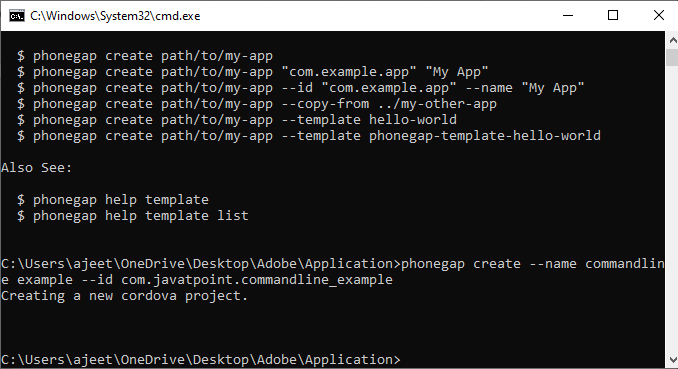
现在,我们将使用以下命令为其指定名称和 ID:
¬¬phonegap create--name command-line example--id com.lidihuo.commandline_example

4) 连接到设备
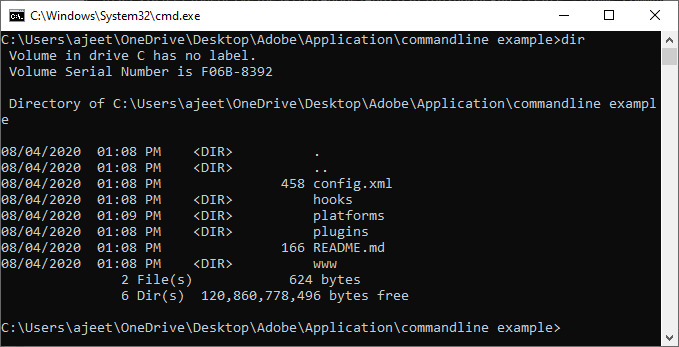
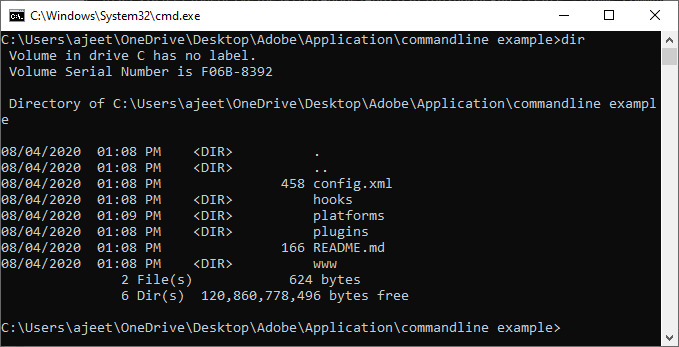
安装PhoneGap CLI 后,我们将其与实际应用程序连接。我们将使用命令行进入我们的应用程序,那时我们必须确保我们的 PhoneGap Desktop 应用程序没有运行,因为它一次只能在一台服务器上运行,并且 PhoneGap Desktop 应用程序有自己的服务器。因此,我们将首先运行 dir 命令以确保我们是否在应用程序中,然后我们将调用 PhoneGap 服务器。

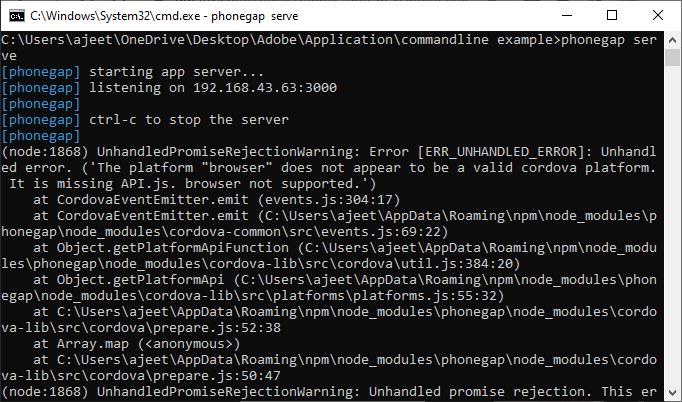
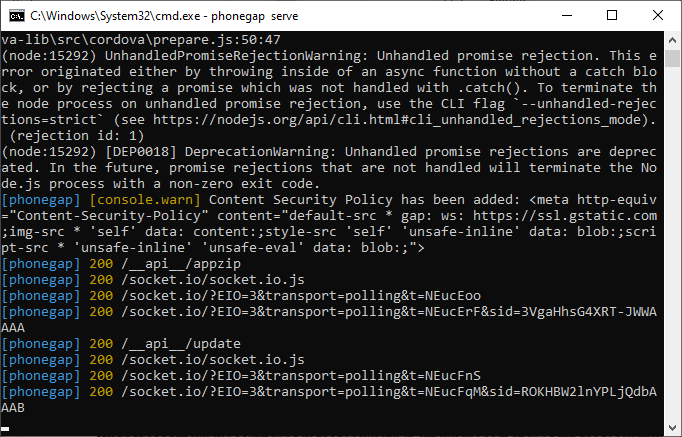
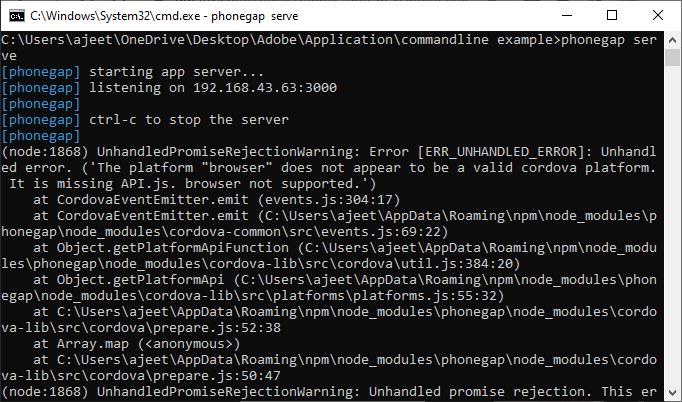
现在,我们将使用以下命令调用PhoneGap服务器:

现在,我们将启动我们的 PhoneGap 开发者应用程序或转到浏览器在 192.168.43.63:3000 服务器上运行它。



5) 发送通知
我们使用以下命令创建了一个新的 PhoneGap 项目名称 Push Example 和推送通知模板:
phonegap create Push--name "Push Example"--template phonegap-template-push
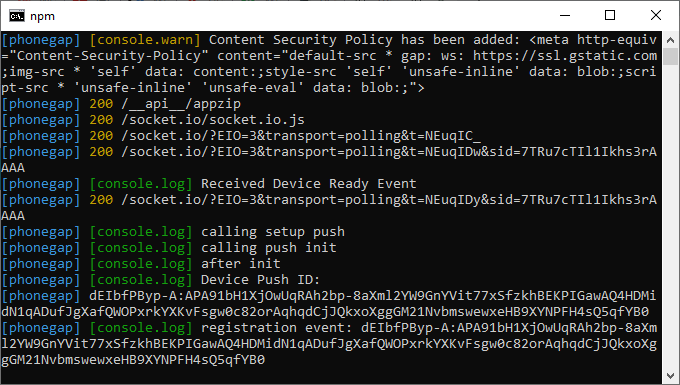
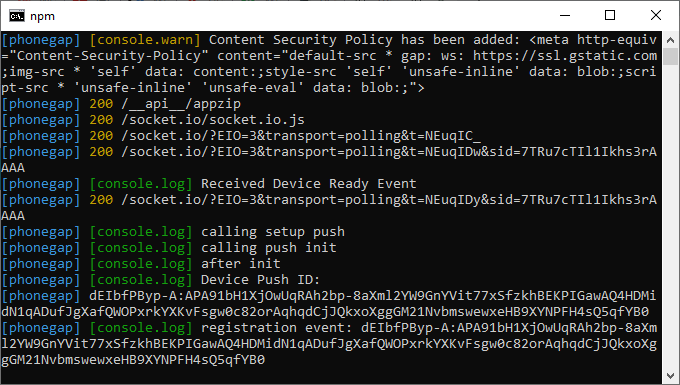
我们将在服务器上运行它,这次它还会给我们设备ID。

现在,我们将向此应用发送推送通知。我们将打开一个新的命令提示符并使用 cd 推送项目的www文件夹full-form">www 命令。此命令会将目录从 Push 更改为 www。

现在,我们将使用 phonegap push-deviceID "your device id" 推送通知,并通过以下方式添加 gcm 服务和负载:
phonegap push--deviceID dEIbfPByp-A:APA91bH1XjOwUqRAh2bp-8aXml2YW9GnYVit77xSfzkhBEKPIGawAQ4HDMidN1qADufJgXafQWOPxrkYXKvFsgw0c82orAqhqdCjJQkxoXggGM21NvbmswewxeHB9XYNPFH4sQ5qfYB0-service gcm--payload "{ \"data\": { \"title\": \"lidihuo\", \"message\": \"PhoneGap Push Notification\"} }"
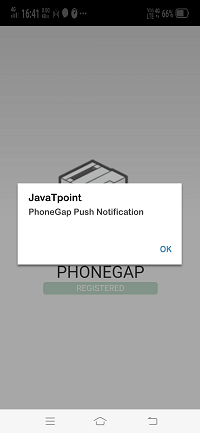
当我们运行这个完整的命令时,我们会收到如下推送通知:
Index.js
var app = {
// Application Constructor
initialize: function() {
this.bindEvents();
},
// Bind Event Listeners
// Bind any events that are required on startup. Common events are:
// 'load', 'deviceready', 'offline', and 'online'.
bindEvents: function() {
document.addEventListener('deviceready', this.onDeviceReady, false);
// deviceready Event Handler
//
// The scope of 'this' is the event. In order to call the 'receivedEvent'
// function, we must explicitly call 'app.receivedEvent(...);'
onDeviceReady: function() {
console.log('Received Device Ready Event');
console.log('calling setup push');
app.setupPush();
},
setupPush: function() {
console.log('calling push init');
var push = PushNotification.init({
"android": {
"senderID": "XXXXXXXX"
},
"browser": {},
"ios": {
"sound": true,
"vibration": true,
"badge": true
},
"windows": {}
});
console.log('after init');
push.on('registration', function(data) {
console.log('registration event: ' + data.registrationId);
var oldRegId = localStorage.getItem('registrationId');
if (oldRegId !== data.registrationId) {
// Save new registration ID
localStorage.setItem('registrationId', data.registrationId);
// Post registrationId to your app server as the value has changed
}
var parentElement = document.getElementById('registration');
var listeningElement = parentElement.querySelector('.waiting');
var receivedElement = parentElement.querySelector('.received');
listeningElement.setAttribute('style', 'display:none;');
receivedElement.setAttribute('style', 'display:block;');
});
push.on('error', function(e) {
console.log("push error = " + e.message);
});
push.on('notification', function(data) {
console.log('notification event');
navigator.notification.alert(
data.message, // message
null, // callback
data.title, // title
'Ok' // buttonName
);
});
}
};
输出