CSS 变量
CSS变量用于将自定义属性的值添加到我们的网页。
自定义属性有时也称为
级联变量或
CSS变量。定义包含特定值的实体,并且可以在整个文档中重复使用。这些实体是使用自定义属性符号设置的,可以使用
var()函数进行访问。
变量存储值并具有可以使用它们的范围
CSS变量是有优势的,因为它们允许我们在多个位置重用相同的值。与颜色值相比,变量的名称易于理解和使用。
element {
--main-color: brown;
}
CSS中的变量是在开头使用两个破折号(-)定义的,后跟名称,区分大小写。
在上述语法中,
element 表示用于指定自定义属性范围的选择器。如果我们在
:root 伪类上定义自定义属性,那么它将被全局应用于我们的HTML文档。自定义属性的名称区分大小写,即
-main-color 和
-Main-color 将被视为单独的自定义属性。
var()函数
CSS中的
var()函数用于插入自定义属性值。变量的名称可以作为参数传递给
var()函数。
语法
var( --custom-name, value )
参数
var()函数仅允许定义以下两个参数:
-custom-name:此参数接受定制属性的名称。它必须以两个破折号
(-)开头。。这是必需的参数。
value:这是可选参数,可以接受后备值。当custom属性无效时,它将用作替换。
Fallback值不用于固定浏览器的兼容性。当任何浏览器不支持自定义属性时,后备值将无用。后备值可以替代支持
CSS 自定义属性的浏览器,以在变量具有无效值或未定义变量。
有一些定义后备值的有效方法和无效方法,如下所示:
element {
color: var(--main-color, orange); /* orange if --main-color is not defined */
}
element {
background-color: var(--main-color, var(--main-background, blue)); /* blue if --main-color and --main-background are not defined */
}
element {
background-color: var(--main-color, --main-background, gray); /* Invalid*/
}
现在,让我们使用一些插图来了解CSS变量。
示例
<!DOCTYPE html>
<html>
<head>
<title>CSS Variables</title>
<style>
:root {
--bg-color: lightgreen;
--text-color: red;
}
body {
background-color: var(--bg-color);
text-align: center;
}
h1 {
color: var(--text-color);
}
div {
color: var(--text-color);
font-size: 30px;
}
</style>
</head>
<body>
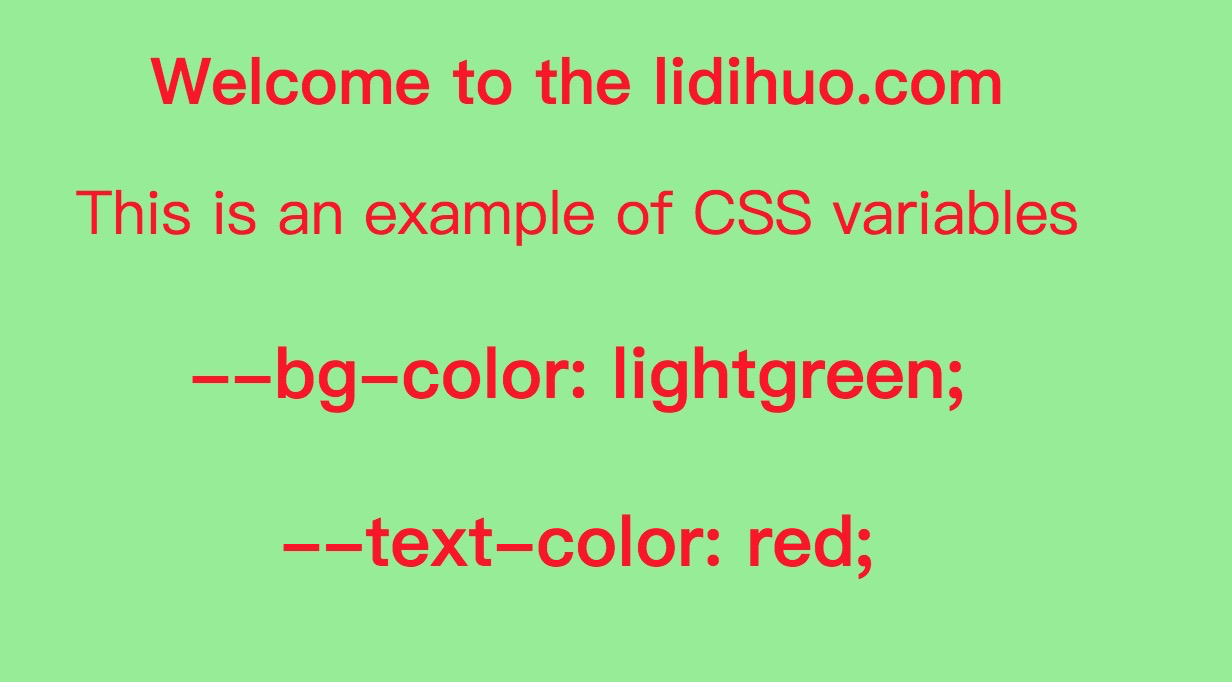
<h1>Welcome to the lidihuo.com</h1>
<div>
This is an example of CSS variables
<h3>--bg-color: lightgreen;</h3>
<h3>--text-color: red;</h3>
</div>
</body>
</html>
输出

在上面的示例中,我们尚未使用后备值。现在,在下一个示例中,我们将使用备用值。
示例
<!DOCTYPE html>
<html>
<head>
<title>CSS Variables</title>
<style>
:root {
--bg-color: lightgreen;
}
body {
background-color: var(--bg-color);
text-align: center;
}
h1 {
color: var(--text-color, blue);
}
div {
color: var(--text-color, blue);
font-size: 30px;
}
</style>
</head>
<body>
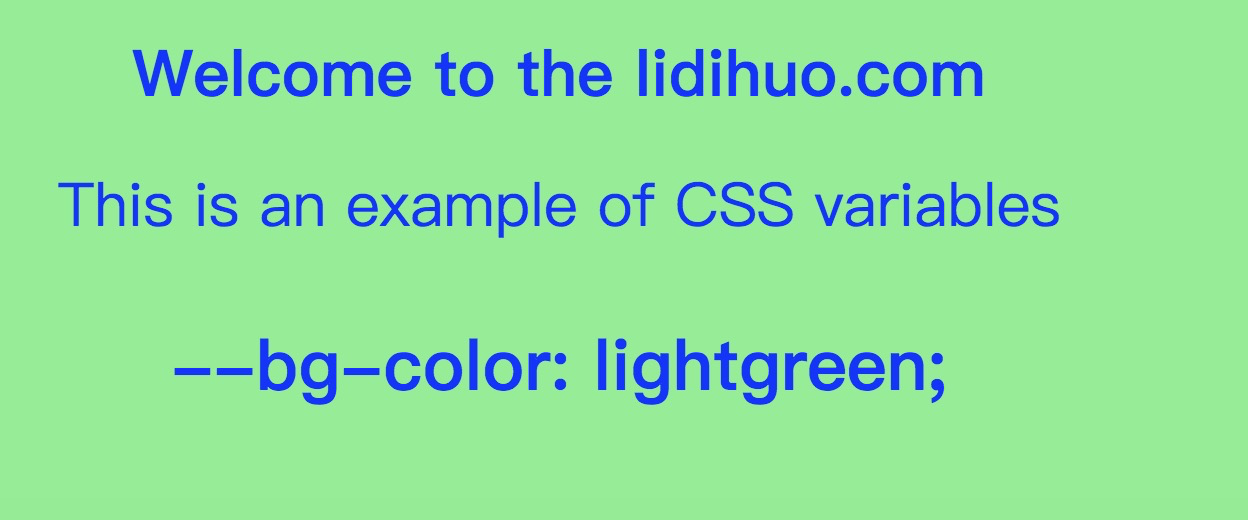
<h1>Welcome to the lidihuo.com</h1>
<div>
This is an example of CSS variables
<h3>--bg-color: lightgreen;</h3>
</div>
</body>
</html>
在此示例中,有一个CSS变量
-text-color ,该变量未设置,因此,后备值将用作变量的替换。
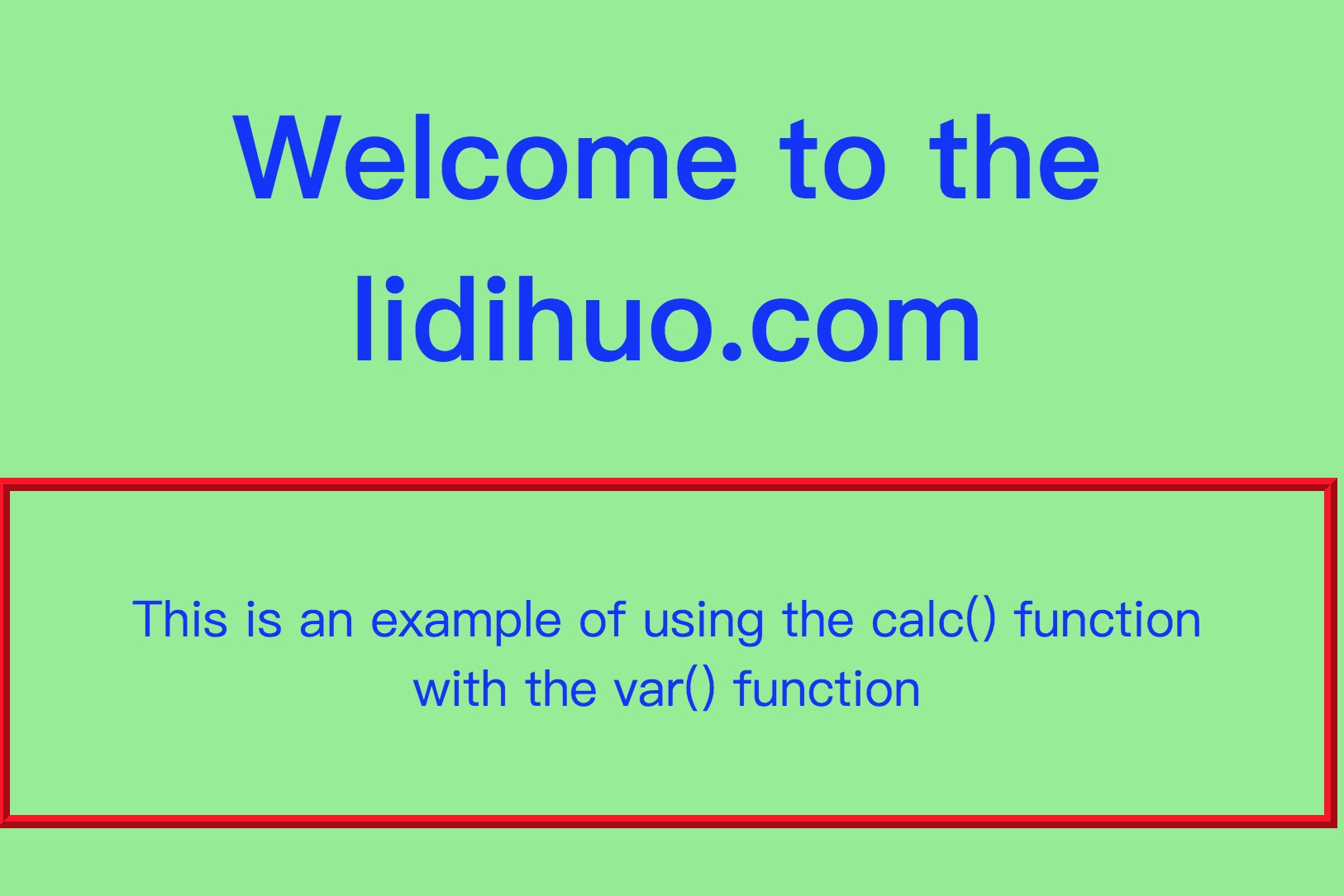
输出

使用calc()与var()
我们可以在变量值上使用
calc()。让我们看一个示例,其中我们同时使用calc()函数和var()函数。
在此示例中,我们将
calc()函数与
> var()函数可调整元素的填充和字体大小。
示例
<!DOCTYPE html>
<html>
<head>
<title>CSS Variables</title>
<style>
:root {
--bg-color: lightgreen;
--extra-padding: 1.2em;
--txt-size: 90px;
}
body {
background-color: var(--bg-color);
text-align: center;
}
h1 {
color: var(--text-color, blue);
font-size: calc(var(--txt-size) - 20px);
}
div {
color: var(--text-color, blue);
font-size: 30px;
border: 8px ridge red;
padding: calc(var(--extra-padding) + 20px);
}
</style>
</head>
<body>
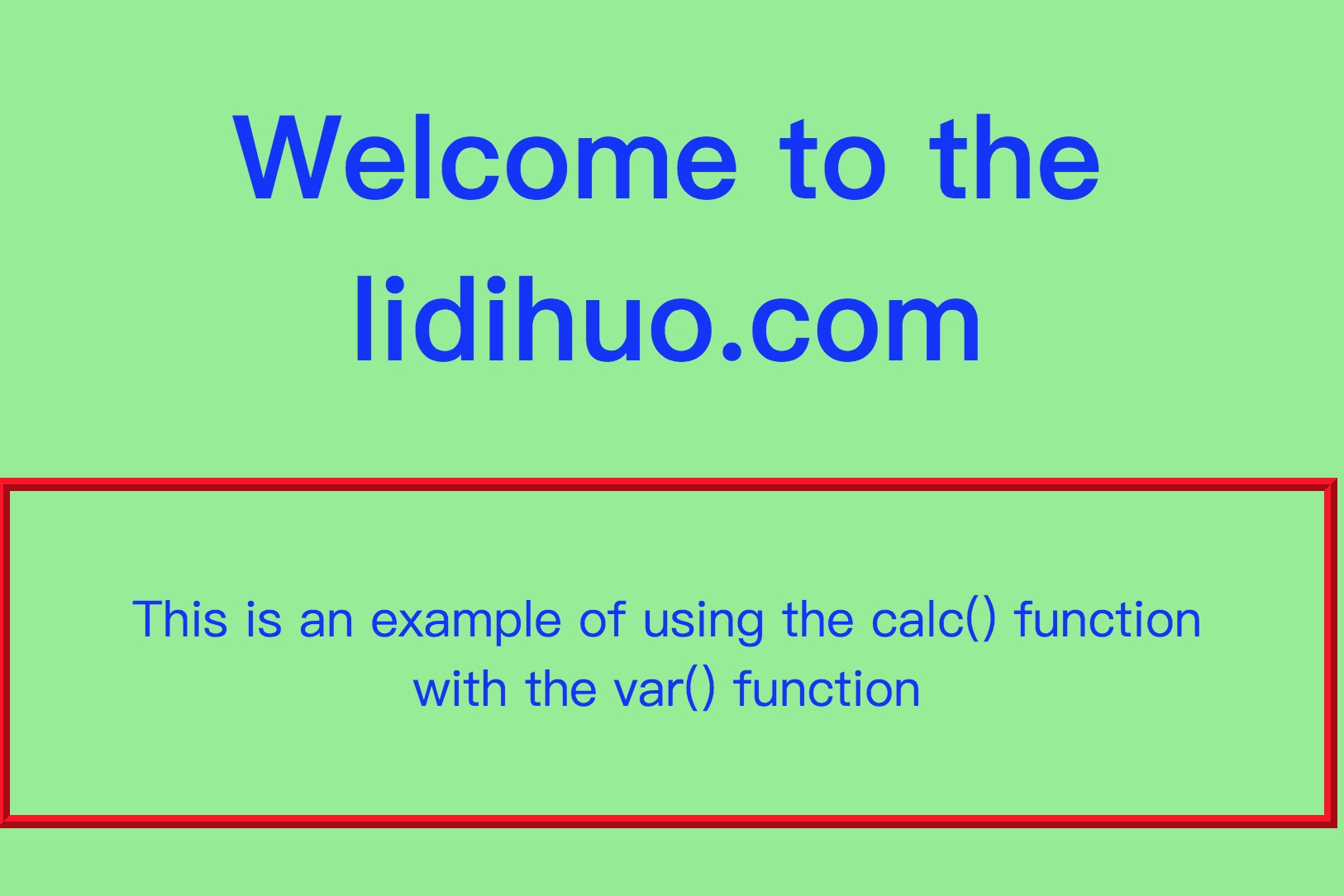
<h1>Welcome to the lidihuo.com</h1>
<div>
This is an example of using the calc() function with the var() function
</div>
</body>
</html>
输出