PhoneGap 滑动和平移
PhoneGap滑动和平移
在我们之前的手势部分中,我们了解了锤子库、点击、触摸以及如何在 PhoneGap 中检测手势。在本节中,我们将了解滑动和平移手势。我们将仔细研究这些手势是如何工作的。我们将使用我们之前的示例并对点击和触摸手势进行一些更改。这些是用于开发点击和触摸手势应用程序的以下步骤:
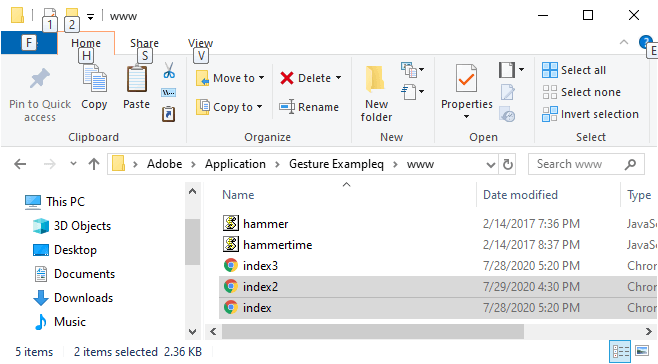
1) 创建 index2.html
我们将使用与 index.html 中预设的代码相同的代码创建一个新文件 index3.html。我们稍后将在 index3.html 文件中进行更改,而不是在 index.html 中。


2) 获取手势 div
现在,我们将使用 id 获取手势 div 并创建锤子对象。我们将使用 <script></script> 在 body 部分获取手势元素并创建锤子对象 标签。这与 window.onload 函数的工作方式相同。
<body>
<div id="gestureDiv"></div>
<div id="resultDiv"></div>
<script type="text/javascript" src="cordova.js"></script>
<script>
var myElement = document.getElementById('gestureDiv');
var mc = new Hammer(myElement);
</script>
</body>
3) 判断事件类型
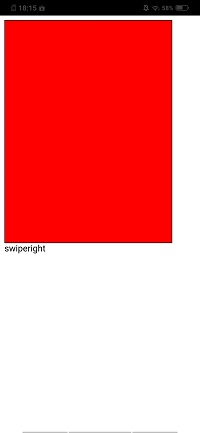
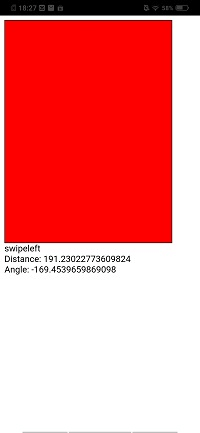
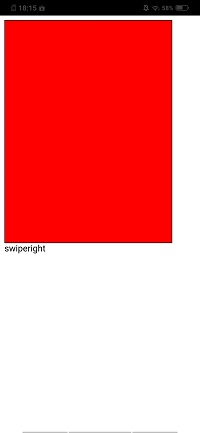
当我们向左滑动或向右滑动屏幕时,会调用匿名函数。这个函数将返回事件,然后我们将事件类型存储到一个变量中。之后,我们将通过以下方式将此变量设置为我们的结果 div:
var out = ev.type + "<br/>";
document.getElementById('resultDiv').innerHTML = out;

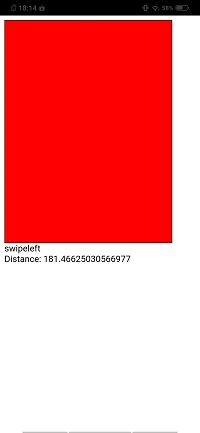
4) 更多信息
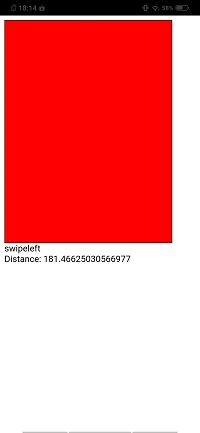
我们有很多信息,而不仅仅是手势的类型。我们可以通过以下方式添加手势中移动的距离:
out += "Distance: " + ev.distance + "<br/>";

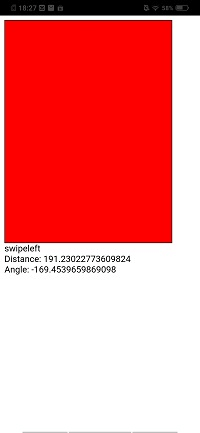
我们也可以得到滑动的角度.下面提到的这行代码告诉我们滑动发生的角度。
out += "Angle: " + ev.angle + "<br/>";

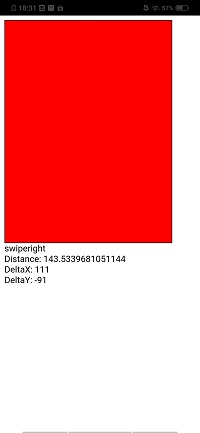
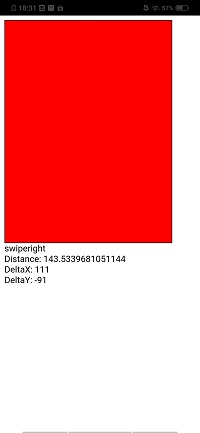
我们还可以得到 delta x 和 delta是的Delta x 和 delta y 分别是沿 x 轴和 y 轴移动的距离。
out += "DeltaX: " + ev.deltaX + "<br/>";
out += "DeltaY: " + ev.deltaY + "<br/>";

完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8" >
<meta name = "viewport" content = "initial-scale = 1, maximum-scale = 1, user-scalable = no, width = device-width" >
<script src = "hammer.js" ></script>
<script src = "hammertime.js" ></script>
<style>
#gestureDiv
{
width : 300px;
height : 400px;
background-color : red;
border : 1px solid black;
}
</style>
<title> Gesture Example </title>
</head>
<body>
<div id = "gestureDiv" ></div>
<div id = "resultDiv" ></div>
<script type = "text/javascript" src = "cordova.js" ></script>
<script>
var myElement = document.getElementById('gestureDiv');
var mc = new Hammer(myElement);
mc.on("swipeleft swiperight", function(ev) {
var out = ev.type + "<br/>";
out += "Distance: " + ev.distance + "<br/>";
out += "DeltaX: " + ev.deltaX + "<br/>";
out += "DeltaY: " + ev.deltaY + "<br/>";
document.getElementById('resultDiv').innerHTML = out;
});
</script>
</body>
</html>