CSS min-width
它用于设置元素内容框的最小宽度。这意味着内容框的宽度可以大于
min-width 的值,但不能更短。设置元素宽度的下限。
当内容小于最小宽度时将应用此元素。否则,如果内容较大,则此属性无效。此属性可确保
CSS
width 属性的值不能小于
min-width 属性。它不允许负值。
语法
min-width: none | length | initial | inherit;
此CSS属性的值定义如下:
none:这是默认值,不限制内容框的宽度。
length:该值定义最小宽度的长度(以px,cm,pt等为单位)。
initial属性为默认值。
inherit:它从其父元素继承属性。
现在,让我们看一个使用此CSS属性的示例。
示例
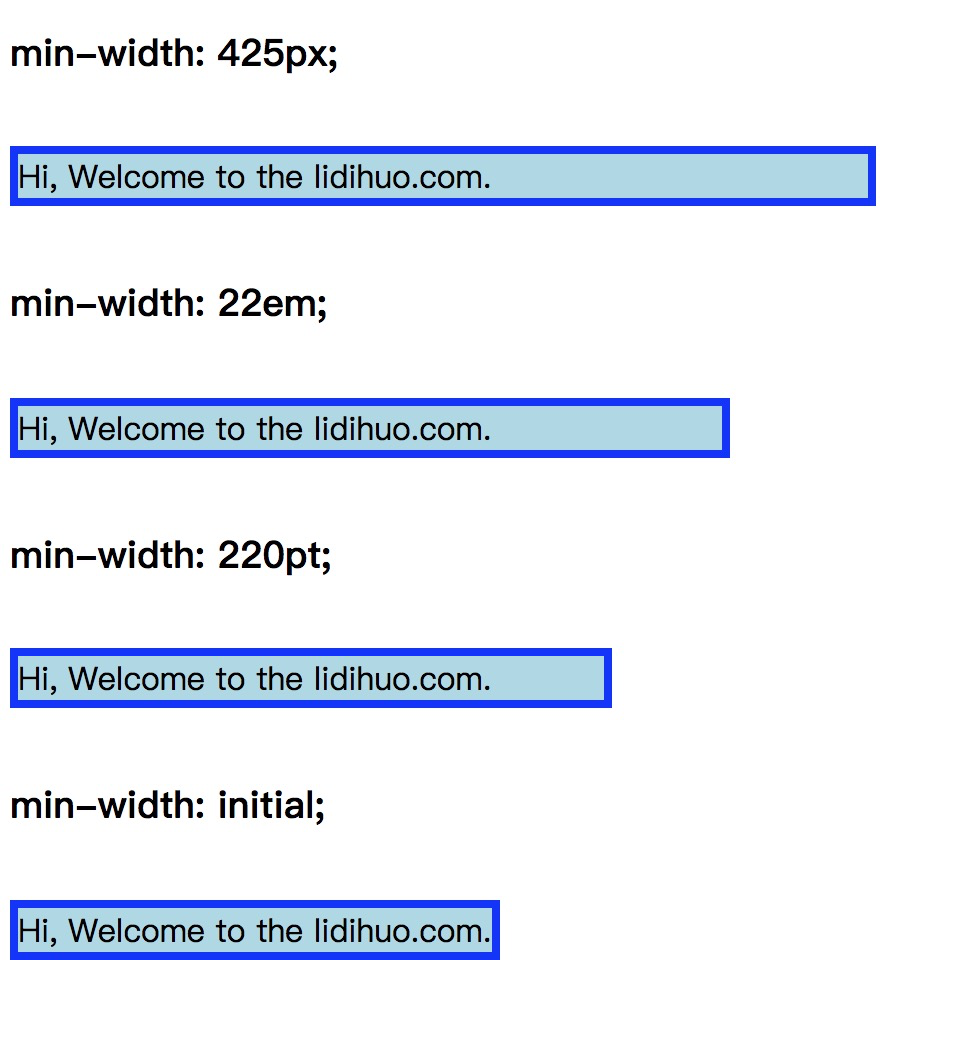
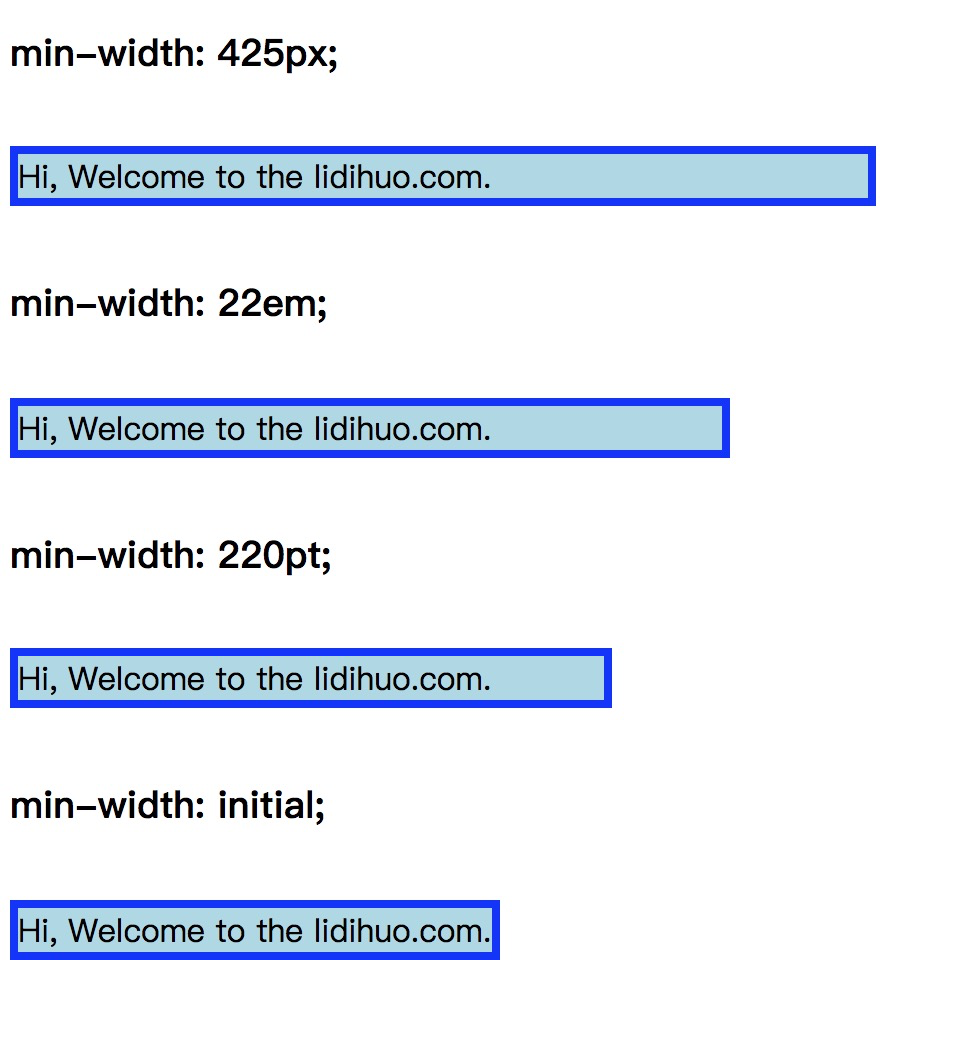
在此示例中,有四个带有内容的段落元素。我们使用
min-width 属性的长度值定义这些段落的最小宽度。第一段的最小宽度为
425px ,第二段为
22em ,第三段为
220pt ,第四段的最小宽度段落设置为
初始。
<!DOCTYPE html>
<html>
<head>
<title>
min-width property
</title>
<style>
p {
border: 4px solid blue;
background-color: lightblue;
display: inline-block;
}
#px {
min-width: 425px;
}
#em {
min-width: 22em;
}
#pt {
min-width: 220pt;
}
#cm {
min-width: initial;
}
</style>
</head>
<body>
<h3> min-width: 425px; </h3>
<p id="px">
Hi, Welcome to the lidihuo.com.
</p>
<h3> min-width: 22em; </h3>
<p id="em">
Hi, Welcome to the lidihuo.com.
</p>
<h3> min-width: 220pt; </h3>
<p id="pt">
Hi, Welcome to the lidihuo.com.
</p>
<h3> min-width: initial; </h3>
<p id="cm">
Hi, Welcome to the lidihuo.com.
</p>
</body>
</html>
输出