CSS 淡入提示
CSS提示动画将在工具提示文本可见时淡入。 CSS3的"transition"属性和" opacity"属性一起用于在工具提示或工具提示动画中淡入淡出。从完全不可见到100%可见的动画时间以秒为单位。
让我们以一个示例来演示CSS工具提示动画。在此示例中,淡入时间为5秒。
请参见以下示例:
<!DOCTYPE html>
<html>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: red;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
bottom: 100%;
left: 50%;
margin-left: -60px;
/* Fade in tooltip - takes 1 second to go from 0% to 100% opac: */
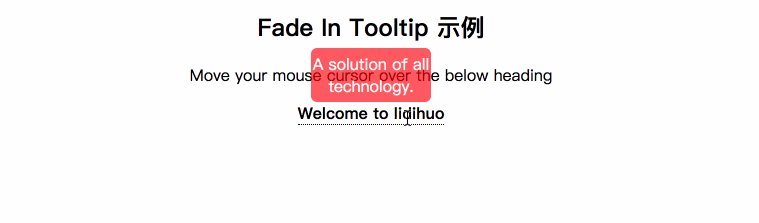
opacity: 0;
transition: opacity 5s;
}
.tooltip:hover .tooltiptext {
visibility: visible;
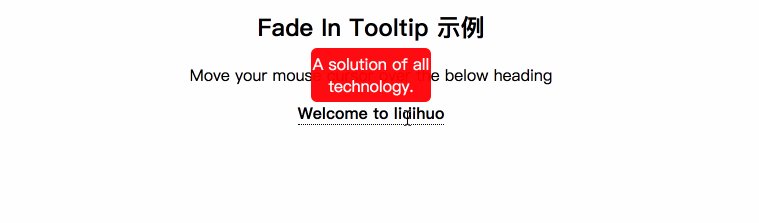
opacity: 1;
}
</style>
<body style="text-align:center;">
<h2>Fade In Tooltip 示例</h2>
<p>Move your mouse cursor over the below heading</p>
<div class="tooltip"><strong> Welcome to lidihuo</strong>
<span class="tooltiptext">A solution of all technology.</span>
</div>
</body>
</html>
输出