CSS text-overflow
此属性指定溢出文本的表示形式,用户看不到它。它向用户发出有关不可见内容的信号。此属性可帮助我们确定是否应剪切文本,显示一些点(省略号)或显示自定义字符串。
此属性不能单独使用。我们必须使用
white-space: nowrap;和overflow: hidden; 具有此属性
语法
text-overflow: clip | ellipsis | string | initial | inherit;
属性值
clip:这是剪切溢出文本的默认值。它会在内容区域的边界处截断文本,以便可以截断字符中间的文本。
ellipsis:此值显示省略号(?)或三个点以显示剪切的文本。它显示在该区域内,减少了文本量。
string:用于使用程序员选择的字符串向用户表示剪切后的文本。它仅在Firefox浏览器中有效。
initial:将属性设置为其默认值。
inherit:它从其父元素继承属性。
示例
<!DOCTYPE html>
<html>
<head>
<style>
div {
white-space: nowrap;
height: 30px;
width: 250px;
overflow: hidden;
border: 2px solid black;
font-size: 25px;
}
.jtp {
text-overflow: clip;
}
.jtp1 {
text-overflow: ellipsis;
}
h2 {
color: blue;
}
div:hover {
overflow: visible;
}
p {
font-size: 25px;
font-weight: bold;
color: red;
}
</style>
</head>
<center>
<body>
<p> Hover over the bordered text to see the full content. </p>
<h2>
text-overflow: clip;
</h2>
<div class="jtp">
Welcome to the lidihuo.com
</div>
<h2>
text-overflow: ellipsis;
</h2>
<div class="jtp1">
Welcome to the lidihuo.com
</div>
</center>
</body>
</html>
输出

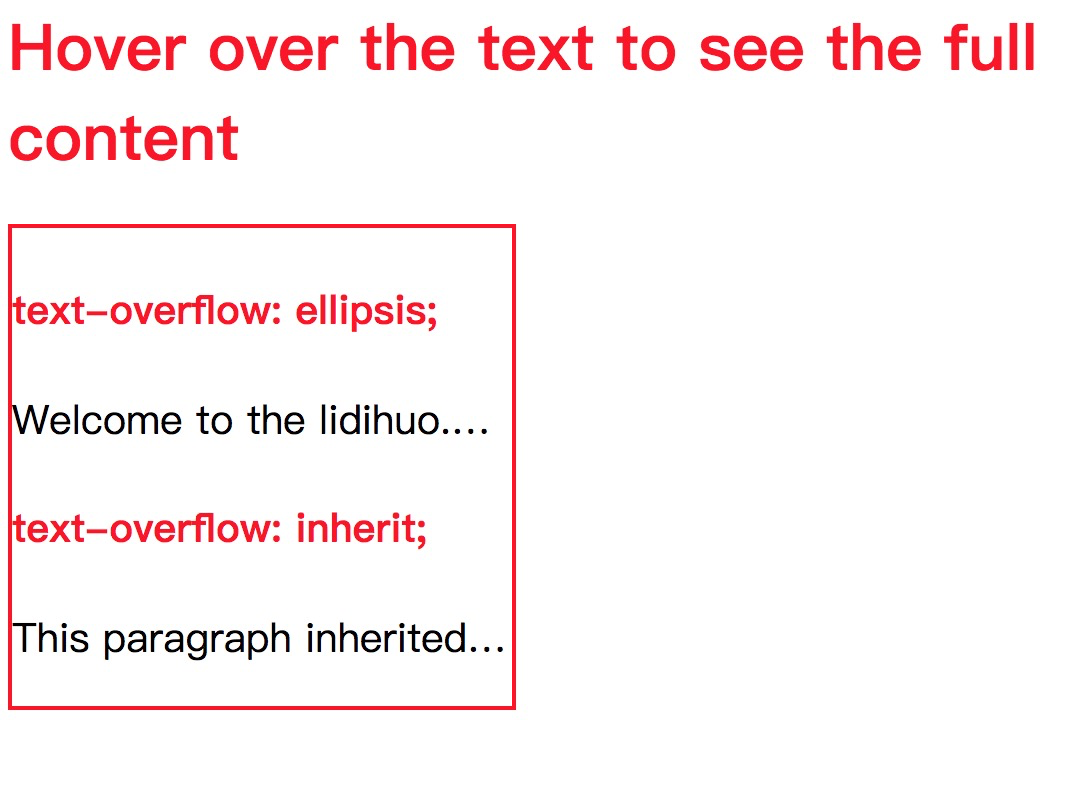
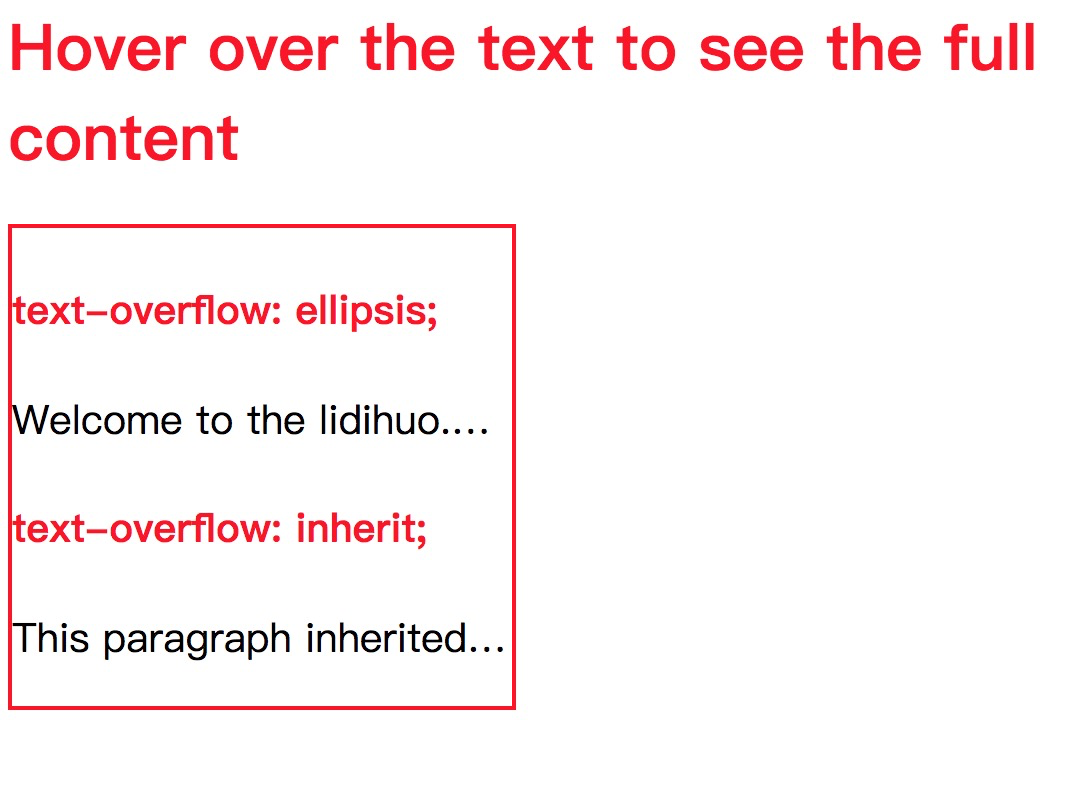
示例
在此示例中,我们使用
文本溢出的
省略号和
继承值属性。我们在上面应用文本溢出的div元素:省略号;在div内,有一个段落元素,我们将在上面应用文本溢出:属性。
我们可以将鼠标悬停在元素上来查看全部内容。将鼠标悬停在段落元素的内容上时,由于段落元素是div元素的子元素,因此div元素的内容将自动可见。
<html>
<head>
<title>
CSS text-overflow Property
</title>
<style>
div {
width: 250px;
font-size: 20px;
white-space: nowrap;
border: 2px solid red;
overflow: hidden;
text-overflow: ellipsis;
}
h1,
h4 {
color: red;
}
p {
white-space: nowrap;
overflow: hidden;
text-overflow: inherit;
}
div:hover {
overflow: visible;
}
p:hover {
overflow: visible;
}
</style>
</head>
<body>
<h1> Hover over the text to see the full content </h1>
<div>
<h4> text-overflow: ellipsis; </h4>
Welcome to the lidihuo.com
<h4> text-overflow: inherit; </h4>
<p>
This paragraph inherited the value from its parent div element.
</p>
</div>
</body>
</html>
输出