CSS列表
有多种CSS属性可用于控制列表,列表可以分为有序列表和无序列表。在有序列表中,列表项用字母和数字标记,而在无序列表中,列表项用项目符号标记。
我们可以使用CSS设置列表样式, CSS列表属性使我们能够:
设置文本和列表中标记之间的距离。
为标记指定图像,而不使用数字或项目符号。
控制标记的外观和形状。
将标记放置在包含列表项的框的外部或内部。
设置背景颜色以列出项目和列表。
为列表设置样式的CSS属性如下:
list-style-type::此属性负责控制标记的外观和形状。
list-style-image::它设置标记的图像,而不是数字或项目符号。
list-style-position::它指定标记的位置。
list-style:是上述属性的简写属性。
marker-offset::用于指定文本和标记之间的距离。
让我们详细了解上述属性以及每个属性的示例。
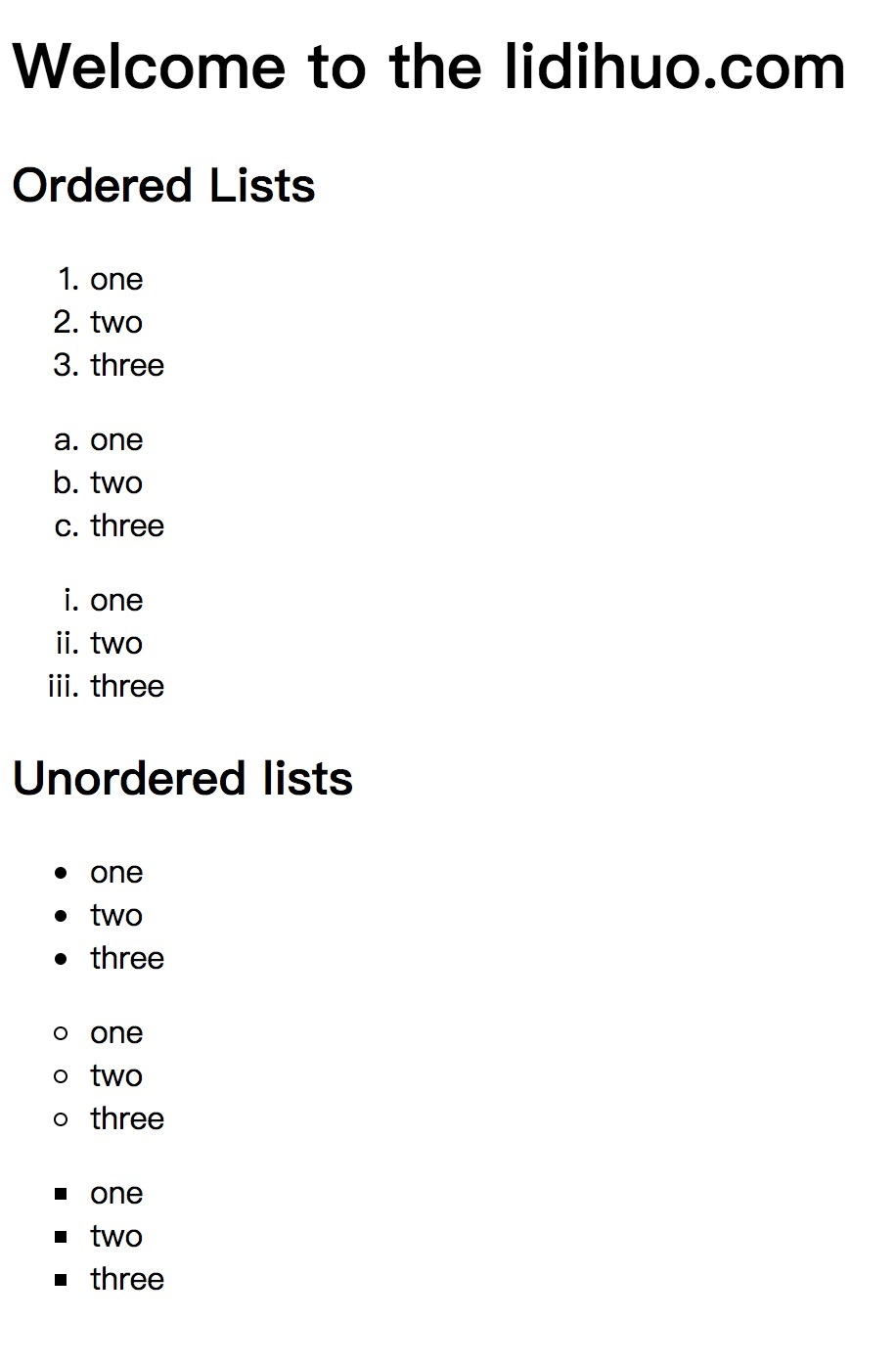
list-style-type
它允许我们可以将标记的默认列表类型更改为任何其他类型,例如正方形,圆形,罗马数字,拉丁字母等等。默认情况下,有序列表项用阿拉伯数字(1、2、3等)编号,而无序列表中的项则用圆形项目符号(•)标记。
如果我们将其设置为值
无,它将删除标记/项目符号。
注意:该列表还包括默认的填充和边距。要删除此内容,我们需要在<ol>和中添加padding:0和margin:0。
使用此属性的说明如下:
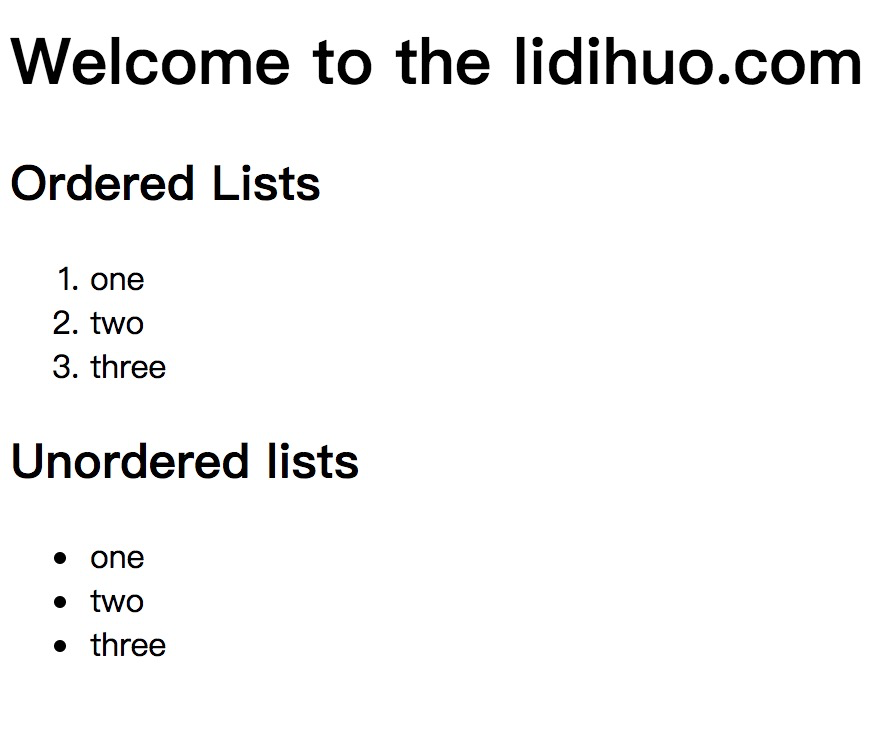
示例
<!DOCTYPE html>
<html>
<head>
<title>CSS Lists</title>
<style>
.num {
list-style-type: decimal;
}
.alpha {
list-style-type: lower-alpha;
}
.roman {
list-style-type: lower-roman;
}
.circle {
list-style-type: circle;
}
.square {
list-style-type: square;
}
.disc {
list-style-type: disc;
}
</style>
</head>
<body>
<h1>
Welcome to the lidihuo.com
</h1>
<h2>
Ordered Lists
</h2>
<ol class="num">
<li>one</li>
<li>two</li>
<li>three</li>
</ol>
<ol class="alpha">
<li>one</li>
<li>two</li>
<li>three</li>
</ol>
<ol class="roman">
<li>one</li>
<li>two</li>
<li>three</li>
</ol>
<h2>
Unordered lists
</h2>
<ul class="disc">
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
<ul class="circle">
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
<ul class="square">
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
</body>
</html>
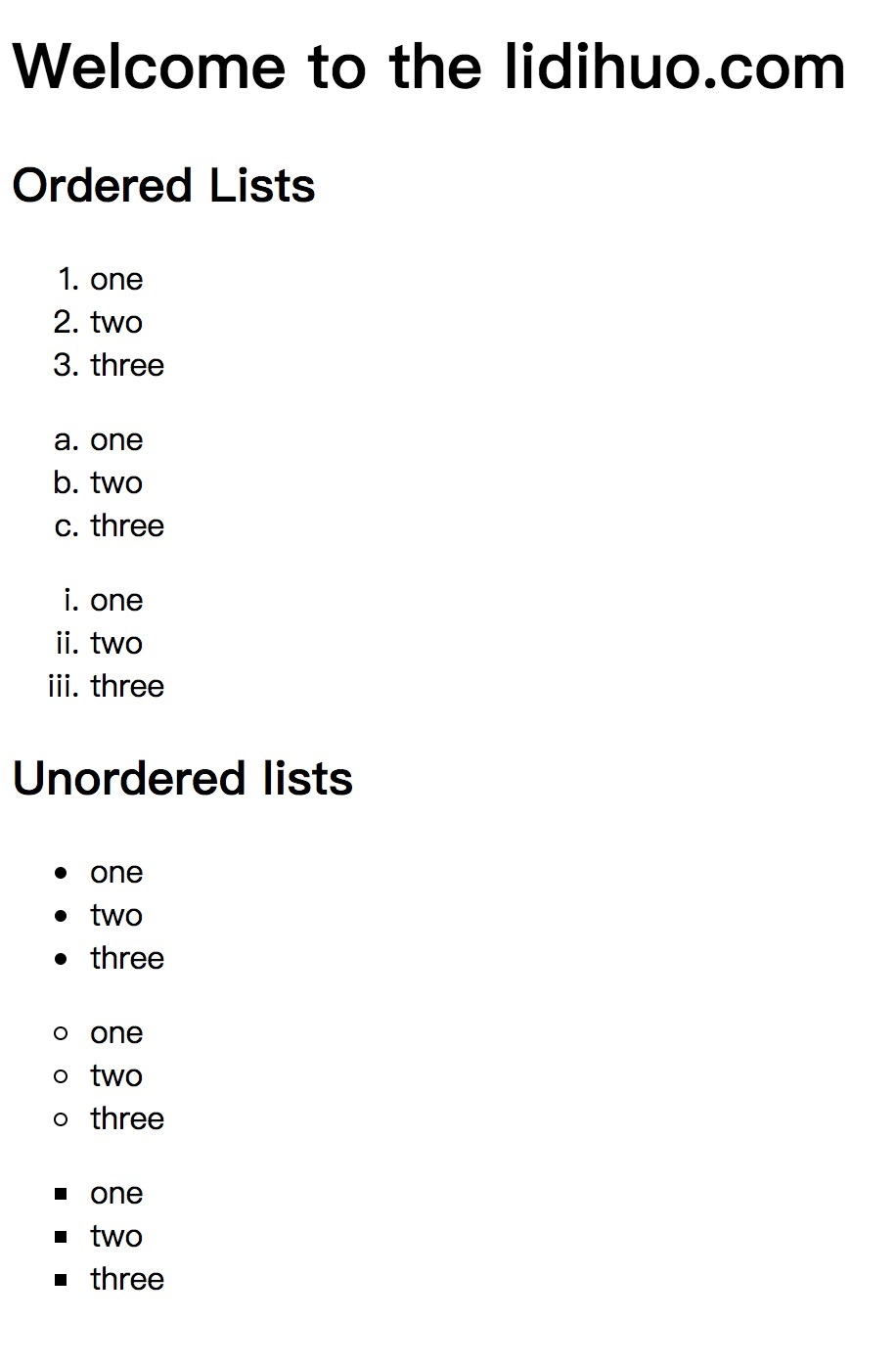
输出:

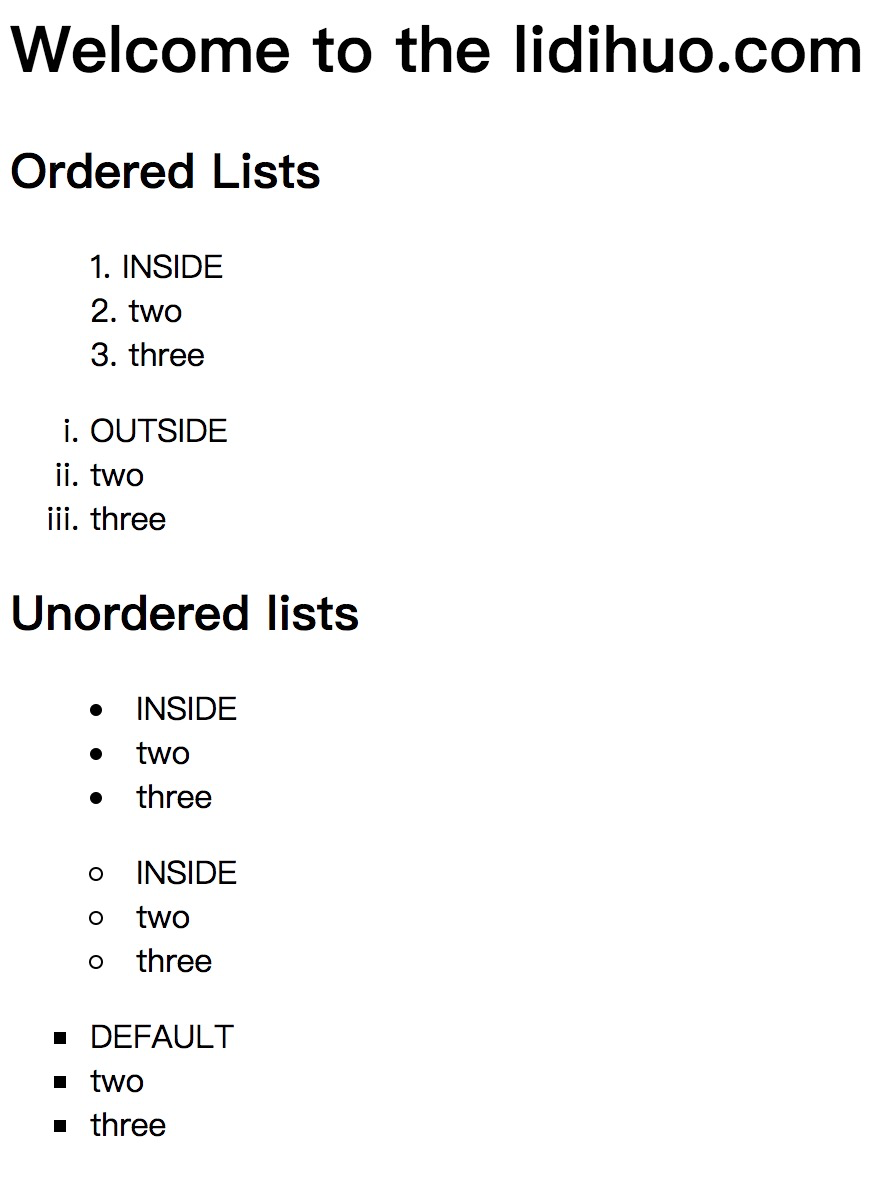
list-style-position
它表示标记的出现是在包含项目符号点的框内还是框外。它包含两个值。
内部::这意味着项目符号点将在列表项中。在这种情况下,如果文本位于第二行,则文本将被包装在标记下。
外部:表示项目符号点将位于列表项之外。这是默认值。
以下示例对其进行了更清晰的说明。
示例
<!DOCTYPE html>
<html>
<head>
<title>CSS Lists</title>
<style>
.num {
list-style-type: decimal;
list-style-position: inside;
}
.roman {
list-style-type: lower-roman;
list-style-position: outside;
}
.circle {
list-style-type: circle;
list-style-position: inside;
}
.square {
list-style-type: square;
}
.disc {
list-style-type: disc;
list-style-position: inside;
}
</style>
</head>
<body>
<h1>
Welcome to the lidihuo.com
</h1>
<h2>
Ordered Lists
</h2>
<ol class="num">
<li>INSIDE</li>
<li>two</li>
<li>three</li>
</ol>
<ol class="roman">
<li>OUTSIDE</li>
<li>two</li>
<li>three</li>
</ol>
<h2>
Unordered lists
</h2>
<ul class="disc">
<li>INSIDE</li>
<li>two</li>
<li>three</li>
</ul>
<ul class="circle">
<li>INSIDE</li>
<li>two</li>
<li>three</li>
</ul>
<ul class="square">
<li>DEFAULT</li>
<li>two</li>
<li>three</li>
</ul>
</body>
</html>
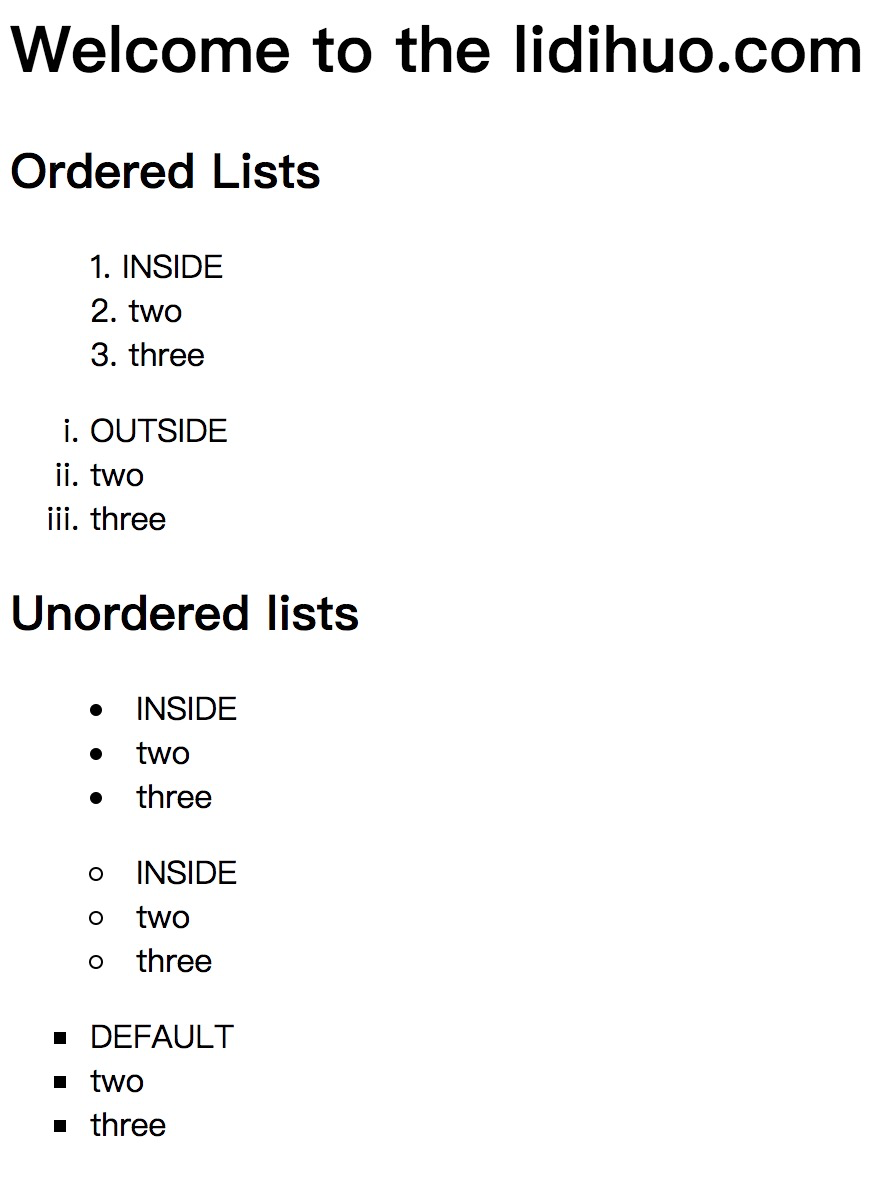
输出:

list-style-image
它指定图像作为标记。使用此属性,我们可以设置图像项目符号。它的语法类似于background-image属性。如果找不到对应的图像,将使用默认的项目符号。
示例
<!DOCTYPE html>
<html>
<head>
<title>CSS Lists</title>
<style>
.order {
list-style-image: url(img.png);
}
.unorder {
list-style-image: url(img.png);
}
</style>
</head>
<body>
<h1>
Welcome to the lidihuo.com
</h1>
<h2>
Ordered Lists
</h2>
<ol class="order">
<li>one</li>
<li>two</li>
<li>three</li>
</ol>
<h2>
Unordered lists
</h2>
<ul class="unorder">
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
</body>
</html>
输出:

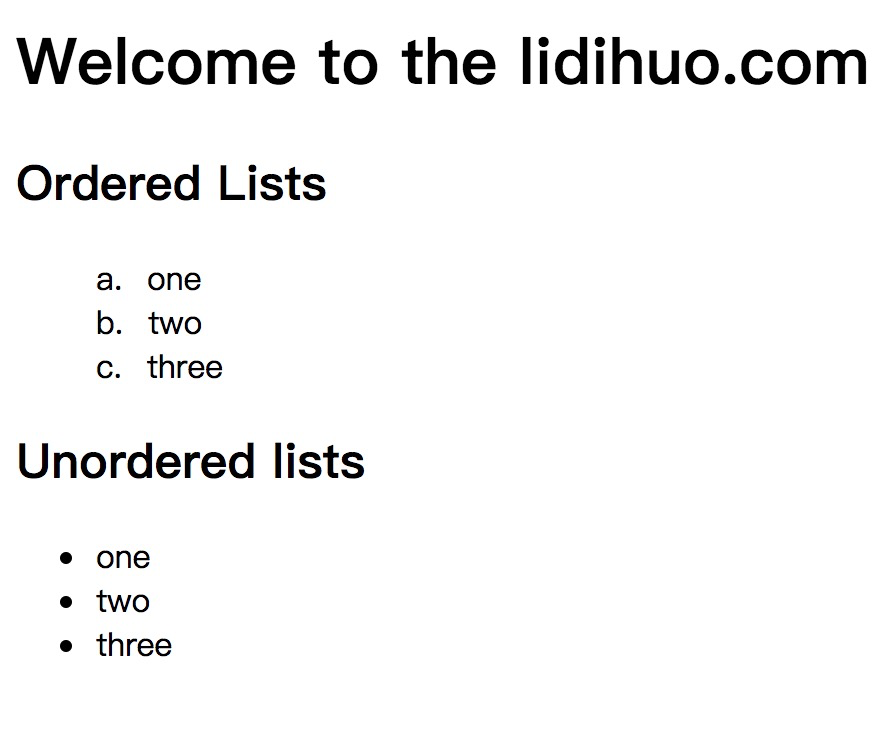
list-style
它是速记属性,用于在一个表达式中设置所有列表属性。此属性的值的顺序是类型,位置和图像。但是,如果缺少任何属性值,则将插入默认值。
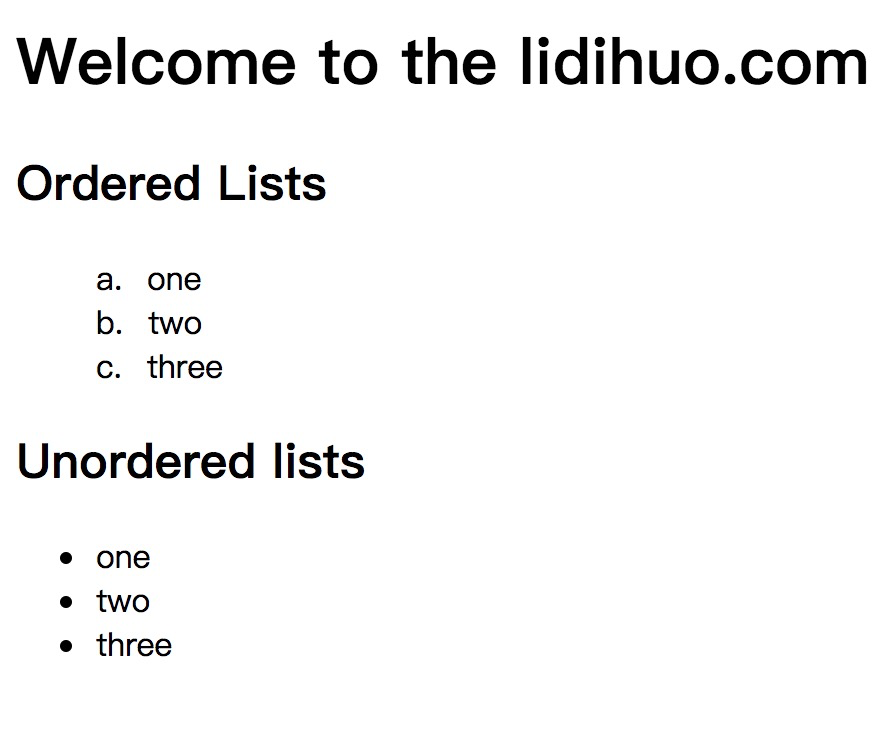
示例
<!DOCTYPE html>
<html>
<head>
<title>CSS Lists</title>
<style>
.order {
list-style: lower-alpha inside url(img.png);
}
.unorder {
list-style: disc outside;
}
</style>
</head>
<body>
<h1>
Welcome to the lidihuo.com
</h1>
<h2>
Ordered Lists
</h2>
<ol class="order">
<li>one</li>
<li>two</li>
<li>three</li>
</ol>
<h2>
Unordered lists
</h2>
<ul class="unorder">
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
</body>
</html>
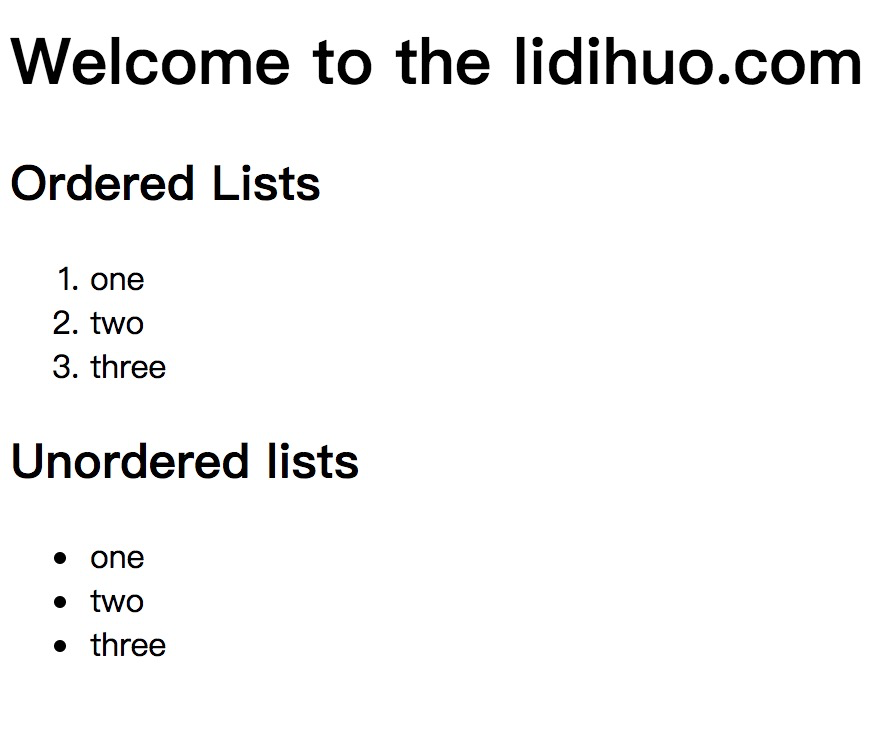
输出:

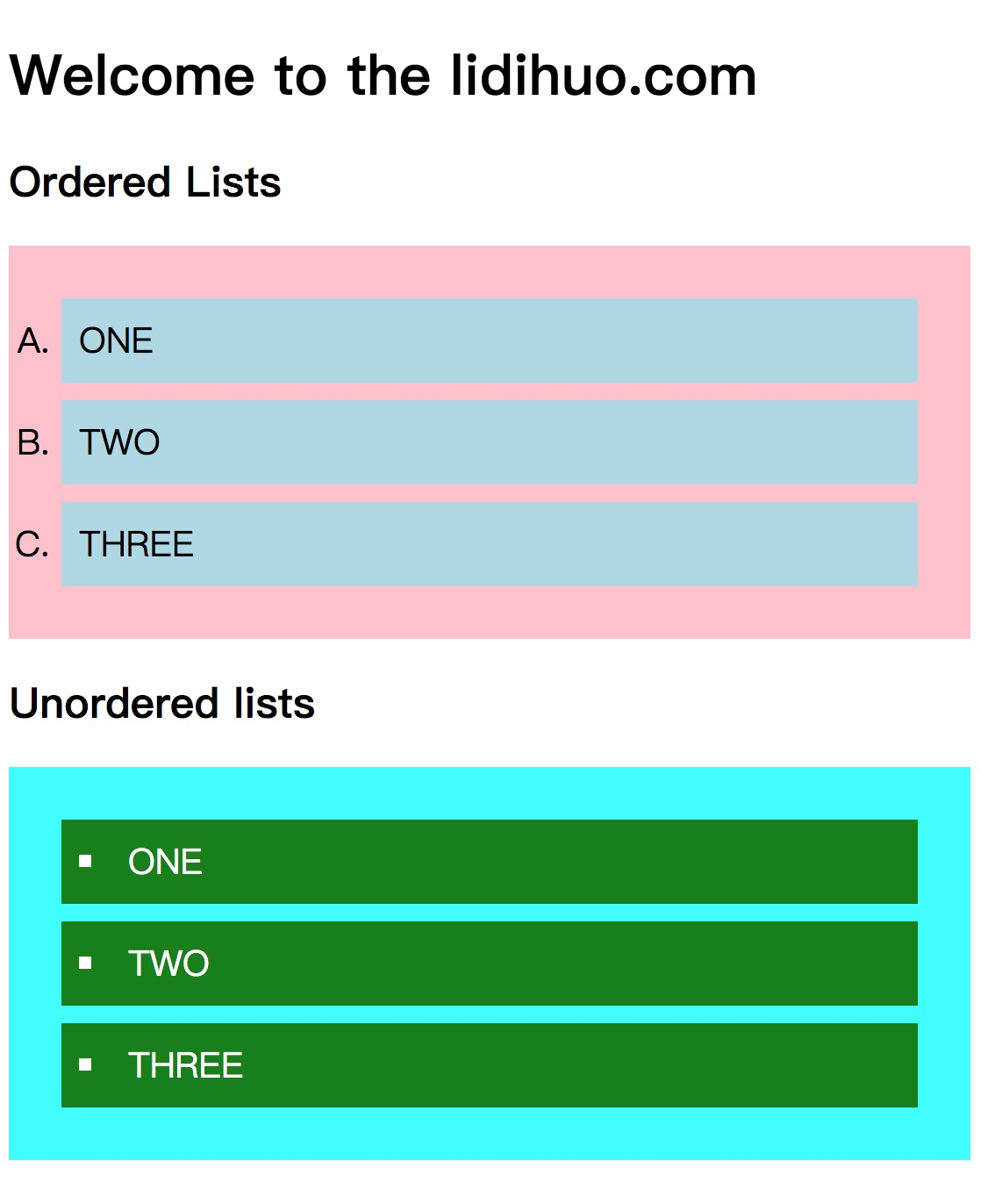
设置列表颜色
要使列表更具吸引力和趣味性,我们可以使用颜色设置列表样式。在或<ol>标记中添加任何内容都会影响整个列表,而在单个<li>标记中添加任何内容都会影响相应列表的项目。
示例
<!DOCTYPE html>
<html>
<head>
<title>CSS Lists</title>
<style>
.order {
list-style: upper-alpha;
background: pink;
padding: 20px;
}
.order li {
background: lightblue;
padding: 10px;
font-size: 20px;
margin: 10px;
}
.unorder {
list-style: square inside;
background: cyan;
padding: 20px;
}
.unorder li {
background: green;
color: white;
padding: 10px;
font-size: 20px;
margin: 10px;
}
</style>
</head>
<body>
<h1>
Welcome to the lidihuo.com
</h1>
<h2>
Ordered Lists
</h2>
<ol class="order">
<li>ONE</li>
<li>TWO</li>
<li>THREE</li>
</ol>
<h2>
Unordered lists
</h2>
<ul class="unorder">
<li>ONE</li>
<li>TWO</li>
<li>THREE</li>
</ul>
</body>
</html>
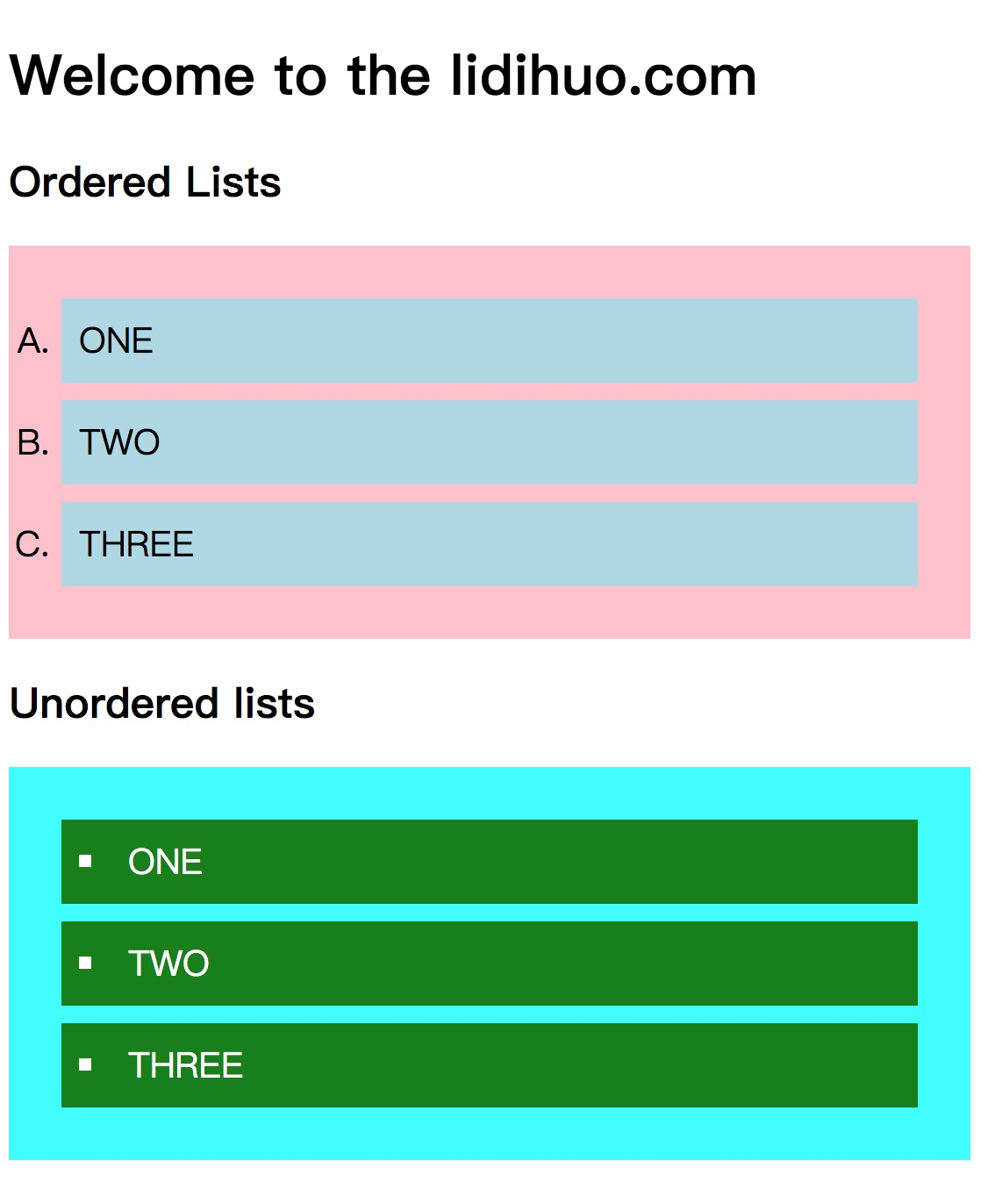
输出: