CSS background-clip
CSS background-clip属性指定背景的绘制区域。它通过应用剪切框来限制背景颜色或图像出现的区域。
它设置元素的背景是否在border-box,padding-box和content-box下延伸。
语法
background-clip: border-box| padding-box| content-box| inherit;
让我们理解属性值以及每个属性的示例。
border-box
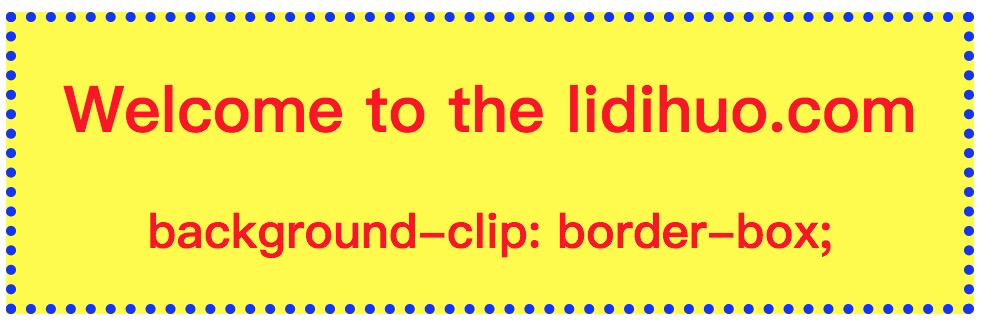
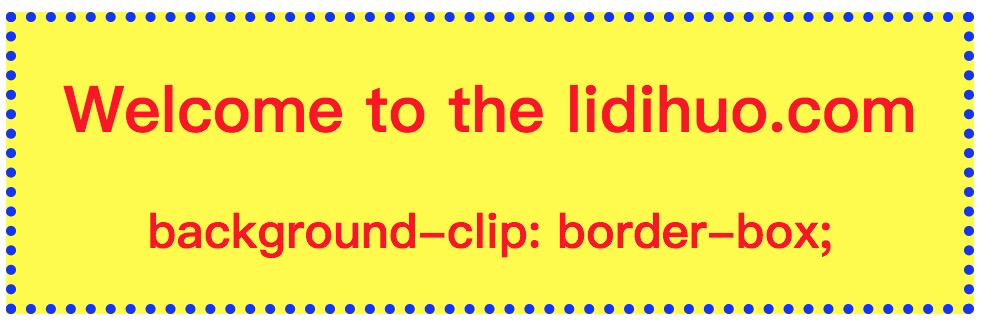
这是默认值。这意味着将在边框内绘制背景图像和颜色。它设置背景颜色,该颜色分布在整个分区上。
示例
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: yellow;
background-clip: border-box;
text-align: center;
border:5px dotted blue;
}
h1,h2{
color: red;
}
</style>
</head>
<body>
<div>
<h1>
Welcome to the lidihuo.com
</h1>
<h2>
background-clip: border-box;
</h2>
</div>
</body>
</html>
输出:

padding-box
它在边框内设置背景,即背景图像和颜色绘制在填充框内。
示例
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: yellow;
background-clip: padding-box;
padding: 25px;
text-align: center;
border:5px dashed blue;
}
h1,h2{
color: red;
}
</style>
</head>
<body>
<div>
<h1>
Welcome to the lidihuo.com
</h1>
<h2>
background-clip: padding-box;
</h2>
</div>
</body>
</html>
输出:

content-box
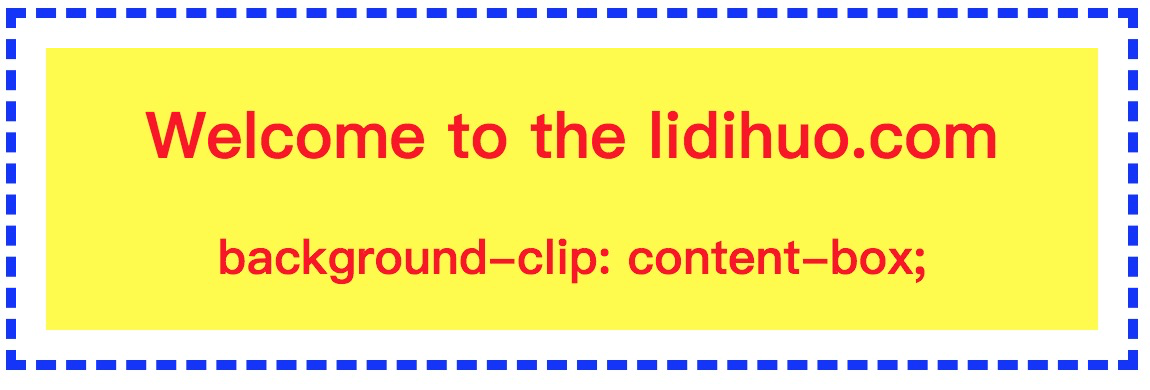
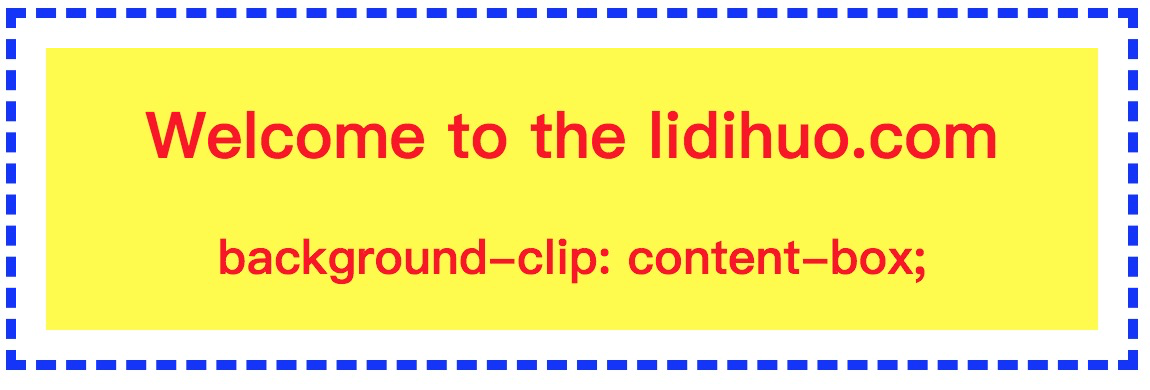
它仅将背景色设置为内容。背景绘制在内容框中,即背景图像和颜色将在内容框中绘制。
示例
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: yellow;
background-clip: content-box;
padding: 15px;
text-align: center;
border:5px dashed blue;
}
h1,h2{
color: red;
}
</style>
</head>
<body>
<div>
<h1>
Welcome to the lidihuo.com
</h1>
<h2>
background-clip: content-box;
</h2>
</div>
</body>
</html>
输出: