CSS columns
CSS 设置单个声明中的列数和宽度。这是一个速记属性,一次可以使用多个值。
它用于在以下位置设置
column-count 和
column-width 属性同时。这两个属性均用于控制将显示多少列。
column-count 属性用于设置列数,而
column-width 属性指定列的宽度。
一起使用
column-count和
column-width属性创建了一个多列布局,该布局可在不使用媒体查询的情况下以狭窄的浏览器宽度自动分成单列。并不能同时使用这两种方法,因为这会限制布局的响应性和灵活性。
如果列数和宽度不适合元素的宽度,则浏览器会减小元素的宽度。列数自动适应指定的列宽。
语法
columns: auto | column-width column-count| initial | inherit;
值
属性值及其描述列表如下。
| 值 |
说明 |
| auto |
这是默认值,它将 column-count 和 column-width 的值设置为默认浏览器值。 |
| column-width |
用于设置列的最小宽度。但是,根据可用空间,列的实际宽度可能更窄或更宽。 |
| column-count |
它指定最大列数。 |
| Initial |
用于将属性设置为其默认值。 |
| Inherit |
它从其父元素继承属性。 |
如果省略任何值,则默认情况下,浏览器将假定相应的值为
auto 。
示例
在此示例中,我们定义了两个
<div>元素,包括文本。对于第一个div元素是列宽100px4列,第二个div是列宽100px6个。
<!DOCTYPE html>
<html>
<head>
<style>
.div1 {
columns: 60px 4;
border: solid 2px black;
font-size: 20px;
}
.div2 {
columns: 60px 6;
border: solid 2px black;
font-size: 20px;
}
</style>
</head>
<body>
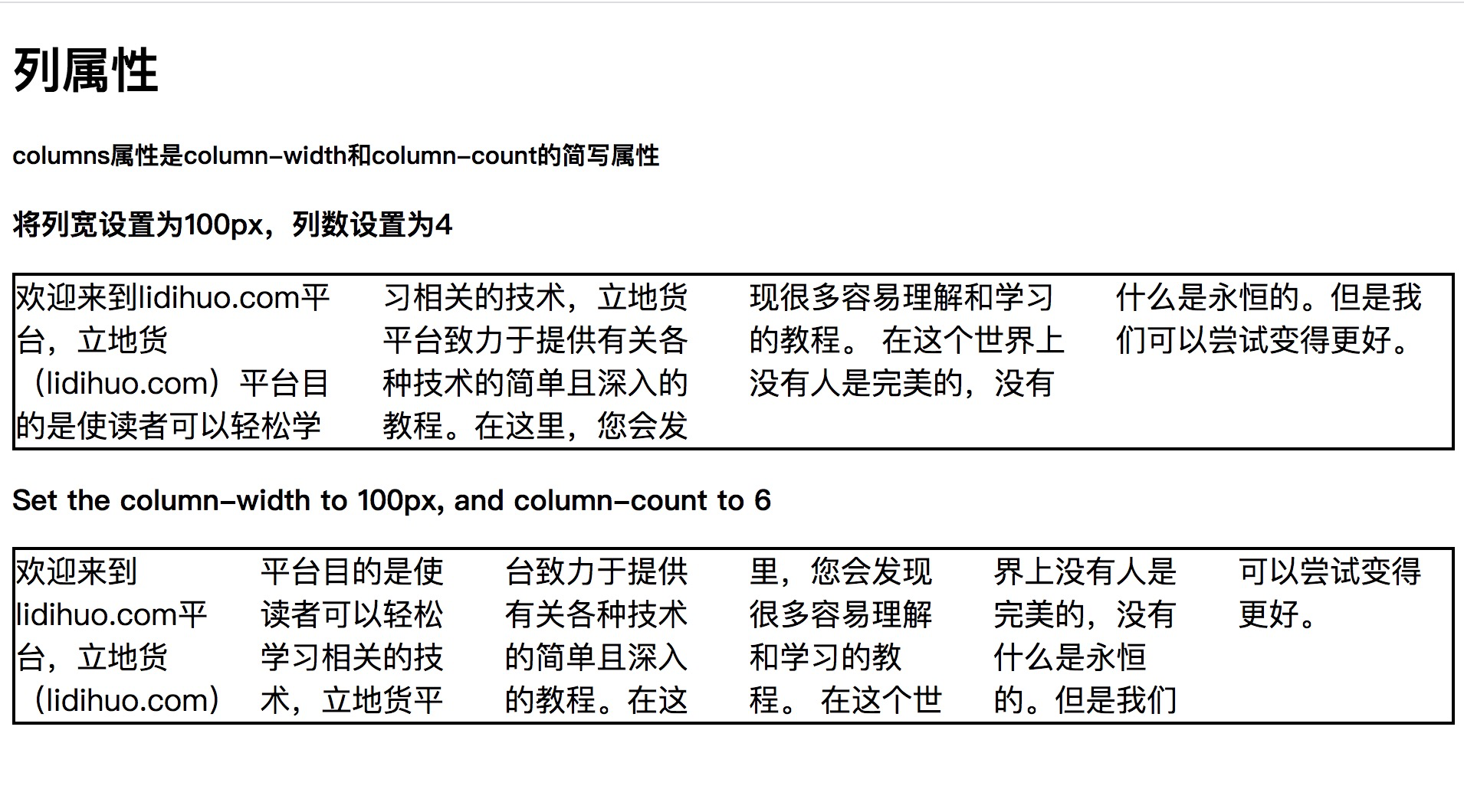
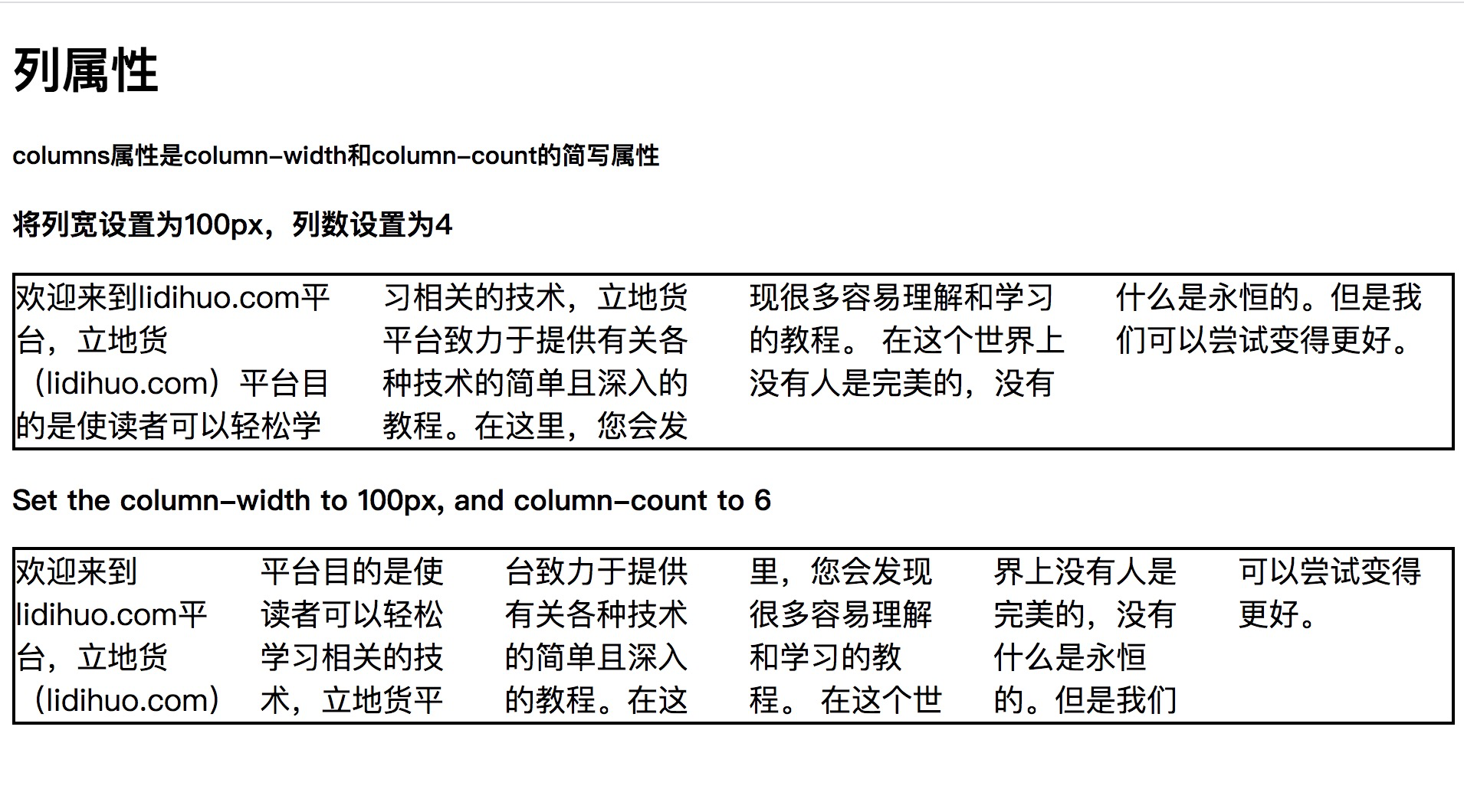
<h1> 列属性 </h1>
<h4> columns属性是column-width和column-count的简写属性 </h4>
<h3> 将列宽设置为100px,列数设置为4 </h3>
<div class="div1">
欢迎来到lidihuo.com平台,立地货(lidihuo.com)平台目的是使读者可以轻松学习相关的技术,立地货平台致力于提供有关各种技术的简单且深入的教程。在这里,您会发现很多容易理解和学习的教程。
在这个世界上没有人是完美的,没有什么是永恒的。但是我们可以尝试变得更好。
</div>
<h3> Set the column-width to 100px, and column-count to 6 </h3>
<div class="div2">
欢迎来到lidihuo.com平台,立地货(lidihuo.com)平台目的是使读者可以轻松学习相关的技术,立地货平台致力于提供有关各种技术的简单且深入的教程。在这里,您会发现很多容易理解和学习的教程。
在这个世界上没有人是完美的,没有什么是永恒的。但是我们可以尝试变得更好。
</div>
</body>
</html>
输出