CSS flex
CSS中的flex属性是
flex-grow,flex-shrink 和flex-basis的简写。它仅适用于flex-item,因此,如果容器的项目不是flex-item,则
flex 属性不会影响相应的项目。
此属性用于设置弹性物料的长度。借助
CSS 属性,可以轻松定位子元素和主容器。
flex 属性可以由一个、两个或三个值指定。
使用单值语法时,该值必须为数字或诸如 none,auto,或 initial 之类的关键字。
使用双值语法时,第一个值必须是数字(用作 flex-grow ),第二个值可以是数字(用于 flex-缩小)或有效宽度值(用作 flex-basis )。
使用三值语法时,值必须遵循以下顺序:数字(用于柔性增长),一个数字 柔性收缩和柔性基础的有效宽度值。
语法
flex: flex-grow flex-shrink flex-basis | auto | none | initial | inherit;
属性值
flex-grow:它是确定弹性增长因子的正无单位数。它指定与其他灵活项目相比,该项目将增长多少。不允许使用负值。如果省略,则将其设置为值
1 。
flex-shrink:无正数正值决定了flex收缩因子。它指定与其他弹性项目相比,该项目将收缩多少。不允许使用负值。如果省略,则将其设置为值
1 。
flex-basis:定义相对或绝对单位的长度弹性项目的初始长度。用于设置弹性项目的长度。其值可以是
自动,继承或数字,其后跟长度单位,例如
em,px,等。不允许使用负值。如果省略,则将其设置为值
0 。
auto: flex属性的此值等效于
1 1自动。
none: flex属性的此值等效于
0 0自动。
initial:它将属性设置为其默认值。等效于
0 0自动。
inherit:它从其父元素继承属性。
示例
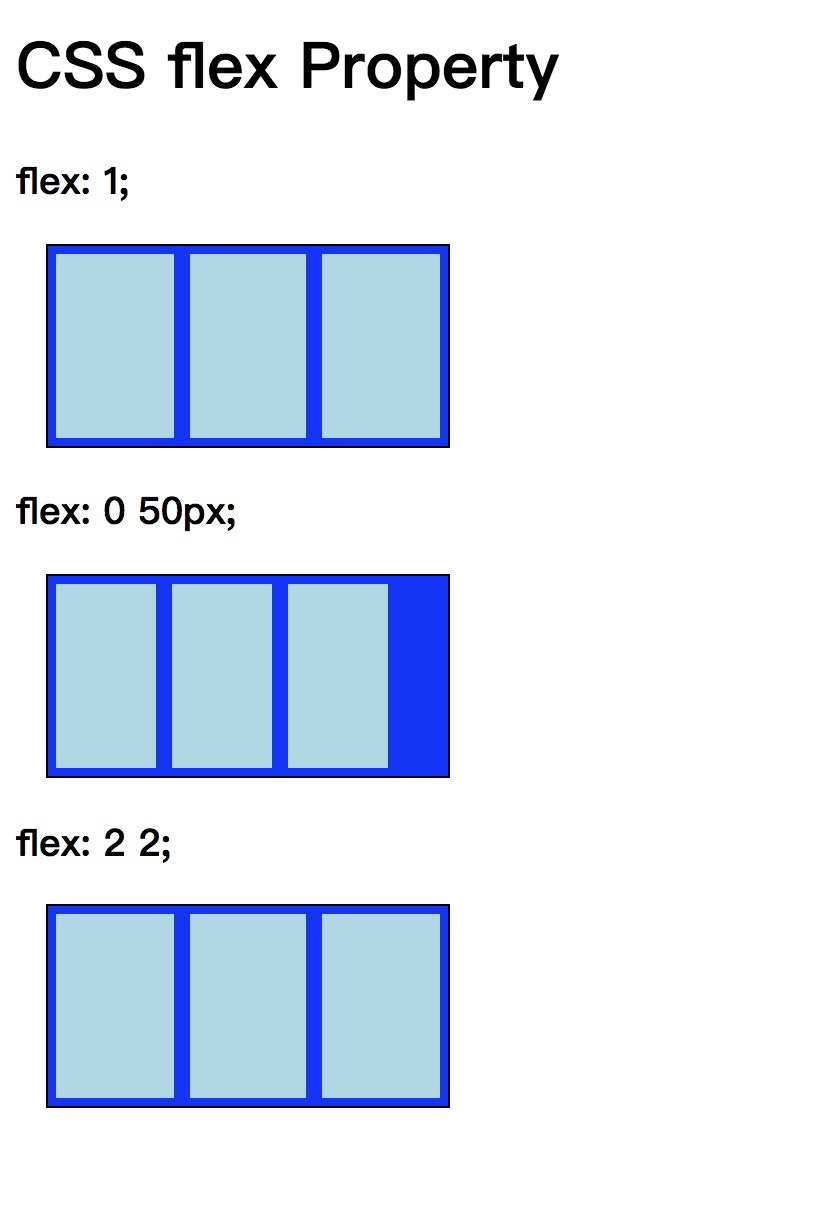
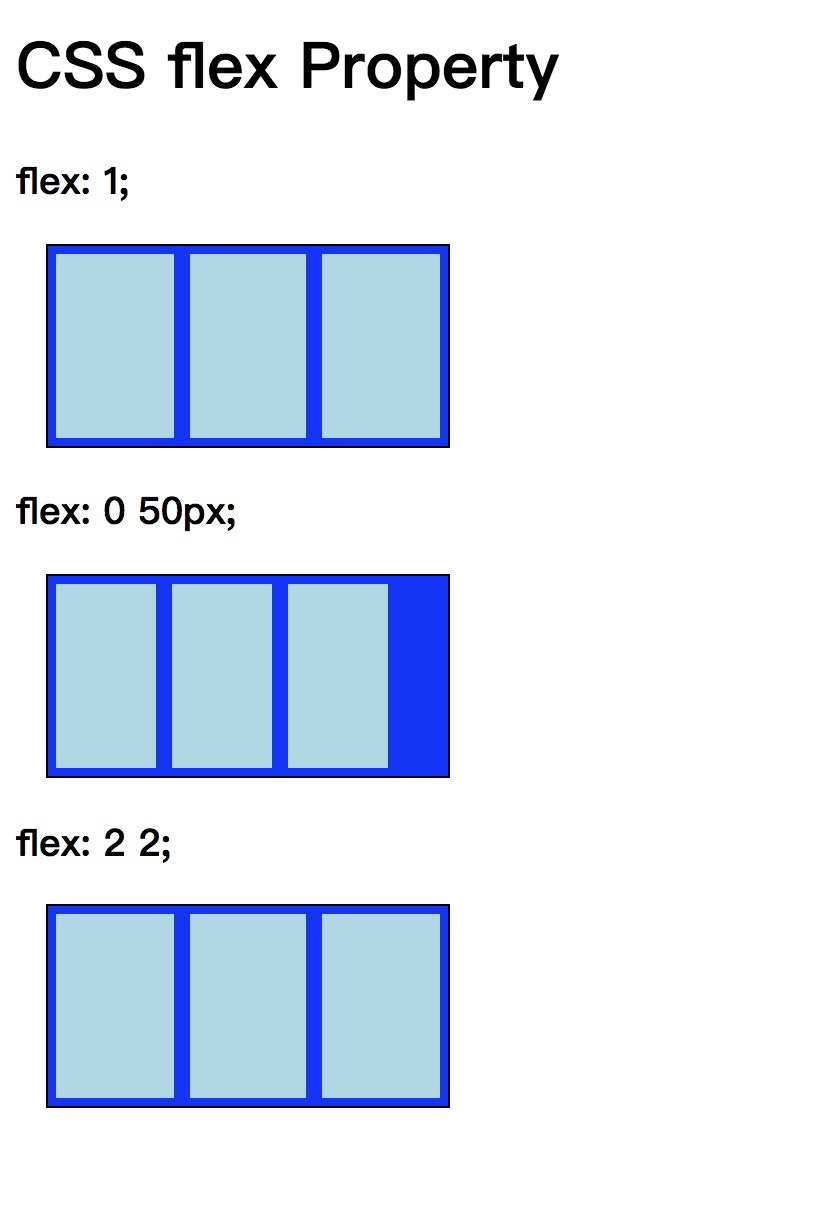
在此示例中,有三个容器,每个容器都有三个flex-items。容器的
宽度和高度分别为
300px 和
100px 。
我们正在应用
flex:1 ; 到第一个容器的弹性项目,
flex:0 50px; 到第二个容器的弹性项目,
flex:2 2; 到第三个容器的弹性项目。
<!DOCTYPE html>
<html>
<head>
<title>
CSS flex Property
</title>
<style>
.container {
width: 200px;
height: 100px;
border: 1px solid black;
display: flex;
margin: 15px;
background-color: blue;
}
.flex-item{
flex: 1; // unitless number: flex-grow
}
.flex-item1{
flex: 0 50px; // flex-grow, flex-basis
}
.flex-item2{
flex: 2 2; // flex-grow, flex-shrink
}
.flex-item, .flex-item1, .flex-item2 {
background-color: lightblue;
margin: 4px;
}
</style>
</head>
<body>
<h1> CSS flex Property </h1>
<h3> flex: 1; </h3>
<div class = "container">
<div class = "flex-item">
</div>
<div class = "flex-item">
</div>
<div class = "flex-item">
</div>
</div>
<h3> flex: 0 50px; </h3>
<div class = "container">
<div class = "flex-item1">
</div>
<div class = "flex-item1">
</div>
<div class = "flex-item1">
</div>
</div>
<h3> flex: 2 2; </h3>
<div class = "container">
<div class = "flex-item2">
</div>
<div class = "flex-item2">
</div>
<div class = "flex-item2">
</div>
</div>
</body>
</html>
输出

示例
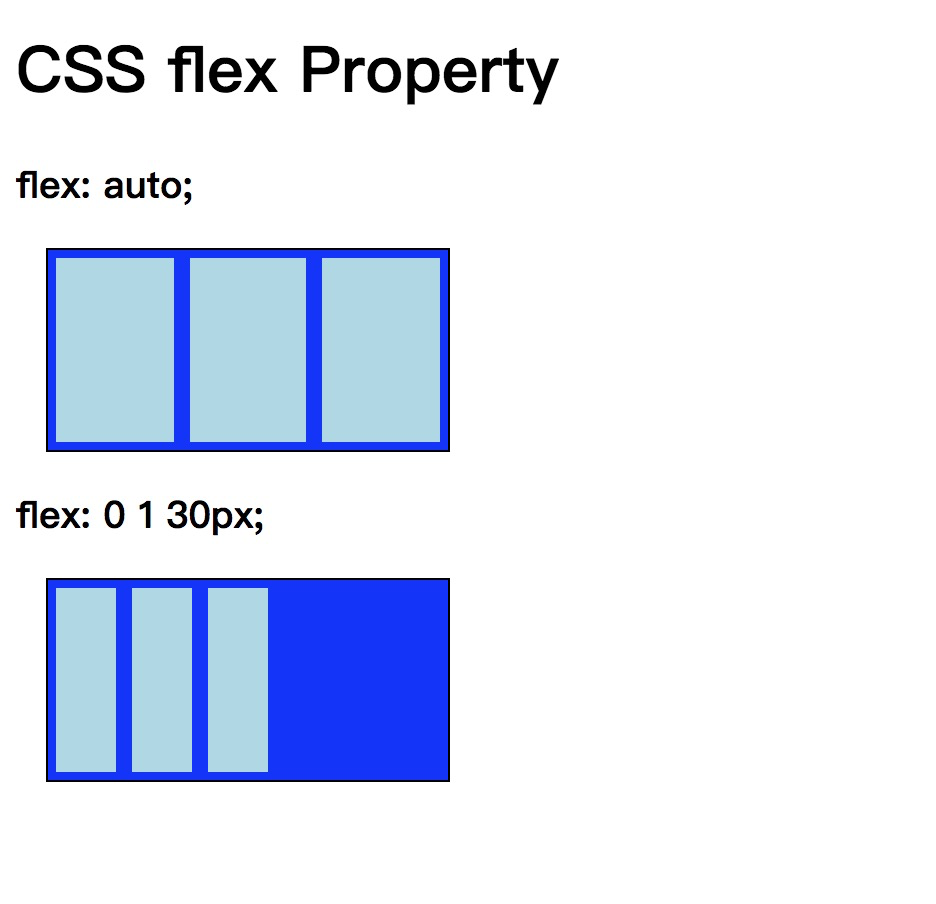
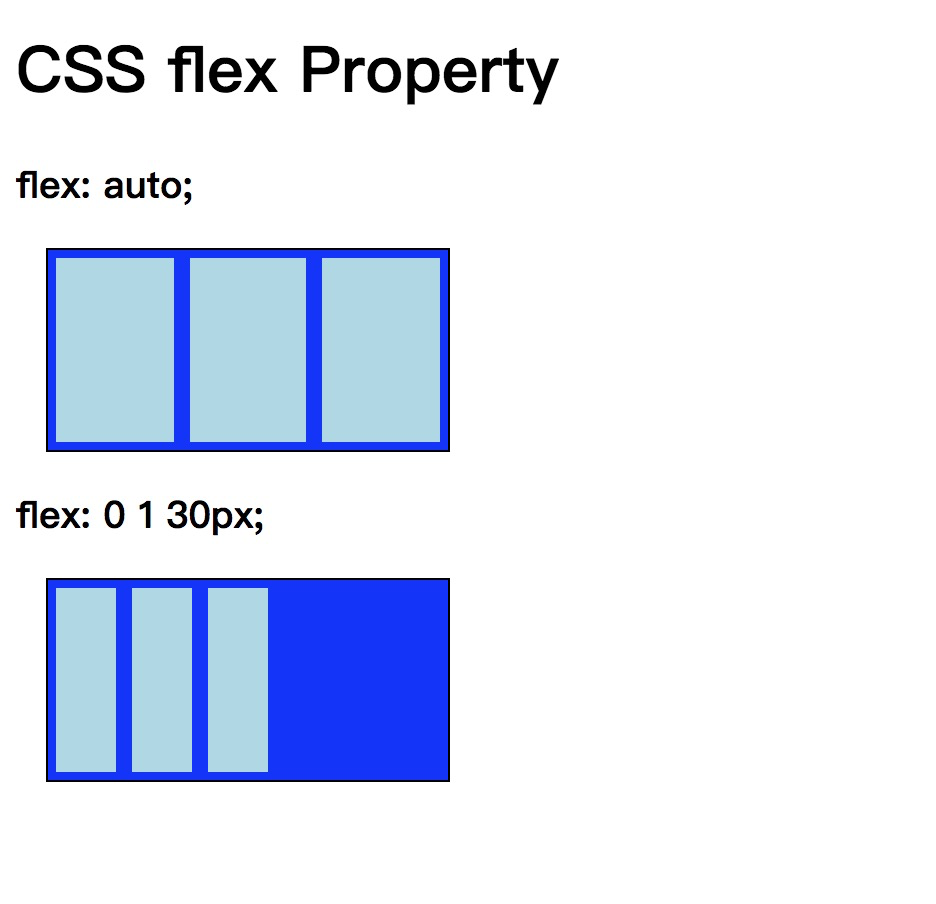
在此示例中,有两个容器,每个都有三个flex-items。容器的
宽度和
高度是
200px 和
100px 。
我们正在申请
flex:auto; 到第一个容器的flex-items,
flex:0 1 30px; 到第二个容器的flex-items。
<!DOCTYPE html>
<html>
<head>
<title>
CSS flex Property
</title>
<style>
.container {
width: 200px;
height: 100px;
border: 1px solid black;
display: flex;
margin: 15px;
background-color: blue;
}
.flex-item{
flex: auto;
}
.flex-item1{
flex: 0 1 30px;
}
.flex-item, .flex-item1{
background-color: lightblue;
margin: 4px;
}
</style>
</head>
<body>
<h1> CSS flex Property </h1>
<h3> flex: auto; </h3>
<div class = "container">
<div class = "flex-item">
</div>
<div class = "flex-item">
</div>
<div class = "flex-item">
</div>
</div>
<h3> flex: 0 1 30px; </h3>
<div class = "container">
<div class = "flex-item1">
</div>
<div class = "flex-item1">
</div>
<div class = "flex-item1">
</div>
</div>
</body>
</html>
输出